BeanMap
产品经理
云笔记
人脸识别
熵
消息传递
电路
相机参数
NISCTF
自动批量下载图片的插件
学生我那工业作业
文件挂载
wwf
模块测试
sharding5.0.0
设置默认浏览器
bypassav
无痕模式
go入门教程
SLAM
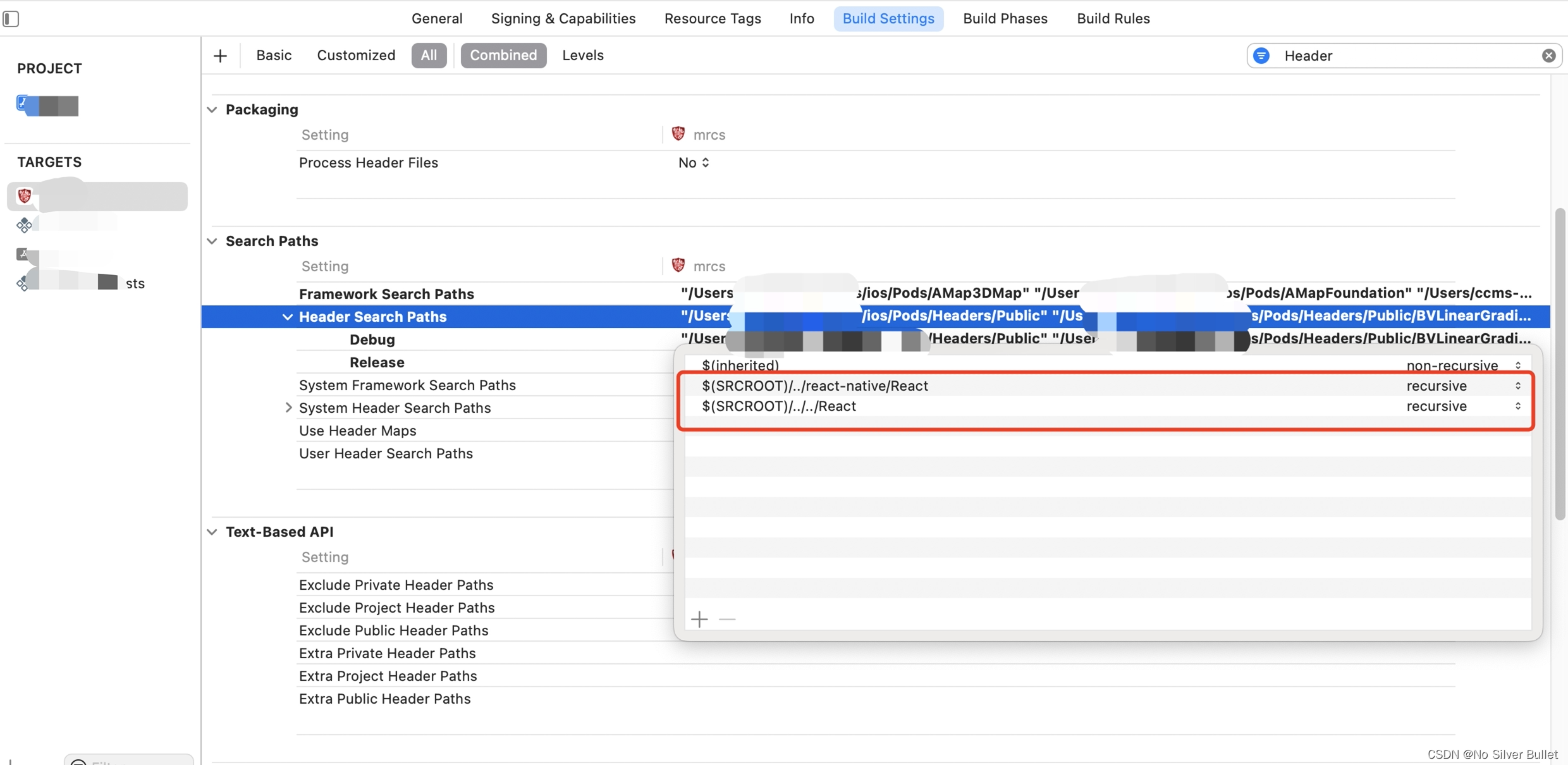
react native
2024/4/16 7:55:57React Navigation 路由传参
页面之间传递参数
实现页面之间传递参数很简单,跟普通的 React 项目一样,具体实例入戏:
// 传入参数
export default function Home(props: { navigation: any }) {return (<View><Text>Home</Text><Buttontitle"…
textAlign: 'right' 导致TextInput 组件在ScrollView中,阻止ScrollView上下滑动手势
React-native textAlign: right 导致TextInput 组件在ScrollView中,阻止ScrollView上下滑动手势在Android机器中, 用一个ScrollView包裹多个TextInput组件, 当TextInput组件样式设置了 textAlign: ‘right’ 时, 手势移动, ScrollView 组件不能上下滑动 具体看 github 的issue …
安装Homebrew报错LibreSSL SSL_connect: SSL_ERROR_SYSCALL in connection to raw.githubusercontent.com:443
前言:
最近准备开发react-native项目,在安装Homebew时遇到了无法安装特此记录一下。
一、遇到的问题
curl: (35) LibreSSL SSL_connect: SSL_ERROR_SYSCALL in connection to raw.githubusercontent.com:443
这个错误是因为安装的源在外国ÿ…
ReactNative 基础 - 05 (Text文本)
文本必须写在Text标签中
numberOfLines:显示几行,其他的...隐藏
Text作为容器时,关于文本的相关属性设置可以继承
letterSpacing:文字间隔
<View style{{color: red, fontSize: 30}}><Text style{{fontSize: 30}} nu…
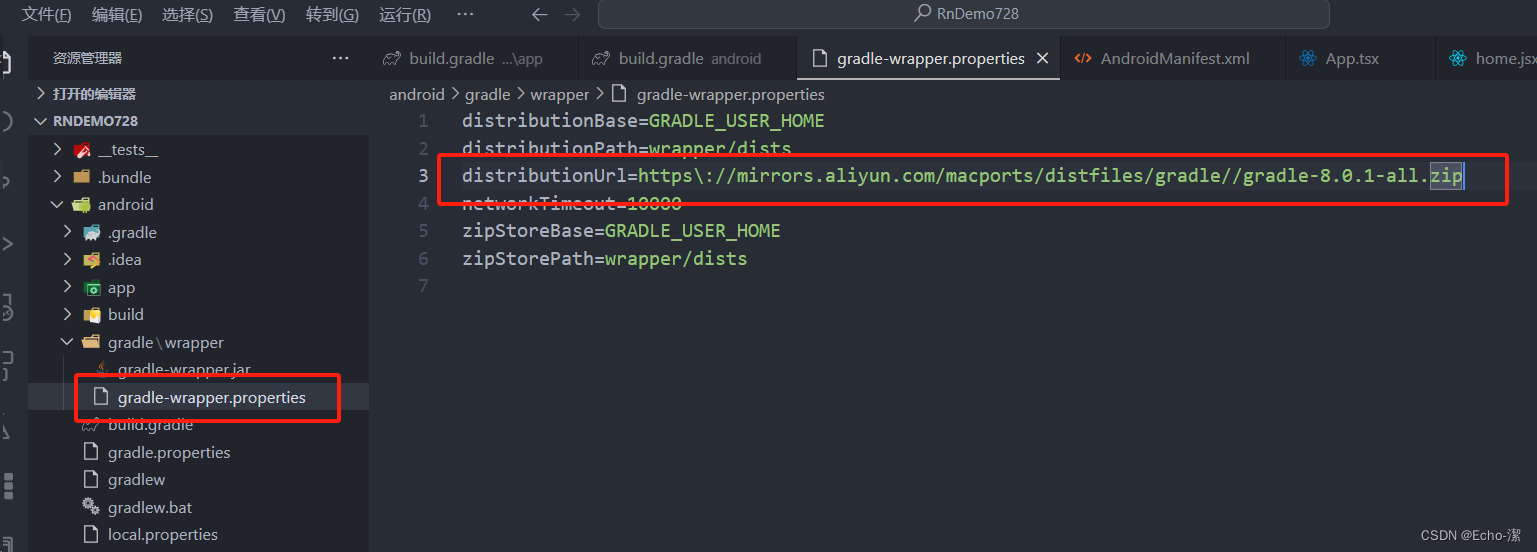
react native Gradle的原国外地址、本地下载、国内阿里腾讯镜像三种下载配置
一、国外地址:(初始项目默认)
下载地址:https://services.gradle.org/distributions/ 文件地址见下图: 注意:这个地址下载十次就有九次是连接超时,建议换另外两种方法
二、下载到本地&#x…
react navigation 5.x 如何在UI组件之外访问navigation
有时,需要从无法访问navigation的地方,在这种情况下,可以从导航容器中存储导航ref import NavigationService from ../service/navigationServiceclass App extends React.Component {render() {return (<NavigationContainer ref{navigat…
react native 设置启动页 安卓
1.安装
yarn add react-native-splash-screen
2.找到目录android/settings.gradle添加如下代码
include :react-native-splash-screen
project(:react-native-splash-screen).projectDir new File(rootProject.projectDir, ../node_modules/react-native-splash-screen/…
react native webview 分享H5到微信打开没内容
原因是分享到微信后,链接包含?fromsinglemessage
解决:在h5里面拿到链接处理后重定向即可
var url window.location.href
if(url.indexOf(?fromsinglemessage)){console.log(链接包含fromsinglemessage)var newUrl window.location.href.split(?)…
Invalid prop `children` of type `array` supplied to `Overlay`
最近在使用react-native-element 的Overlay 组件时有个报错:
Invalid prop children of type array supplied to Overlay
原因是 Overlay 下要有一个父盒子包裹着
<Overlay <SafeAreaView style{{flex: 1}}>......</SafeAreaView>
</Overlay&g…
解决react-native-image-picker在RN0.6以上上调不起相机问题
1.需要link
react-native link react-native-image-picker
2.在android/settings.gradle文件中添加如下代码
include ‘:react-native-image-picker’
project(’:react-native-image-picker’).projectDir new File(settingsDir, ‘…/node_modules/react-native-image-pi…
react-native-baidu-map 安卓配置
百度地图开放平台
http://lbsyun.baidu.com/apiconsole/key#/home SHA1获取
路径:xxx/android/app 下,会看到文件 debug.keystore,在android/app下执行:keytool -v -list -keystore debug.keystore PackageName 获取
路径 xxx…
React Native 更换淘宝镜像提升包下载速度
React Native 更换淘宝镜像提升包下载速度
每次运行项目的时候都是卡在包下载的命令上,每次一等就要 1h20m 极度崩溃,那是因maven镜像源为Google导致无法正常下载。 那么我们就可以切换maven镜像源,方法如下:
找到项目下的**/an…
React Native 集成到iOS原有的项目上
1.官方说明地址: 集成到现有原生应用 2. 主要步骤说明 把 React Native 组件集成到 iOS 应用中有如下几个主要步骤: 配置好 React Native 依赖和项目结构。了解你要集成的 React Native 组件。使用 CocoaPods,把这些组件以依赖的形式加入到项…
Eclipse下代码字体背景变红/变绿/变黄原因
如下图所示:不知道怎么,在eclipse IDE手抖按了啥,就成这样了。
后来在stackoverflow提问后,找到了原因。 eclipse 有测试代码覆盖率的功能,也就是执行Run——>Coverage后会出现这样 的效果
如何清除 网上有…
React Native 环境配置(mac)
React Native 环境配置(mac) 1.Homebrew2.Node.js、WatchMan3.Yarn4.Android环境配置1.安装JDK2.下载AndroidStudio1.国内配置 Http Proxy2.安装SDK1.首先配置sdk的路径2.SDK 下载 3.创建模拟器4.配置 ANDROID_HOME 环境变量 5.IOS环境1.升级ruby&#x…
如何区分一个项目是react还react native
要区分一个项目是 React 还是 React Native,你可以关注以下几个方面: 项目目录结构:React 和 React Native 项目通常具有不同的目录结构。React 项目中的源代码通常位于一个名为 "src" 或 "app" 的文件夹中,包…
rn和flutter出现“Running Gradle task ‘assembleDebug
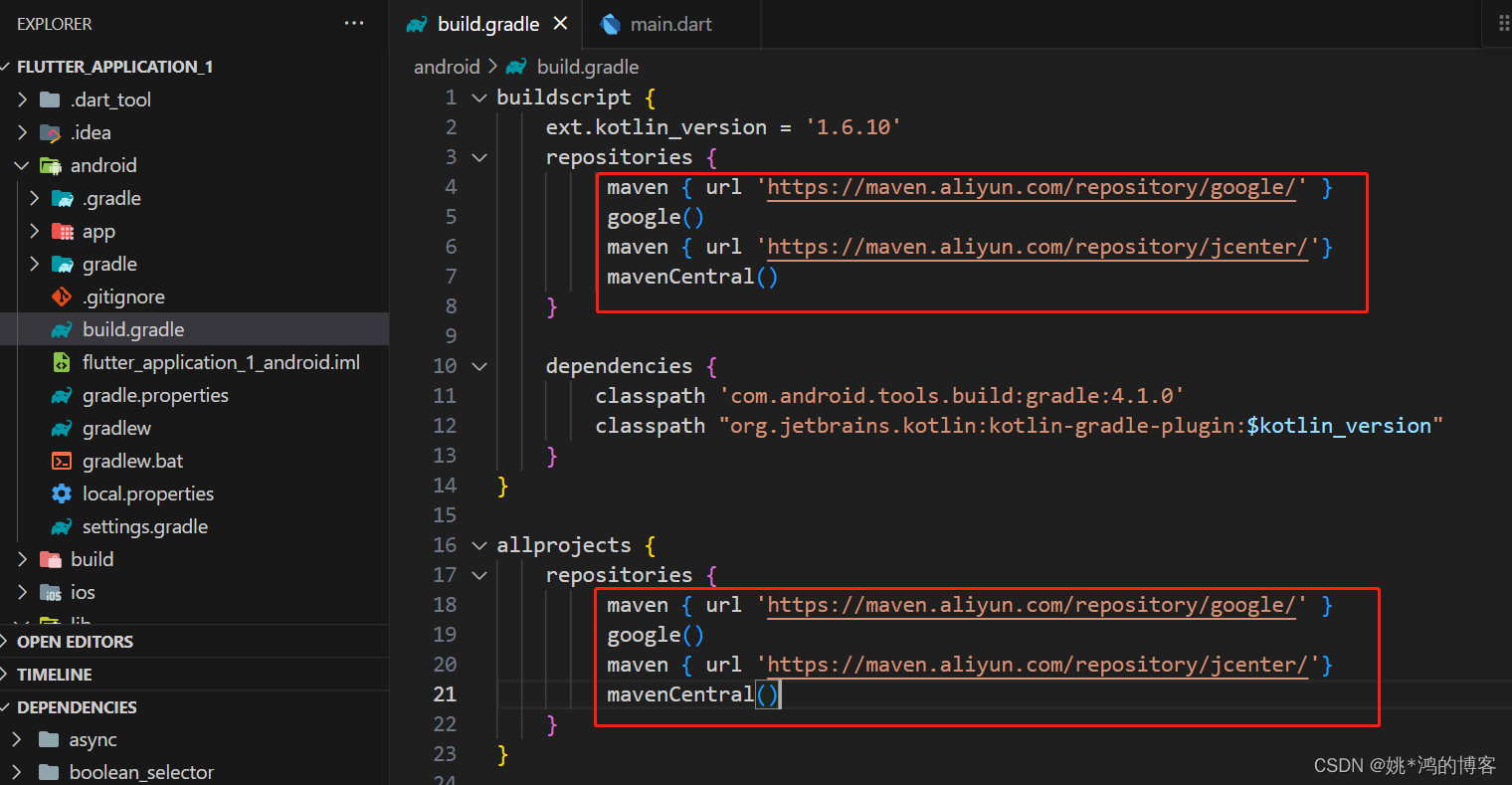
在第一次运行rn和flutter时,会卡在Running Gradle task assembleDebug,可以使用阿里的镜像,如下图: maven { url https://maven.aliyun.com/repository/google/ }
google()
maven { url https://maven.aliyun.com/repository/jcen…
【笔记】React-Native跟Android交互--简单示例
/**
* 使用命令 npx react-nativelatest init DemoRN创建项目
*
* "react": "18.2.0",
* "react-native": "0.73.2"
*
* 官网有详细教程:https://reactnative.dev/docs/native-modules-android
*/
一、RN invoke androi…
ReactNative 基础 - 11 (FlatList组件,核心属性data、renderItem、keyExtractor,分割组件,头部组件,尾部组件)
FlatList组件支持下拉刷新、触底加载、回到顶部、头部、尾部组件、行分割组件等待
1、核心属性: data:需要显示的数组数据 renderItem:数组每个元素对应的界面ui标签的样式(标签) keyExtractor:每个ui的唯…
面对恐怖的手机黑产,我们能做啥?
最近,一个叫老骆驼的讲述了自己老婆手机被偷,然后跟黑产团队斗智斗勇的惊心动魄的事迹。虽然他自己是资深的信息安全专家,相比一般用户有更好的安全意识和专业知识,但还是没有能够斗过恐怖的黑产团队,最终损失了小几万…
React-Native onNavigationStateChange 在安卓端监听失败
React-Navigate-WebView, 提供的 /*** Function that is invoked when the WebView loading starts or ends.*/onNavigationStateChange?: (event: WebViewNavigation) > void;在iOS端调用是OK的, 在Android端, 首次进入OK, 之后在进行跳转问题失效…
解决办法 H5 基于Vue…
react-native-parallax-scroll-view使用
1、安装:npm install react-native-parallax-scroll-view
2、使用:
import ParallaxScrollView from react-native-parallax-scroll-view;// Inside of a components render() method:
render() {return (<ParallaxScrollViewbackgroundColor"…
适用在Android和IOS平台的React-Native日期选择插件@react-native-community/datetimepicker的基本使用教程
前言: 虽然之前的react-native-datepicker很好用,但是我们如果现在使用话,会给出警告信息,告诉我们现在推出了新版本的,集成了IOS和Android的新插件,datepicker未来将会不可用。所以要及时了解其替代品 rea…
React Native中防止滑动过程中误触
React Native中防止滑动过程中误触
在使用React Native开发的时,当我们快速滑动应用的时候,可能会出现误触,导致我们会点击到页面中的某一些点击事件,误触导致页面元素响应从而进行其他操作,表现出非常不好的用户体验。 一、问题…
ReactNative中样式与布局的书写
样式
const styles StyleSheet.create({container: {flex: 1,justifyContent: center,alignItems: center,backgroundColor: #F5FCFF,}, welcome: {fontSize: 20, textAlign: center,margin: 10, }, instructions: {textAlign: center,color: #333333,marginBottom: 5,}, …
好一个合成大西瓜!我估计要凉...因为我们已经...
一爸作游戏,作100个游戏昨天晚上 Nowpaper(杨老师)的第 54 个游戏《合成大西瓜》在 B 站进行了直播,一直肝到了凌晨1点!!!起因是,昨天大概是在晚上8点,晓衡看到公众号次条…
React Native 环境安装
Notion – The all-in-one workspace for your notes, tasks, wikis, and databases.
搭建开发环境 React Native 中文网
Homebrew(包管理器) → rvm(ruby版本管理) → ruby → cocoapods
安装 Homebrew
Homebrew
/bin/ba…
ReactNative入门
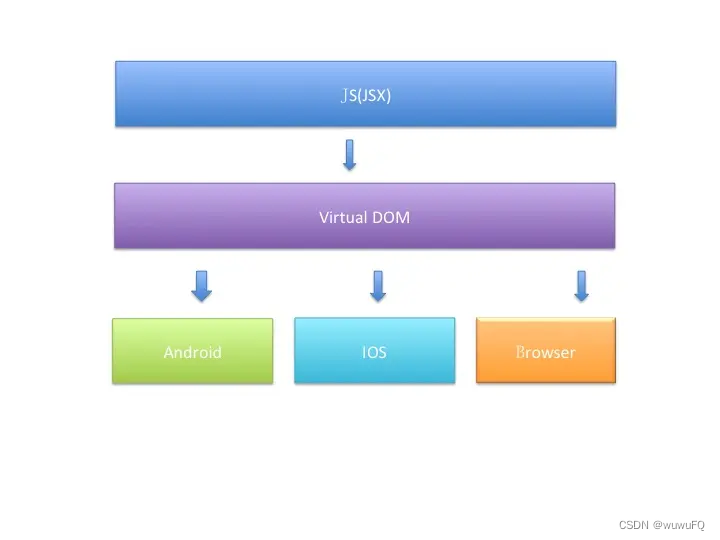
React基本用法: react与js不同的点在于 react使用的是虚拟DOM js是真实DOM 作用:当有新的数据填充 可以复用之前的,而js需要整体重新渲染 创建虚拟DOM还可以使用jsx语法直接声明: 注意要用babel标签将jsx转化为js 但是建议采用j…
ReactNative 基础 - 12 (网络请求 + FlatList,实现触底加载、下拉刷新、回到顶部,多列布局)
onEndReached:触底加载
onEndReachedThreshold{0.1} :触底加载的位置, 默认是未显示区域 可见高度为50%(0.5)
onRefresh:下拉刷新(触发事件时,需要将refreshing设为true࿰…
React-Native使用高德地图插件获取定位信息的详细教程
一 获取高德地图开放平台的Key 首先登陆高德地图开放平台: https://console.amap.com/ 然后注册登陆啥的就不说了。 进入控制台选项,创建两个应用: 这两个应用一个是安卓使用的,一个是web使用的,…
从零开始之如何在React Native中使用导航
好的,让我们开始学习如何在React Native中使用导航。
安装React Navigation
首先,你需要安装React Navigation库。在项目文件夹中打开终端窗口,并运行以下命令:
npm install react-navigation/native
或者
yarn add react-nav…
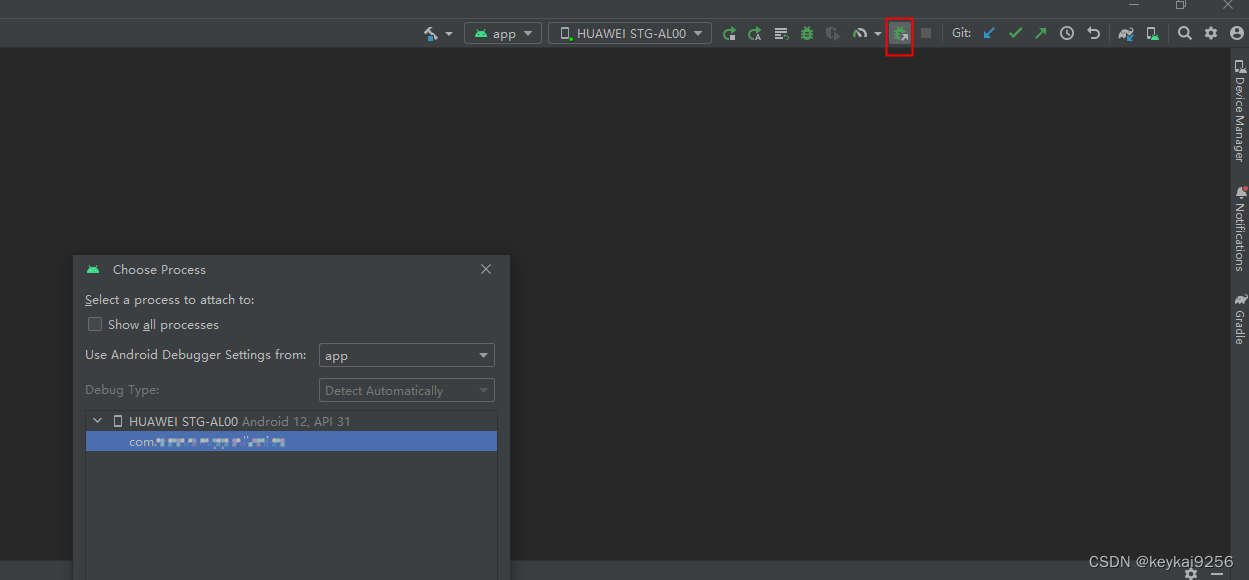
用android studio调试react native中的原生代码(windows+android)
要用Android Studio调试React Native原生代码,
1. 需要先在终端中运行react-native start命令启动React Native服务器。 2. 然后,在Android Studio中打开你的React Native项目(\android\build.gradle),连接你的设备或…
【移动架构】Flutter和React Native:最后的PK
首先,有点离题。做出决定的最简单方法是回顾历史。让我们沿着怀旧之路走一趟。早在2000年初,JAVA就有两个UI框架。一个是AWT,它是一种为多个操作系统构建UI的方法,同时仍然保持操作系统的外观。 每个操作系统都有自己的组件&#…
React-Native 组件的导出和导入
在React-Native 中如何自己定义一个组件是一件非常容易的事情。下面是构建组件的几种方式。在es6中主要的关键词 export default 进行修饰、之后我们就可以把自定义的组件被导出去了。在es5中主要使用 module.exportsHelloComponent; 进行组件的导出一、组件的导出第一种方式&a…
RN(React Native)的应用程序在雷电模拟器可以运行,安卓真机运行失败问题解决记录
yarn react-native build-android打包的apk在真机安卓运行提示:
Unable to load script . Make sure you re either running Metro ( run npx react - native start ) or that your bundle index . android . bundle is packaged correctly for release . jn…
adb devices存在连接emulator-5554怎么办
执行adb kill-server 发现还是有5554这条数据,可以采用window杀死端口号的方法。 netstat -ano | findstr 5554 ,去查看pid是什么
得到pid,杀死这个pid taskkill /f /pid xxx
React Native 源码分析(五)—— Fabric创建View的过程
这篇文章详细分析一下,在React Native 新架构下,Fabric是如何创建View的,从React层发送把View信息到原生端开始分析。说明一点,React 层fiber的创建更新过程,不属于Fabric。其中Yoga的绘制过程不会太详细,只会给出大概流程,像布局缓存这些。文章的重点是帮你理解Fabric的…
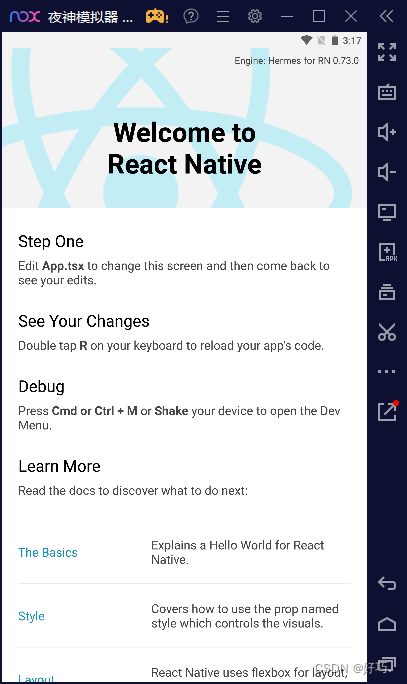
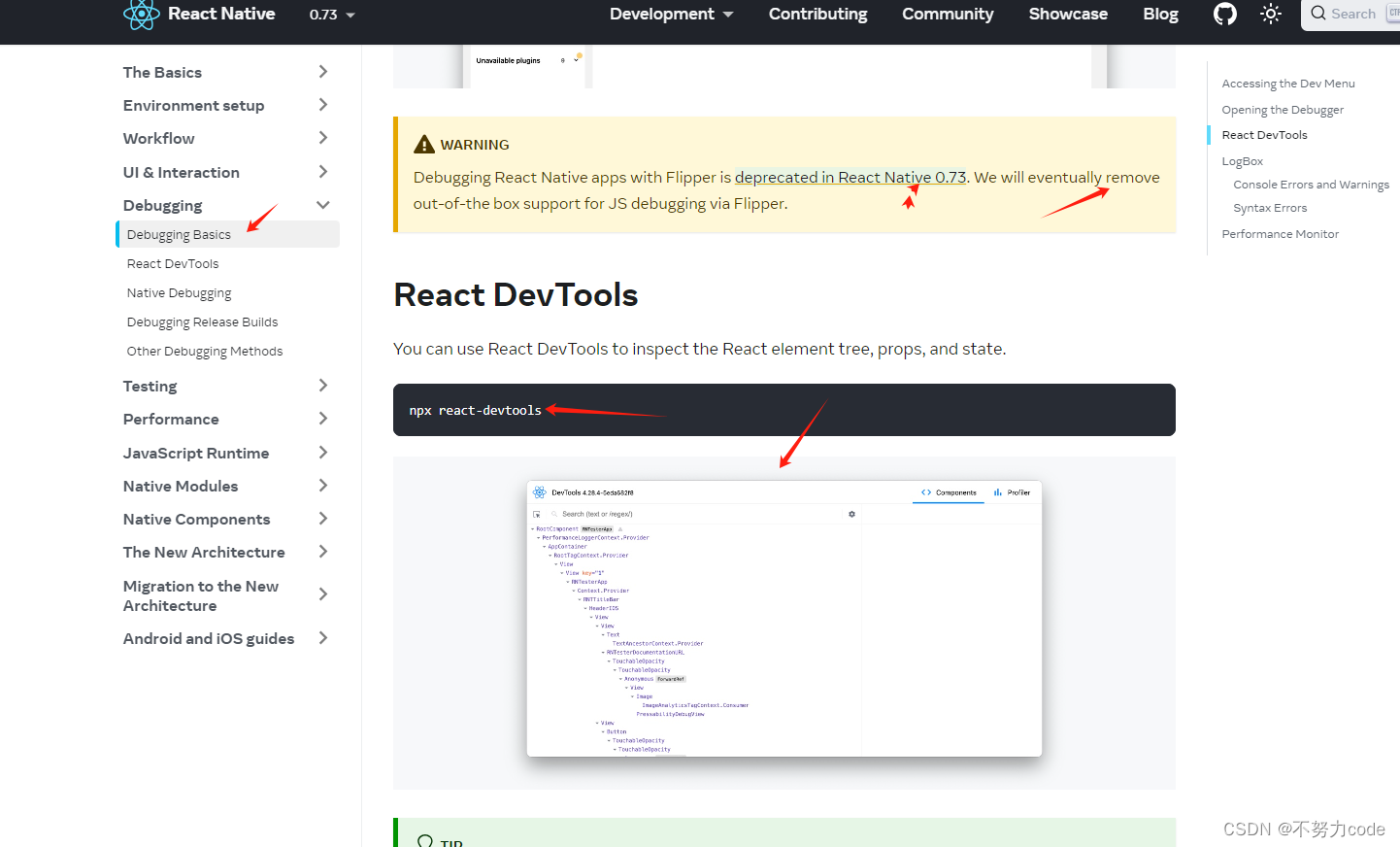
ReactNative0.73发布,架构升级与更好的调试体验
这次更新包含了多种提升开发体验的改进,包括:
更流畅的调试体验: 通过 Hermes 引擎调试支持、控制台日志历史记录和实验性调试器,让调试过程更加高效顺畅。稳定的符号链接支持: 简化您的开发工作流程,轻松将文件或目录链接到其他…
ReactNative 基础 - 09 (活动提示器ActivityIndicator)
加载时转动的小圆圈:ActivityIndicator,可以通过size、color设置尺寸大小
export default class App extends Component {render() {return (<View><ActivityIndicator size"large" color"orange" /><View style{{a…
移动应用架构同React Native、Flutter有什么关系?
移动应用架构描述了设计和构建应用的模式与技术。 该架构可以提供构建应用时应遵循的路线图和最佳实践,构建一个结构合理的应用。
移动应用的常见层次结构包括用户界面层、业务逻辑层、数据访问层,但是随着跨平台开发框架的不断发展,以React…
【react全家桶】生命周期
文章目录04 【生命周期】1.简介2.初始化阶段2.1 constructor2.2 componentWillMount(即将废弃)2.3 static getDerivedStateFromProps(新钩子)2.4 render2.5 componentDidMount2.6 初始化阶段总结3.更新阶段3.1 componentWillRecei…
ReactNative 密码生成器实战
效果展示图 使用插件 Formik 负责表单校验、监听表单提交、数据校验错误信息展示 Yup 负责表单校验规则
分析页面
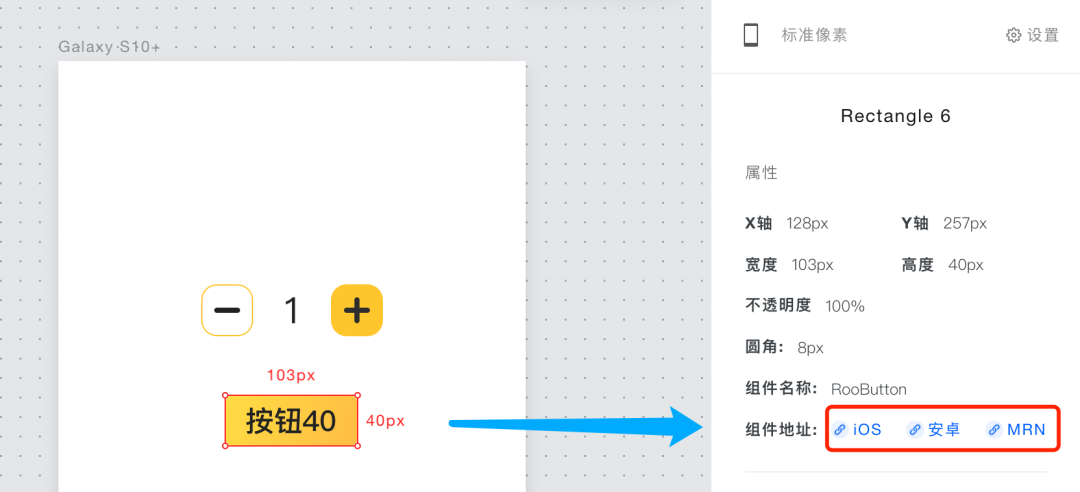
从上述的展示图我们可以看到的主要元素有:输入框、单选按钮和按钮。其中生成的密码长度不可能很大也不可能为负数和 0,所以我们可以限…
ReactNative 基础 - 08 (开关Switch、文本输入框TextInput)
开关和输入框:受控组件,通过状态修改值和对应的操作
1、开关:Switch value:开启状态 onValueChange:值发生改变触发
2、文本框:TextInput secureTextEntry:密文显示 onChangeText:…
React Navigation 开发准备
需要 React Native 使用 React Navigation 的话,我们需要首先安装如下几个包:
npm install react-navigation/native
npm install react-native-screens react-native-safe-area-context开发之前做一些处理
如果您使用的是 Mac 并针对 iOS 进行开发&am…
ReactNative 基础 - 10 (fetch发送网络请求)
App不存在跨域问题
网络请求:默认打印的数据,默认显示在cmd命令行中,可以通过开发中模式进行调试查看数据
调试模式:有缺陷,会报错,某些功能会异常(输入框无法获取焦点、错误警告、定时器不准…
大年除夕,继续为你送上红包攻略
今天是除夕 也许你在回家的路上也许你在抢红包(链接见左下角阅读原文)也许你还在加班 不管你在哪里别忘了给家里人打一个电话 来一个拥抱 说一说今年的情况AI在一起 这就是过年的味道1.小明同学 也是千辛万苦回到了家 告诉家里人自己从事金融科技行业工作…
互动 | 百度云能帮您的企业解决什么问题?
面临数字转型您的企业遇到了什么问题?做游戏的您是不是要解决游戏卡顿客户流失的问题?做金融的您是不是发愁找不到客户无法迅速开展新业务?......百度云愿意帮助您共同解决让科技成为竞争力赢在云时代请将答案在文末留言给我们百度云能帮您的…
ReactNative 基础 - 13 (FlatList横向滚动,实现轮播)
horizontal:横向排列
pagingEnabled:按页滚动
export default class App extends Component {banners [http://www...1.png,http://www...2.png,http://www...3.png,http://www...4.png,];current 0;componentDidMount() {//利用定时器,实…
[译] React Native vs. Cordova、PhoneGap、Ionic,等等
原文链接: https://learnreact.design/2018/02/14/react-native-vs-cordova-phone-gap-ionic-etc 喜欢理由: 文笔生动 通俗易懂 特别鸣谢: 原作者 Linton Ye 的倾情校对 系列博客: 用通俗的语言和涂鸦来解释 React 术语
图解 React图解 React Native组件、Props 和 State深入理…
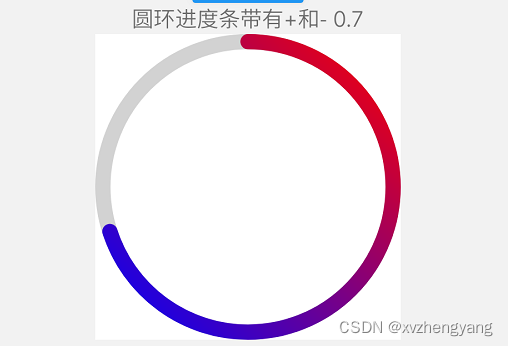
ReactNative实现一个圆环进度条
我们直接看效果,如下图 我们在直接上代码
/*** 圆形进度条*/
import React, {useState, useEffect} from react;
import Svg, {Circle,G,LinearGradient,Stop,Defs,Text,
} from react-native-svg;
import {View, StyleSheet} from react-native;// 渐变色
const C…
【笔记】React Native实战练习(仿网易云游戏网页移动端)
/**
* 如果系统看一遍RN相关官方文档,可能很快就忘记了。一味看文档也很枯燥无味,
* 于是大概看了关键文档后,想着直接开发一个Demo出来,边学边写,对往后工作
* 开发衔接上能够更顺。这期间肯定会遇到各种各样的问题&a…
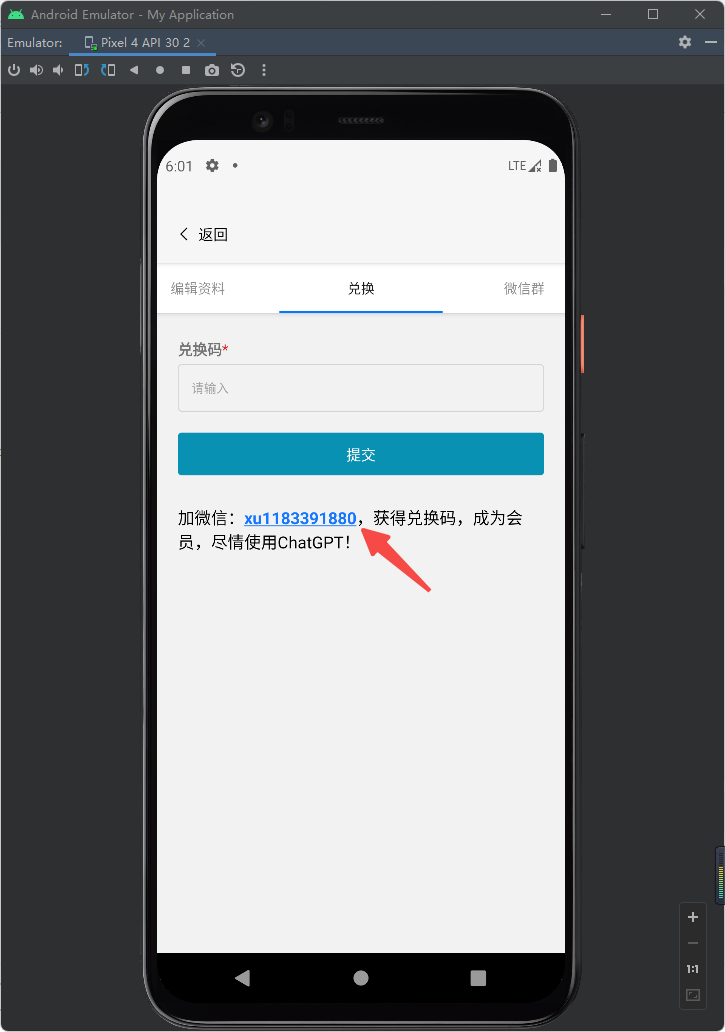
React Native expo项目修改应用程序名称
https://expo.dev/accounts/xutongbao/projects npm install --global eas-cli && \eas init --id e32cf2c0-da5b-4a65-814a-4958d58f0ca7 eas init --id e32cf2c0-da5b-4a65-814a-4958d58f0ca7 app.config.js:
export default {name: 学习,slug: learn-gpt,owner: x…
【React Native】VS【Flutter】
本文将对当前主流的跨端技术框架【React Native】和【Flutter】进行分析和比较,以帮助开发者选择最适合自己的框架。
一、React Native React Native是Facebook推出的一款跨平台应用开发框架,它基于React,使用JavaScript编写,可以…
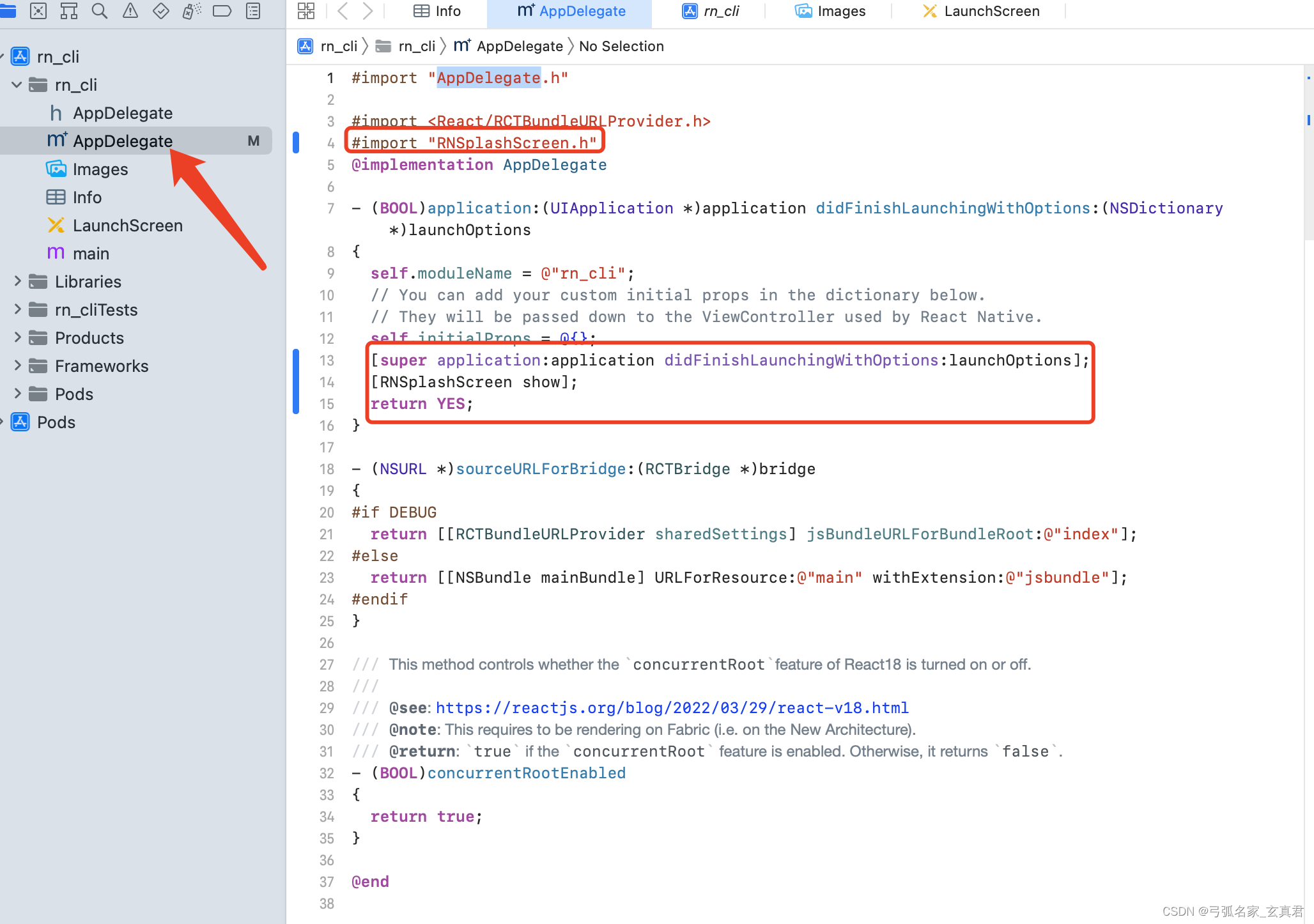
React-Native启动页
本文将从 Android 和 IOS 两端分别详细介绍APP是如何设置名称、图标以及启动页的。
首先我们到 图标工厂 上传一张 1024x1024 的图标,然后一键生成所有尺寸的图标,下载下来供两端使用。 IOS端 设置名称
在 Xcode 中点击你的项目修改右侧 Display Name …
react app 拉起微信、支付宝支付
机缘: 这其实是我第一次在react 的 app 项目中拉微信及支付宝支付,所以特地来记录一下本次的思路及过程中踩到的坑 思路:
由于app 中是不存在微信及支付宝的支付环境,所以引入jssdk是拉不起来支付的, 于是放弃了这个想法,但我想到app中是存…
2016源创会深圳站—React Native
一.为什么选择React-Native 客户端接口定制->react-native视图切换兼容->性能问题优化->andriod so拆分测试。 二.初始化React-Native 三.React-Native启动流程 四.以上仅仅是开始,还有如下工作 1.jsBundle更新 2.安全 3.自定义接口 4.调试 5.性能优化 a.j…
RN 原生模块及组件入门
前段时间,由于业务的需求,开始接触到了 RN 原生模块和组件的开发,最近刚好有一位同事也是有这方面的需求要开发就过来问我,我一时间竟然有点说不清楚,回想一下,挺多一些点已经有些模糊了,趁着现…
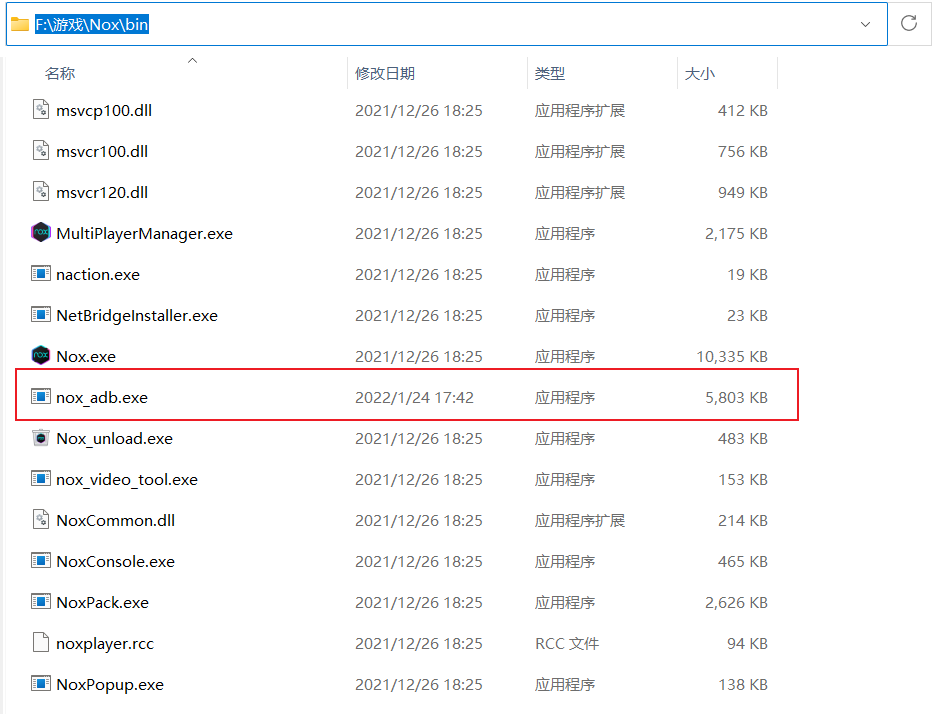
ADB常用命令,React Native,连接夜神模拟器adb server version (36) doesn‘t match this client (41)
一、基本命令
#查看ADB版本和位置
adb --version#查看ADB位置
where adb#启动adb
#一般无需手动执行此命令,在运行 adb 命令时若发现 adb server 没有启动会自动调起。
adb start-server#停止adb
adb kill-server#指定 adb server 的网络端口,默认为503…
React-Native 导航-2
先看一个最简单的例子
import * as React from react;
import { Button, View } from react-native;
import { NavigationContainer } from react-navigation/native;
import { createStackNavigator } from react-navigation/stack;function HomeScreen({ navigation }) {ret…
React-Native 导航-3
上一节讲到name"Home"可以指定页面的标题。现在还有一种方式: screenOptions好像是可以统一样式
先看下一个Context
我们用props传递数据,只能一层一层传输,用Context可以替换这种方法,有点全局变量的意思
import * …
移动端微信、QQ、浏览器调用qq临时会话功能
<script> //判断是ios还是安卓调用qq在线咨询功能 uin改成客服qq号 var isiOS !!u.match(/\(i[^;];( U;)? CPU.Mac OS X/); var htm ; if(isiOS){ if(u.toLowerCase().match(/MicroMessenger/i) "…
React Native报错Task :app:compileDebugKotlin FAILED
"react-native": "0.73.1", "react-native-safe-area-context": "^4.8.2", distributionUrlhttps\://services.gradle.org/distributions/gradle-8.3-all.zip 安装react-native-safe-area-context后一直编辑不通过,查了好久…
React Native 官方教程中的示例教程:电影列表
示例教程:电影列表
其中有两点值得注意的地方 我们知道用setState修改数据会导致页面重新刷新,但是假如setState存放的是引用数据类型( 比如数组),按我们C语言的知识,往数组添加元素并不会改变数组首元素的…
感恩节,最应该感谢的人是?
这是2017年的11月23日你像往常一样 加班到10点出了门吃套煎饼果子骑着共享单车追赶末班地铁换乘23.5公里最终到家你很累可不能睡还有明天的PPT要修改远方的女朋友打电话说感谢你出现在她的生命中你才发现今天是感恩节疲惫 失眠你在想着感恩节的应景不知不觉 就过了这一天感谢父…
react-native-wechat 安卓配置
1.添加两个文件
路径 ‘项目名\android\app\src\main\java\com\项目名’ 下 新建文件名wxapi
新建文件名 WXEntryActivity.java
package com.innovationvalley.wxapi;
import android.app.Activity;
import android.os.Bundle;
import com.theweflex.react.WeChatModu…
React-Native 导航-1
找了很多资料,看了头大,去GitHub上搜到了两个不错的文档
https://wix.github.io/react-native-navigation/docs/before-you-start/#!
https://reactnavigation.org/docs/getting-started
前置内容:react native 环境搭建
1.在本地文件夹内执行
reac…
react-native-alipay 安卓配置
1.在android/build.gradle 里面 allprojects 找到 repositories 下添加 flatDir {dirs "$rootDir/../node_modules/0x5e/react-native-alipay/android/libs"}
2.在android/app/proguard-rules.pro下添加
-keep class com.alipay.** { *; }
两部即可
关于react native项目中使用react-native-wechat-lib@3.0.4
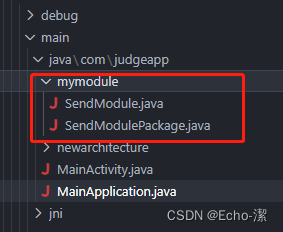
关于react native项目中使用react-native-wechat-lib3.0.4 插件官网安装依赖包(Android和iOS下载插件完成后记得更新依赖,)Android中配置1.在项目文件夹下面创建文件夹wxapi(如上图)2.在文件MainApplication.java中如下…
[译] 图解 React Native
原文链接: https://learnreact.design/2017/06/20/what-is-react-native 喜欢理由: 插图大爱 生动有趣 视角独到 特别鸣谢: 原作者 Linton Ye 的倾情校对 系列博客: 用通俗的语言和涂鸦来解释 React 术语
图解 React图解 React Native (本文)组件、Props 和 State深入理解 Pro…
ReactNative开发
iOS环境: Expo是一个开源工具链和平台,用于构建基于React Native的跨平台移动应用程序。Expo的目标是简化移动应用程序的开发流程,使开发者可以更轻松地构建高质量的应用程序,而无需处理复杂的配置和设备兼容性问题。
Expo是由一…
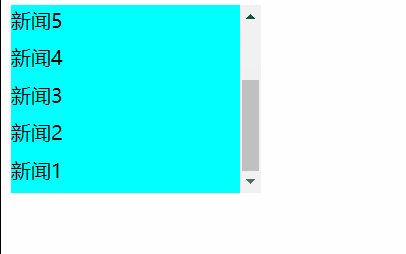
React Native 列表组件基础知识
ScrollView 组件
ScrollView组件是一个容器滚动组件,当容器超出指定宽高时就可以进行滚动交互。
ScrollView组件是一次性渲染所有的 React 子组件,这在性能上是比较差的,所以不建议当列表特别长的时候使用此组件。
接下来列举几个常用的一…
原创 macbook RN 环境搭建(实测心得)
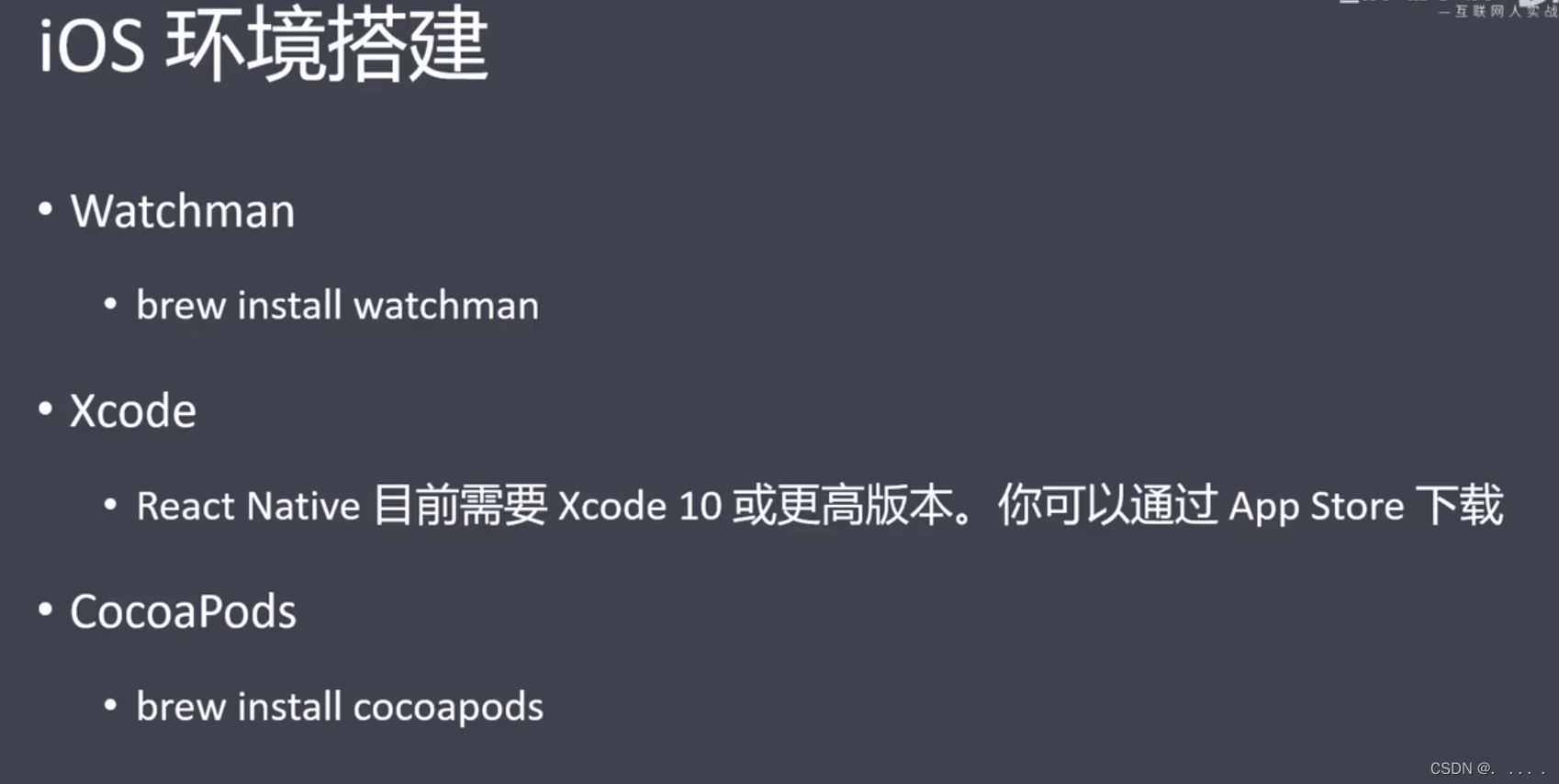
这里的依赖除了 Watchman 都是必须安装的,
按照文档来的时候到 创建的时候
npx react-nativelatest init AwesomeProject
可能会触发错误,因为这是使用的默认的自带的ruby版本,虽然文件模板被创建了,会报错,后期也无…
react native 环境搭建出现的bug
输入react-native run-android,报错后
error Failed to install the app. Please accept all necessary Android SDK licenses using Android SDK Manager: "$ANDROID_HOME/tools/bin/sdkmanager --licenses". Run CLI with --verbose flag for more details. Error…
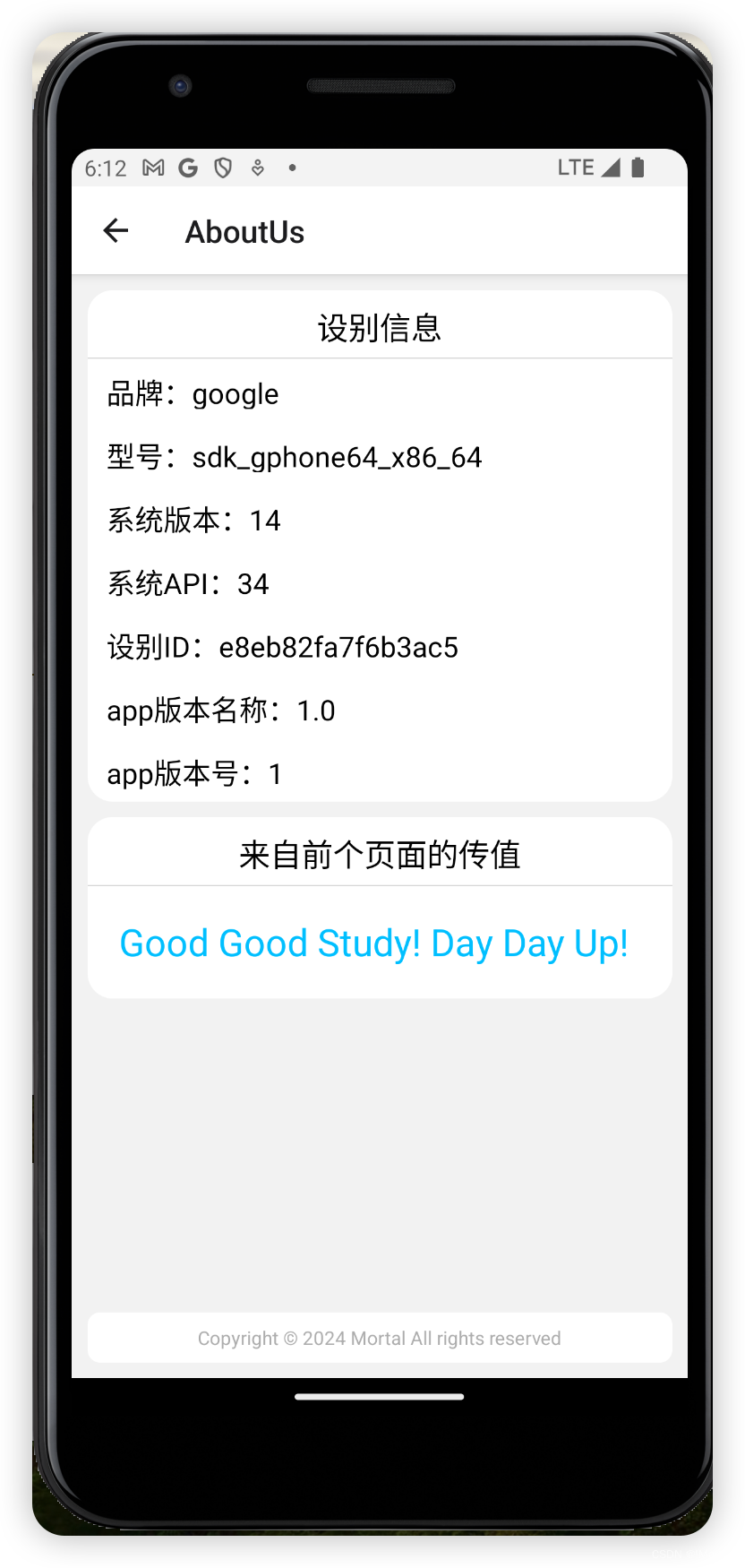
ReactNative 基础 - 14 (路由、跳转、传参)
react提供了router路由react-router-dom,ReactNative为了能够在移动端有更多的路由使用体验,专门开发了路由系统.
官方网址:https://reactnavigation.org/
使用RN的路由,需要在项目包安装并且编译成apk才能使用
1、安装&#x…
ReactNative 基础 - 07 (背景图ImageBackground、状态栏statusBar)
1、状态栏:statusBar StatusBar.currentHeight:状态栏的高度 沉浸式: backgroundColor"transparent":透明 translucent:可穿透
2、背景图:ImageBackground 背景图必须给宽高,背景图覆…
大数据杀熟终于被明令禁止了
10月1号起,大数据杀熟被明令禁止了。为什么是旅游行业率先推出这个规定?我觉得应该是目前旅游出行行业,大数据杀熟的现象最严重。这次十一出行,不知道你有没有类似的经历,你在某订票平台搜索某个路线的机票,…
iOS14 beta4谨慎升级,王者荣耀等多个重磅App闪退
我这个公众号读者85%是iPhone用户,所以今天特地爬上来跟大家提个醒,iOS14beta4 存在严重问题,王者荣耀等多款APP闪退严重,请谨慎更新。尤其是喜欢打王者的朋友,一定要忍住别手痒了,不然就只能被动"戒王者"或…
基于FlatList的下拉刷新以及上拉加载更多
基于FlatList的下拉刷新以及上拉加载更多 使用实例 import React, {useState} from react;
import {FlatList, Platform, RefreshControl} from react-native;const FlatListComponent ({data [],onEndReachedThreshold 0.1,renderItem () > {}, //渲染列表keyExtractor…
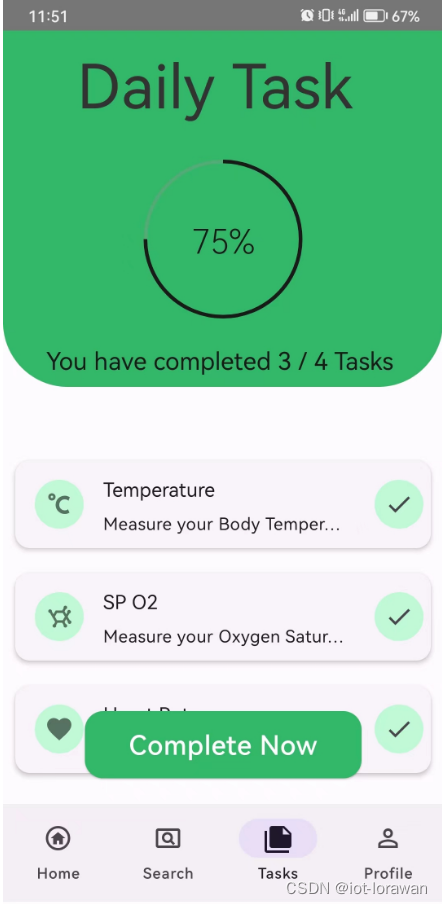
React Native 任务列表实战
通过 ToDo 的小项目实战,我们可以回顾页面布局,事件的监听,React Native 中的钩子函数使用。
整体项目框架搭建以及相关基础样式
首先我们先完成项目的整体框架搭建,把页面中相关的元素和样式类名定义好。并且表明对应单独组建的…
【Flutter】flutter和react-native的性能对比
Flutter和React Native是两个流行的跨平台移动应用开发框架。它们都提供了一种方式来使用一套代码编写应用程序,并运行在多个平台上,如iOS和Android。
就性能而言,Flutter和React Native在某些方面有一些差异。下面是一些比较常见的性能方面…
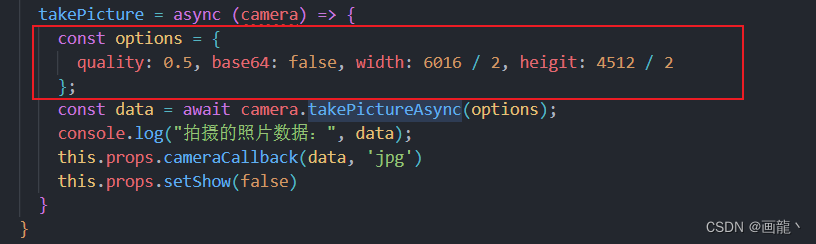
React-native-camera 在小米手机上拍照查看闪退
场景:为实现可拍照和录像的相机用react-native-camera这个库手写一个相机,发现了拍出来的图片在小米10上查看闪退
根据手机后台捕获的错误信息是什么玩意太大了(之前还以为是图片显示组件的问题) 改进:相机吊起的时候…
react和react2_对本机React的介绍
react和react2To work with React Native, you will need to have an understanding of JavaScript fundamentals.要使用React Native,您需要了解JavaScript基础。 With React, you can make components using either classes or functions. Originally, class com…
React Native开发iOS实战录
文章目录 背景环境准备主要工具xcode安装安装CocoaPods 基本步骤常见问题ruby3在macOS上编译失败import of module ‘glog.glog.log_severity’ appears within namespace ‘google’yarn网络问题pod安装失败unable to open settings file 相关链接 背景
准备将之前的一个Reac…
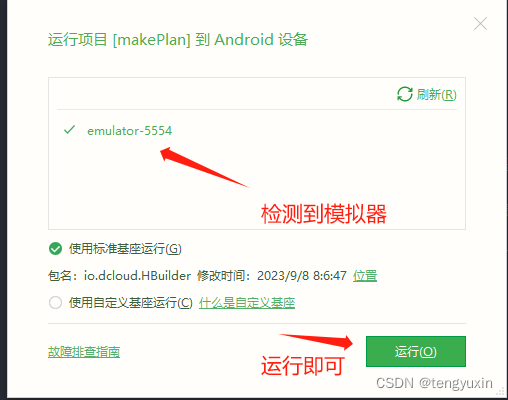
uniapp 运行项目在 Android 模拟器中
在开发App时,无论是使用 Flutter 还是 React native,还是使用uni-app 开发跨端App时,总是需要运行调试。一般调试分为两种。 第一:真机调试 第二:模拟器调试 真机调试的好处是可以看到更好的效果,缺点就是…
React Native 学习 之 环境搭建(andoid)
依赖安装
编辑器随意,因为编译构建以及打包和编辑器无关
Node
Node 的版本应大于等于 16,需要node的原因是因为react native基于react做了很多工作,需要npm安装模块
JDK
andiod开发底层需要java需要jdk,同时react native要求…
App开发:Vue Native vs. React Native
随着移动应用开发框架数量的增加,2018年Vue Native的引入让开发者有能力使用Vue.js代码来创建React Native移动应用。
因为 Vue Native 围绕 React Native 包装了 Vue.js 语法,所以框架非常相似。例如,两者都是跨平台框架,这意味…
React Native集成到现有原生应用
本篇文章以MacOS环境开发iOS平台为例,记录一下在原生APP基础上集成React Native React Native中文网 详细介绍了搭建环境和集成RN的步骤。 环境搭建
必须安装的依赖有:Node、Watchman、Xcode 和 CocoaPods。
安装Homebrew
Homebrew是一款Mac OS平台下…
react native app开发环境搭建
Reactjs是一个响应式的、多场景的web前后端应用开发框架,react native是一种使用reactjs开发框架与native移动设备应用开发技术混合开发的技术,使用react native技术开发出的应用支持跨设备、多终端,本文主要描述react native开发环境搭建。 …
ReactNative项目构建分析与思考之react-native-gradle-plugin
前一段时间由于业务需要,接触了下React Native相关的知识,以一个Android开发者的视角,对React Native 项目组织和构建流程有了一些粗浅的认识,同时也对RN混合开发项目如何搭建又了一点小小的思考。
RN环境搭建
RN文档提供了两种…
React Native 桥接原生常量
一、编写并注册原生常量方法
在 SmallDaysAppModule 这个模块中有一个方法 getConstans ,重载这个方法就可将自定义的常量返回,系统会自行调用该方法并返回定义的常量将其直接注入到 JS 层,在 JS 层直接获取即可。 二、JS 层获取原生常量&am…
ReactNative实现的横向滑动条
OK,我们先看下效果图 注意使用到了两个库
1.react-native-linear-gradient
2.react-native-gesture-handler
ok,我们看下面的代码
import {Image, TouchableWithoutFeedback, StyleSheet, View} from react-native;
import LinearGradient from reac…
在腾讯上班是什么样的体验?
在腾讯上班是什么体验?(不要羡慕)如果你也想来腾讯上班,简历发送到 wanqhnice163.com可以为你提供内推
北京互联网文化VS深圳互联网文化
后记:写这篇文章的目的源于我们一个饭局群,这个群大概有一百多人,里面所有人都曾经在北京呆过,然后现在都在深圳发展。由于大家在北京的经历非常相似,天天参加各种饭局,混各种圈子,胡吃海喝吹牛…
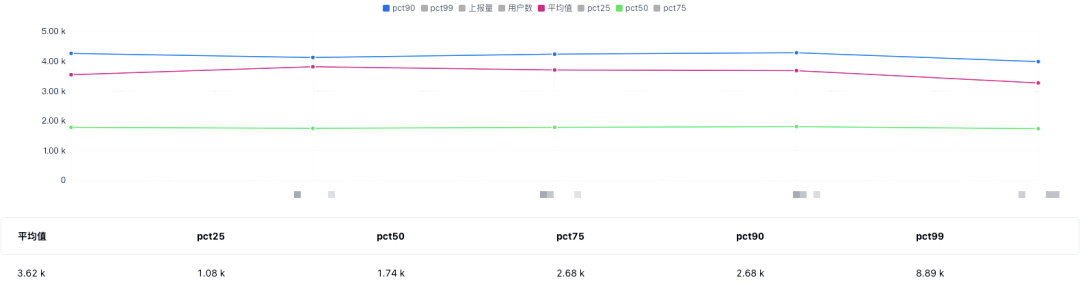
性能检测自动化(含内存泄露检测)
一、平台侧实现方案 1、UI case重复执行N次:进入页面,sleep 5s,记录start_time,sleep 30s,记录end_time,性能采集工具全程采集性能数据 2、根据采集到的性能数据,按照N次卡点性能数据:去掉最大的10%、最小的10%,求取平均值,作为单次性能数据结果f(n)…
React Native环境搭建及Hello World
写这篇博客的目的就是想说,react native 挺简单,但是大部分初级前端会被环境搭建给难住,从而放弃.
环境搭建
环境搭建其实说简单也挺简单的,有经验的前端直接翻看react native中文文档就行,直接按上面来肯定没错
以下以安卓开发,windows配置环境为例,来演示一遍
首先
电脑…
React-Native开发学习之基础部分
背景
世界杯期间开始了从安卓开发转到了React-Native开发的学习,现在记录一下学习过程。基本上都是参考React-Native的中文文档,链接如下:
https://reactnative.cn/docs/0.31/getting-started.html#content
我的开发环境是mac,并且…
冯唐“春风十里不如你”数字藏品,7月8日登录希壤!
春水初生,春林初盛,春风十里,不如你。知名作家、跨界艺术家冯唐脍炙人口的诗句,如今即将“来到”了元宇宙。7月8日11:00,冯唐的个人首个数字艺术藏品——“春风十里不如你”,将在百度希壤商城正式发售&…
开发APP新选择:使用 Vue Native 构建移动应用
Vue Native 是一个 JavaScript 框架,旨在使用 JavaScript 构建可以在 Android 和 iOS 上运行的跨平台移动应用程序。通过封装 React Native,开发人员可以使用 Vue Native 使用 Vue.js 构建移动应用程序。
正因为如此,所有可以在 React Nativ…
Expo项目 使用Native base UI库
装包: yarn add native-base expo install react-native-svg12.1.1 Index.js:
import React from react
import { View, Text } from react-native
import useList from ./useList
import { NativeBaseProvider, Button, Box } from native-base
import styles f…
react native 环境准备
一、必备安装
1、安装node
注意 Node 的版本应大于等于 16,安装完 Node 后建议设置 npm 镜像(淘宝源)以加速后面的过程(或使用科学上网工具)。 node下载地址:Download | Node.js设置淘宝源
npm config s…
react-native实践日记--6.ReactNative 项目版本升级,0.61到0.72升级的问题记录(二)
接上一篇,ReactNative项目升级,0.61到0.72的升级问题。 在升级过程中,发现react-native-scrollable-tab-view这个tab插件,这是一个tab导航栏插件,可以实现切换页面、页面滚动、下拉刷新、上拉加载更多等,功…
ReactNative打包发布流程、自动化上传第三方测试平台
Android
Android要求所有应用都必须先使用证书进行数字签名,然后才能安装。为了通过Google Play商店分发您的Android应用,需要使用发布密钥对其进行签名,然后再将其用于以后的所有更新。
生成证书
在android/app下执行
keytool -genkey -…
react native引用原生组件时无法显示的问题处理
最近有个需求,要在react native中嵌入一个原生的视频组件,同事嵌入后发现有问题:
内容无法显示 https://musicfe.com/rn-android-webview 参考这个方法,在嵌入之后调用一下。
public void manuallyLayoutChildren(View view) {int width v…
react-native 0.63 适配 Xcode 15 iOS 17.0+
iOS 17.0 Simulator(21A328)下载失败
App Store 更新到 Xcode15 后,无法运行模拟器和真机。需要下载iOS 17对应的模拟器。Xcode中更新非常容易中断失败,可以在官网单独下载iOS 17模拟器文件,例如:iOS_17.0.1_Simulator_Runtime.d…
破解Kotlin协程创建调用的那些事
Kotlin协程从1.3正式版除出来也很久了,相比大家伙也比较熟悉了,从Android的AAC架构到后后端都可以见到它的身影,那么问题来了,用了那么久的协程体你知道它怎么创建的么。
一天我问同事:你知不知道协程是怎么创建的&am…
android10.0(Q) MTK 6765 user版本打开root权限
前言
相比较 Android8.1、9.0 而言,Android10.0 版本 的 root变得相当麻烦,10.0 中引入了动态分区机制,同样的要想完全 adb root,需要 fastboot 解锁,然后关闭 verity 才能 adb remount 成功。我尝试和之前一样修改 f…
安装Java后node无法用spawn cmd ENOENT报错
spawn cmd ENOENT 错误node项目启动失败,报如题错误出现原因解决方案node项目启动失败,报如题错误
搜索问题原因为端口占用,具体不得而知;
出现原因
由于想要使用react native,所以在本机以默认路径安装了Java8&…
react native 使用ScrollView实现轮播图效果
废话不多说,直接上代码(由于功能比较简单就没必要简述了)
// 轮播图的业务逻辑
startAutoPlay (data) {// data: 图片的数据列表if (this.scrollViewRef) {this.interval setInterval(() > {const { currentIndex, itemWidth } this.st…
RN读写json文件
安装模块
npm install react-native-fs --save写入文件
import { RNFS } from react-native-fs; // 引入模块// 自动获取设备的一个文件夹路径,在路径下找这个文件名(有就直接写,没有就自动创建)
const filePath RNFS.DocumentDirectoryPath /example.json;// 这个是要写入…
react native项目从创建到运行,以及一些常用命令和可能出现的问题
# 环境版本 "react": "18.2.0", react-native-cli: 2.0.1 react-native: 0.71.10 Metro v0.73.9 node 16 # 我的代码托管地址 https://gitee.com/xiaoshuozi/react-native-simple-frame.git # 代码推送 git add * git commit -m 首页添加静态列表ÿ…
React Native第三方组件优化精简
React Native常用第三方组件参考链接:
http://blog.csdn.net/chichengjunma/article/details/52920137点击打开链接
当我们使用这些github上引用的第三方组件时,经常会有作者的示例和readme 、gif图,这些也会copy到node_modules中…
开发跨平台 App 推荐 React Native 还是 Flutter?
Hello大家好我是咕噜铁蛋!今天我要和大家一起探讨一个备受关注的话题:“开发跨平台 App 推荐 React Native 还是 Flutter?”在移动应用开发领域,选择合适的跨平台开发框架对于开发者来说至关重要。而React Native和Flutter作为两种…
React Native 源码分析(四)—— TurboModules JSI通信机制
本文会详细分析React Native 基于JSI的通信方式,除不会涉及Hemers引擎部分,其余代码都会详细分析,但比较简单的,不会很啰嗦,可以说是网上最完整详细的分析文章,代码通过断点截图,可以更方便查看运行的过程
1、React Native 源码分析(一)—— 启动流程 2、React Nativ…
ReactNative实现宽度变化实现的动画效果
效果如上图所示,通过修改设备宽度实现动画效果
import React, {useRef, useEffect, useState} from react;
import {Animated, Text, View, Image} from react-native;const FadeInView props > {const fadeAnim useRef(new Animated.Value(0)).current;React…
你永远想象不到有多折磨的 Android 开发 react-native gradle*!¥%#
很难过,拿到项目运行不起来,错误报告研究几天没研究明白,改代码,装gradle,忙和好久还是一个样,也不知道是码的问题还是什么,一开始 后面装完gradle,不报错了,但是也跑不起…
【Flutter】介绍和主流框架对比
一、Flutter介绍
1. Flutter 是 谷歌的移动UI框架
2、跨平台:Linux、Android、IOS、Fuchsia
3、原生用户界面
它是原生的,让我们体验更好,性能更好
4、开源免费
完全开源,可以进行商用
二、Flutter 与主流框架对比
1. Cor…
reactNative0.71版本的使用
开发环境配置
参考reactNative 官网 版本选中0.71 打包配置
1. IOS
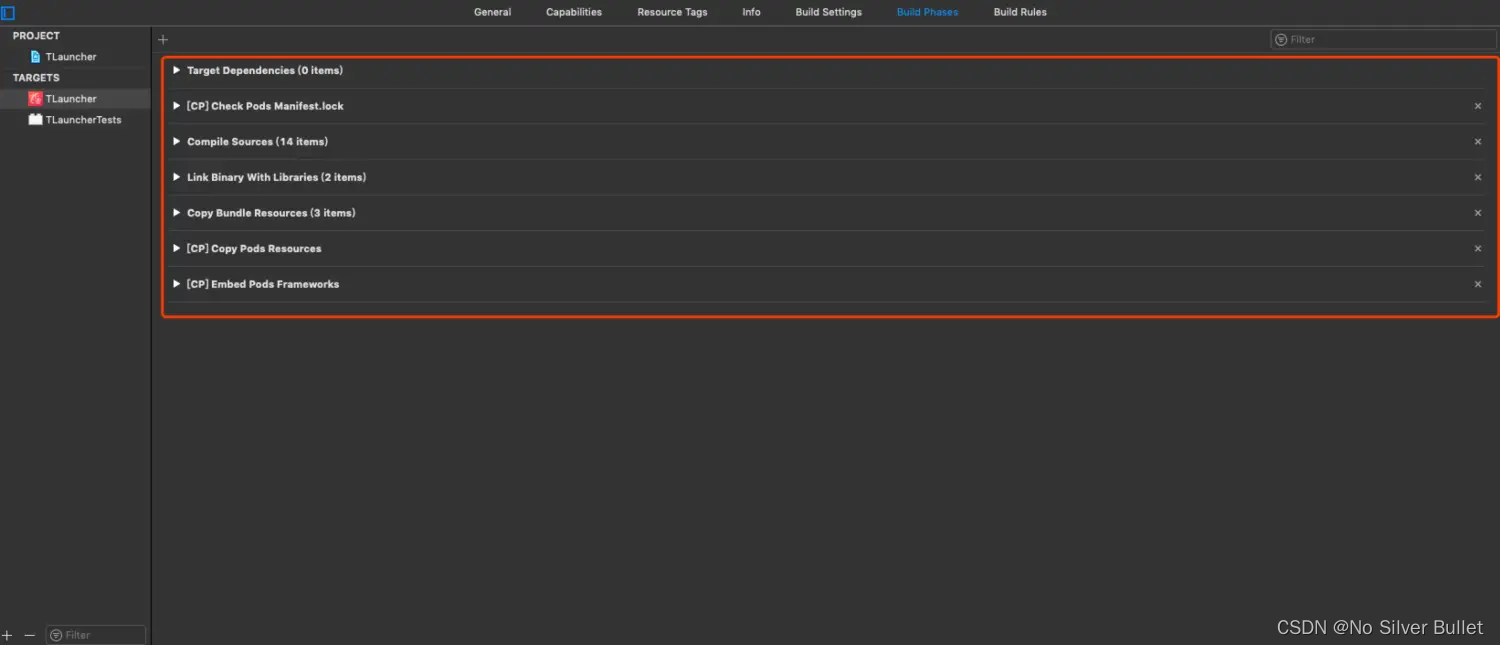
打开项目 -> 进入ios目录->执行命令 pod install ->项目名称.xcworkspace -> 使用xcode打开->配置证书
证书配置截图如下 💡tips:TARGETS目录下会有多个文件&#x…
TypeScript快速入门 - 基本数据类型
TypeScript基本数据类型
1、布尔型 关键字:boolean
let b: boolean false;
console.log(b);
b true;
console.log(b);// false
// true
2、数字类型 关键字:number
let num: number 1;
console.log(num);// 1
3、字符串类型 关键字:s…
Codeforces Round #728 (Div. 2)
c排序再累加最后去个尾求个和#include<bits/stdc.h>
using namespace std;
#define int long long
typedef long long ll;
const int mod1e97,inv2(mod1)/2;
int ksm(int b,int n){int res1;while(n){if(n&1) res1ll*res*b%mod;b1ll*b*b%mod; n>>1;}return res…
react-native使用总结
1. 与web端区别
css使用驼峰式写法。而且写法和web端有些差异,比如移动端padding属性不能四个方向一起写,只能定义一个方向paddingLeft、或者水平方向paddingHorizontal、垂直方向paddingVertical。移动端只能使用flex弹性布局,和web端水平垂…
react-navigation4.x动态路由和隐藏底部导航实现
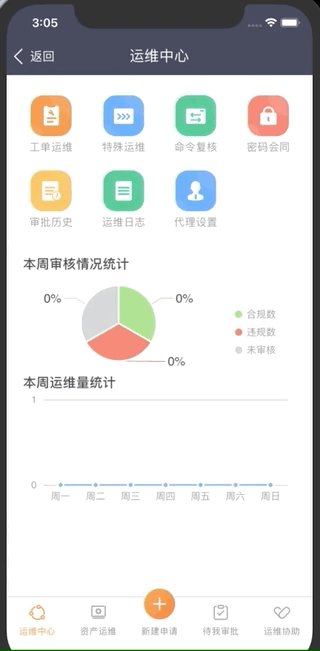
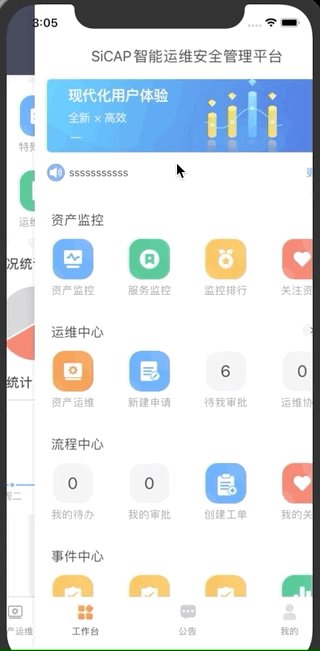
1. 背景
由于rn移动端有一个需求要求通过工作台进入运维中心需要在底部导航栏上展示满足权限过滤的前四个模块。首先我需要把所有路由枚举出来,然后要通过权限过滤得到前四个路由模块,然后在底部导航栏上动态展示出来。那么要怎么在react-navigation4中…
React Native android环境搭建,使用夜神模拟器进行开发(适用于0.73+版本)
前言
本文基于:“react-native” : “^0.73.0”
1.安装 Node
Node.js,下载时选择 > 18 版本
2.下载并安装 JDK
Java SE Development Kit (JDK),下载时选择 17 版本 安装 验证是否安装成功 打开命令提示符输入 javac -version 回车 3.…
关于TypeScript,React Native,React整理的一些文档
1.React Native入门指南
2.TypeScript指南
3.React指南
4.如何将React和TypeScript结合一起使用
5.如何将React Native和TypeScript结合 另外看到的React中文文档
近 20k Star的项目说不做就不做了,但总结的内容值得借鉴
大家好,我是零一。最近在社区看到一个让人惊讶的消息,近20k Star的构建工具库 Snowpack的作者 Fred K.Schott[1] (文中简称Fred)表示已经没有精力去维护snowpack了,其使用量和下载量都开始呈现下降的趋势。Fred也借此回…
用夜神连接ReactNative
安装:react-native init hello 连接:adb connect 127.0.0.1:62001 查看:abd devices 运行:react-native run-android
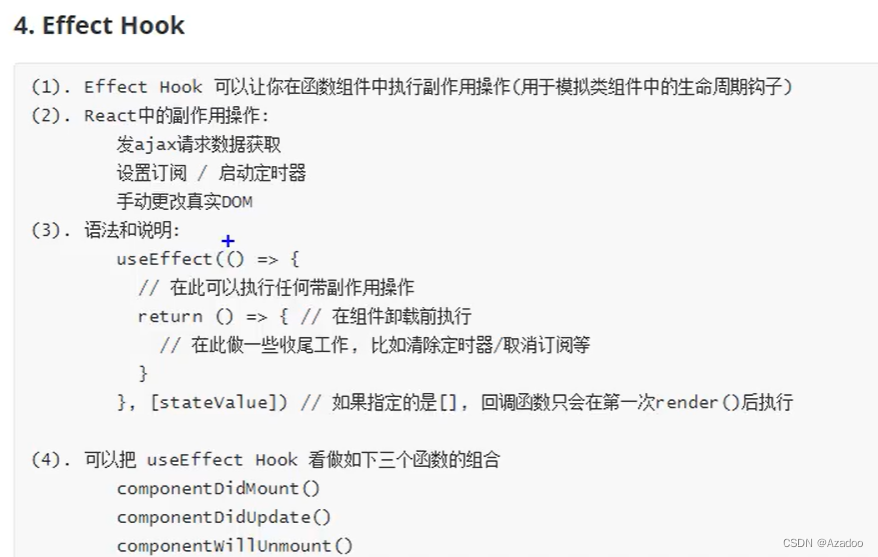
奇舞周刊第482期:每天都在用,也没整明白的 React Hook
记得点击文章末尾的“ 阅读原文 ”查看哟~下面先一起看下本期周刊 摘要 吧~奇舞推荐■ ■ ■每天都在用,也没整明白的 React Hook推荐理由:针对我们经常使用的 React Hook,本文详细介绍了 useState、useEffect、useContext、useCallback、use…
知识付费系统的移动应用开发:跨平台和原生应用的比较
移动应用在知识付费系统中发挥着重要作用,为用户提供了便捷的访问方式。在开发知识付费系统的移动应用时,开发团队通常需要考虑使用跨平台开发工具或原生开发。本文将比较这两种方法,讨论它们的优点和缺点,并提供示例代码来说明它…
React Native 文本输入基础知识
在 React Native 中提供了一个文本输入组件TextInput。此组件主要是监听键盘输入事件,并把对应的输入值显示在组件中,此组件还提供了很多功能配置参数,例如自动更正、自动大写、占位符文本和不同的键盘类型(例如数字键盘ÿ…
react-native WebView 调起H5支付,提示商家参数格式有误
最新项目遇到一个bug,react-native WebView 调起H5支付,提示商家参数格式有误
这个问题查阅了很多资料都解决不了自己的问题,后面还是解决了,这里直接上解决方案,不废话
这个问题是因为跳转到H5时,需要带…
react-naive工作原理
react-naive工作原理是从react的工作原理衍生出来的
react的工作原理
在react中,virtual dom 就像一个中间层,介于开发者描述的视图与实际在页面上渲染的视图之间。为了在浏览器上渲染出可交互的用户界面,开发者必须操作浏览器的Dom&#x…
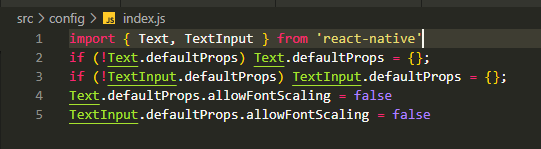
React Native 设置项目字体不随手机系统字体变化
这个问题很简单直接上代码,我上图片不上代码块,还是需要自己先理解了试试自己敲一敲
只要给Text还是TextInput属性加上共同的属性allowFontScaling默认为true就行了,但是每一个设置很麻烦,就在全局统一设置下
项目根文件index.j…
利用 react-native-image-zoom-viewer 设计一款全屏图片可滑动预览
最近项目需要设计一款点击后全屏图片可滑动预览,看了很久的框架没有直接可以用的,所以直接进行了改造
使用插件react-native-image-zoom-viewer 配合react-native自带的弹框 Modal
import ImageViewer from react-native-image-zoom-viewer;
import …
react native app应用更新方案
最近公司有需求做一个react native app应用更新方案,试了很多插件都不靠谱
最后还是选择了 搭配 rn-fetch-blob 进行封装
引入 rn-fetch-blob
import RNFetchBlob from rn-fetch-blob
需要从后台获取最新版本号 接下来就是点击更新的代码分享
// 版本更新update () {let …
写一个react native自定义的版本升级弹框
效果: 下面上代码
class VersionModal extends React.Component {constructor(props) {super(props)this.state {isShow: false, //在父组件控制显示隐藏imgObjHg: 0 // 根据宽度拿到图片自适应高度}}componentDidMount() {const { width: screenWidth } Dimens…
Invariant Violation: requireNativeComponent: “RNCWebView” was not found in the UIManager
使用react-native-wechat时,遇到报错
Invariant Violation: requireNativeComponent: “RNCWebView” was not found in the UIManager
怎么搞都没有用,试了下网上的 run react-native link react-native-webview也不行
后面直接卸载app,重…
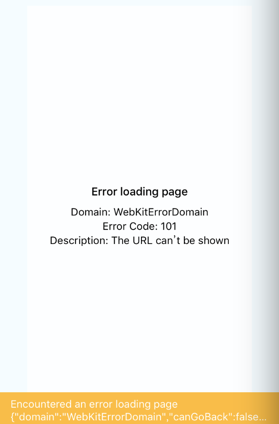
WebView 出现Error loading page Domain: undefined
解决方法
<WebViewsource{{ uri: this.state.uri }}domStorageEnabled{ true }javaScriptEnabled{ true }renderError{ (e) > {if (e WebKitErrorDomain) {return}}}
/>
注意:在安卓9.0以上打开会出现webview 网页无法打开的问题
因为:Andr…
react-native 找不到符号问题的解决方案
最近(2022年11月4日)很多 react-native 项目上都出现了打包失败或者是开发环境无法启动的问题,报错内容很多:找不到符号、方法不会覆盖或者实现超类型的方法、程序包 XXX 不存在等。但点进源码可以发现几乎都是 com.facebook.reac…
网传谷歌员工在家办公降薪25%,不实!
程序员求职简历,项目经验怎么写?免费修改简历、提供模板并内部推荐前天跟大家分享了国内企业携程启动2021混合办公试验的事情,部分员工周三周五在家办公。今天习惯性打开某乎热榜,又看到一条相关消息:如何评价谷歌员工…
我在新版 Creator 2.4.0 发布头条小游戏遇到的坑!不过我爬出来了!
前言我遇到的问题是:游戏包超过4m,并且小于等于8M,不需要远程资源服务器,使用分包即可。Creator推出了2.4版本,使得全平台都有了分包管理的能力,其实这句话我说的不够严谨,对于头条来说…
RN 事件穿透pointerEvents属性
一、定义
系统在View中提供了一个触摸事件的高级属性:pointerEvents。 官方对该属性的描述为:控制View是否可以成为触摸事件的目标。
官方为 pointerEvents 属性提供了4个可供选择的值: none: View永远不是触摸事件的目标,即发生…
基于ScrollView的下拉刷新
基于ScrollView的下拉刷新 组件使用 组件
import React, {useState} from react;
import {ScrollView, RefreshControl, Platform} from react-native;const RefreshComponent ({children, onRefresh, onScroll}) > {const [refreshing, setRefreshing] useState(false);…
React Native Build Commands Failed: PhaseScriptExecution
执行yarn react-native run-ios 报错如下
The following build commands failed:PhaseScriptExecution Start\ Packager /Users/yananliu/Library/Developer/Xcode/DerivedData/elsNative-hfiptduqtepejjfghnmardrdaega/Build/Intermediates.noindex/elsNative.build/Debug-ip…
2020年人工智能政策汇总:人才政策更倾向基础层与复合型人才
政策颁布层层推进
2015年7月,国务院出台《关于积极推进“互联网+”行动的指导意见》,首次将人工智能纳入重点任务之一,推动中国人工智能步入新阶段。2017年7月,国务院发布《新一代人工智能发展规划》,战略…
react native 总结
react app.js 相当与vue app.vue
import React from react;
import ./App.css;
import ReactRoute from ./router
import {HashRouter as Router,Link} from react-router-dom
class App extends React.Component {constructor(props){super(props)}render(){return ( <…
uniapp 在 Android Studio 模拟器中运行项目
在开发App时,无论是使用 Flutter 还是 React native,还是使用uni-app 开发跨端App时,总是需要运行调试。一般调试分为两种。 第一:真机调试 第二:模拟器调试 真机调试的好处是可以看到更好的效果,缺点就是…
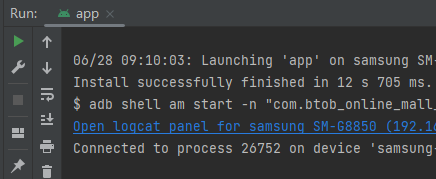
在Android Studio 中运行React Native 项目
项目根目录执行命令安装开发依赖
yarn检查项目SDK、NDK、JDK否配置正确 点击 Android Studio 里点击大象 全部下载完毕,点击运行按钮,编译项目
连接真机的两种方式
无线连接
adb devices
adb tcpip 5555 #连接端口默认5555
adb connect 192.168.0…
react-native实践日记--5.ReactNative 项目版本升级,0.61到0.72升级的问题记录(一)
ReactNative的版本迭代太频繁,官方说的是React Native原则上每月发布一个新版本,且目前基本是向前不兼容的,导致项目升级很困难,各种依赖插件问题多多,下面是记录的升级中遇到的主要几个印象深刻的问题。
升级&#x…
react native使用TS实现路由
一、入口文件app.jsx的配置 入口文件最好还是要保留jsx
import { NavigationContainer } from react-navigation/native;
import { navigationRef } from "./src/views/RootNavigation";const App () > {return(<NavigationContainer ref{navigat…
react 组件名称重复_减少重复使用并回收您的React组件
react 组件名称重复Functions are a great way to reuse code when writing in vanilla Javascript. It can save you a lot of time and makes your code cleaner and easier to read. In React, however, you write your code as a class or functional components that can …
React-navigation 4.x tabBarButtonComponent的使用和自定义
这里转载一个写的蛮好的贴,留着参考参考 React-Native react-navigation4.x 使用记录 其实标题不算准确, 这里的自定义是指 自定义React-navgation4.x 中, bottomTabBar中的几个可以点击的 bottomTabbarButton ( 底部tabBar按钮), 姑且我这样描述, 参考链接: 1.React Navigatio…
拟立法禁止大数据杀熟,某些平台要难过了
程序员求职简历,项目经验怎么写?免费修改简历、提供模板并内部推荐该来的,总会来。该来的,终于来了。8月17日,新华社消息,我们拟立法禁止大数据杀熟。草案明确,利用个人信息进行自动化决策&…
RN的父传子和子传父及方法调用(函数式组件)
在React Native中,父组件向子组件传递数据通常通过props实现,而子组件向父组件传递数据则通常通过回调函数实现。下面是一个简单的示例,演示了父组件向子组件传递数据和子组件向父组件传递数据的方法: 父传子
父组件
// ParentC…
react native 键盘事件
在做修改密码功能是发现他的键盘第一次调起之后然后收起键盘焦点不会消失而且键盘也不会再调起来了
我门线引入需要的组件 import { StyleSheet, View, TextInput, Keyboard, TouchableWithoutFeedback, } from react-native; import React, {useEffect, useState, useRef} fr…
ReactNative进阶(五):React Native与原生通信
文章目录 一 、前言二、RN与安卓通信2.1 RN 调用安卓原生组件2.2 RN 应用消息机制方式与安卓原生代码切换2.3 RN 应用 Promise 机制与安卓原生代码通信2.4 RN 应用 callback 回调方式与安卓原生代码通信 三、RN与IOS通信3.1 定义导出的方法名3.2 promise 实现回调函数3.3 继承 …
react 组件样式类_React2020 P5类组件
react 组件样式类In the two previous articles we looked at functional components.在前两篇文章中,我们介绍了功能组件。 Although the React team seems like they want to move away from class-based components, they’re still here. As a side note, I li…
react native中使用Animated实现三张图片动态旋转效果
react native中使用Animated实现三张图片动态旋转效果 效果示例图示例代码 效果示例图 示例代码
import React, {useEffect, useRef} from react;
import {Animated, StyleSheet, View} from react-native;
import {pxToPd} from ../../common/js/device;const TestShowCard …
react native 实现自定义底部导航与路由文件配置
首先先把需要的一些库引入 yarn install react-navigation/native yarn install react-native-screens react-native-safe-area-context yarn install react-navigation/native-stack yarn add react-navigation/bottom-tabs 创建路由文件及四个底部导航页面 router文件下的bot…
移动应用消息推送及推送原理
消息推送
消息通知分本地通知和远程推送通知。 本文是记录React Native使用aws push notifications推送及相关配置及遇到的相关问题。在twilio和aws中选择使用aws的Pinpoint服务。Pinpoint服务前一百万条通知免费,之后每一百万条通知收取 1.00 USD。SMS发送的每条消…
ReactNative进阶(二十三)error: no type or protocol named ‘RCTBridgeModule’问题修复
文章目录 一、前言三、拓展阅读 一、前言
Jenkins组包RN技术栈实现的iOS应用时,遇到以下错误提示信息:
error: no type or protocol named ‘RCTBridgeModule’
interface RCTEventDispatcher : NSObject <RCTBridgeModule>error: cannot find i…
React/RN组件避免重复渲染的一些技巧
组件基础
回顾下React中创建组件的几种方式:
ES5的React.createClass方式ES6的React.Component方式无状态的函数组件方式带hooks的函数组件方式 这里我们只讨论Component和函数组件。我们知道Component是否发生重渲染是由shouldComponentUpdate决定的,…
TypeScript快速入门 - 函数的使用
1、有名函数和匿名函数
// 有名函数,形参设置为number类型,返回值也为number类型
function add(x: number, y: number): number {return x y;
}
console.log(add(1, 2)); // 3//匿名函数,形参设置为number类型,返回值也为number类型
let myAdd function (x: number, y: numb…
reactnative使用七牛云上传图片
安装react-native-qiniu
npm install react-native-qiniu --save
上传文件
import Qiniu,{Auth,ImgOps,Conf,Rs,Rpc} from react-native-qiniu;// 初始化七牛云配置
// Qiniu.region.z0:华东地区(默认值)。
// Qiniu.region.z1:…
美团移动端UI一致性解决方案探索
外卖UI一致性项目是外卖UI设计团队与研发团队共建的项目,目的是改善用户端体验的一致性,提升多技术方案间组件的通用性和复用率,降低整体视觉改版带来的研发成本。外卖技术团队通过在实践中不断总结经验,开发了一套完整的UI一致性…
RN 项目异常问题整理
常见问题
无法找到 CardStackStyleInterpolator StackViewStyleInterpolator 这个方法集来代替 CardStackStyleInterpolator的,这个方法集的路径也需要注意一下,在2.12.1版本之前, 该文件在react-navigation/src/views/StackView/中…
windows10搭建reactnative,运行android全过程
环境描述
win10,react-native-cli是0.73,nodeJS是20,jdk17。这都是完全根据官网文档配置的。react-native环境搭建windows。当然官网文档会更新,得完全按照配置来安装,避免遇到环境不兼容情况。
安装nodeJS并配置
这里文档有详…
创建react native项目的笔记
创建react native项目的笔记 重新下载 ruby安装 watchman安装 cocoapods安装 react native 项目创建好项目后安装 ios 依赖清除设备缓存安装 android 依赖链接 网易 mumu 模拟器安装路由 Navigation页面之间的跳转逻辑自定义头部样式判断不同设备平台代码示例安装 Axios安装本地…
大年初二,今天就送2万元红包,题目超级简单
狗年旺旺百度云答题得红包活动正在如火如荼进行ing再次提醒 答题时间是每天6:00-12:00;13:00-18:00今天又是2万元大红包昨天答对题的朋友上午场将近600人 下午场超过300多人得红包的感觉怎么样,要飞的感觉对不对如果有任何问题,可以通过后台…
React Native获取及监听网络状态
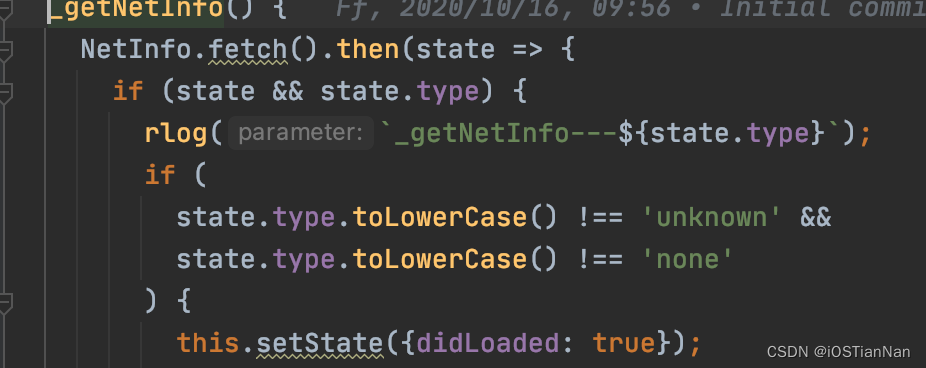
在React Native中,要获取和监听网络状态,你可以使用react-native-netinfo库(以前是核心库的一部分,但在React Native 0.60之后被移出并作为一个独立的库提供)。以下是使用这个库来获取和监听网络状态的基本步骤&#x…
react native中如何使用webView调用腾讯地图选点组件
react native中如何使用webView调用腾讯地图选点组件 效果示例图代码示例备注 效果示例图 代码示例
import React, {useEffect, useRef, useState} from react;
import {Modal, StyleSheet} from react-native;
import {pxToPd} from ../../common/js/device;
import {WebView…
reactnative 底部tab页面@react-navigation/bottom-tabs
使用react-navigation/native做的页面导航和tab‘ 官网:https://reactnavigation.org/docs/getting-started
效果图 安装
npm install react-navigation/nativenpm install react-navigation/bottom-tabs封装tabbar.js
import { View, StyleSheet, Image } from …
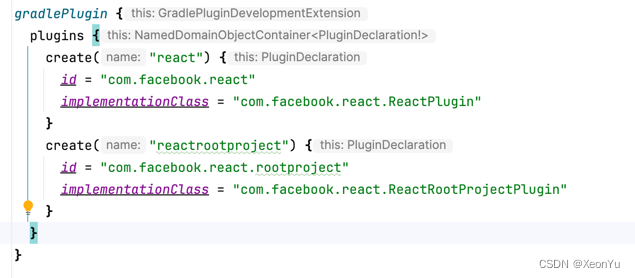
react native错误记录
第一次运行到安卓失败
Could not find implementation class com.facebook.react.ReactRootProjectPlugin for plugin com.facebook.react.rootproject specified in jar:file:/D:/Android_Studio_Data/.gradle/caches/jars-9/o_3a1fd35320f05989063e7069031b710f/react-nativ…
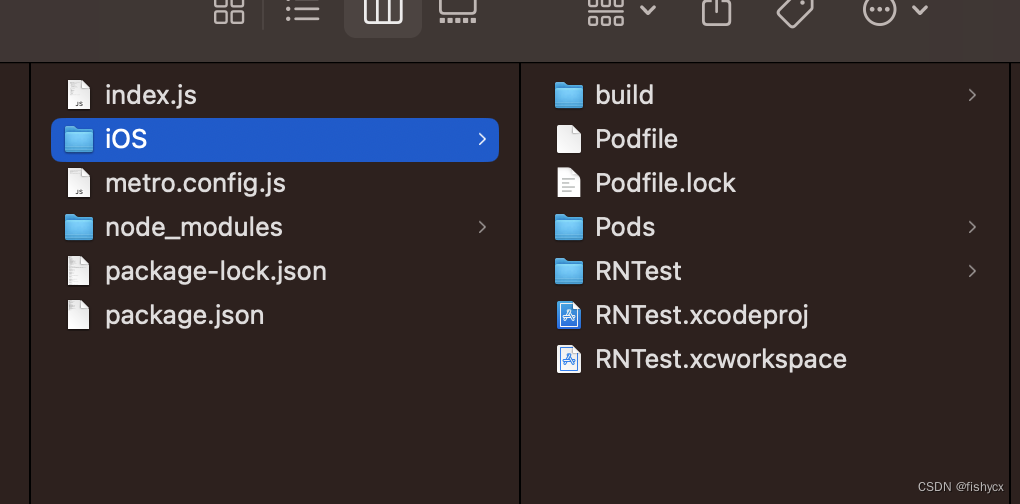
iOS项目集成RN(0)
iOS原有项目集成RN 环境安装RN环境搭建Node & Watchman 安装 创建新应用iOS项目集成RN如果没有iOS项目,新建一个 swift, storyboard项目, 名字:RNTest新建一个 RNDemo目录,一个iOS子目录, 把iOS相关的拷…
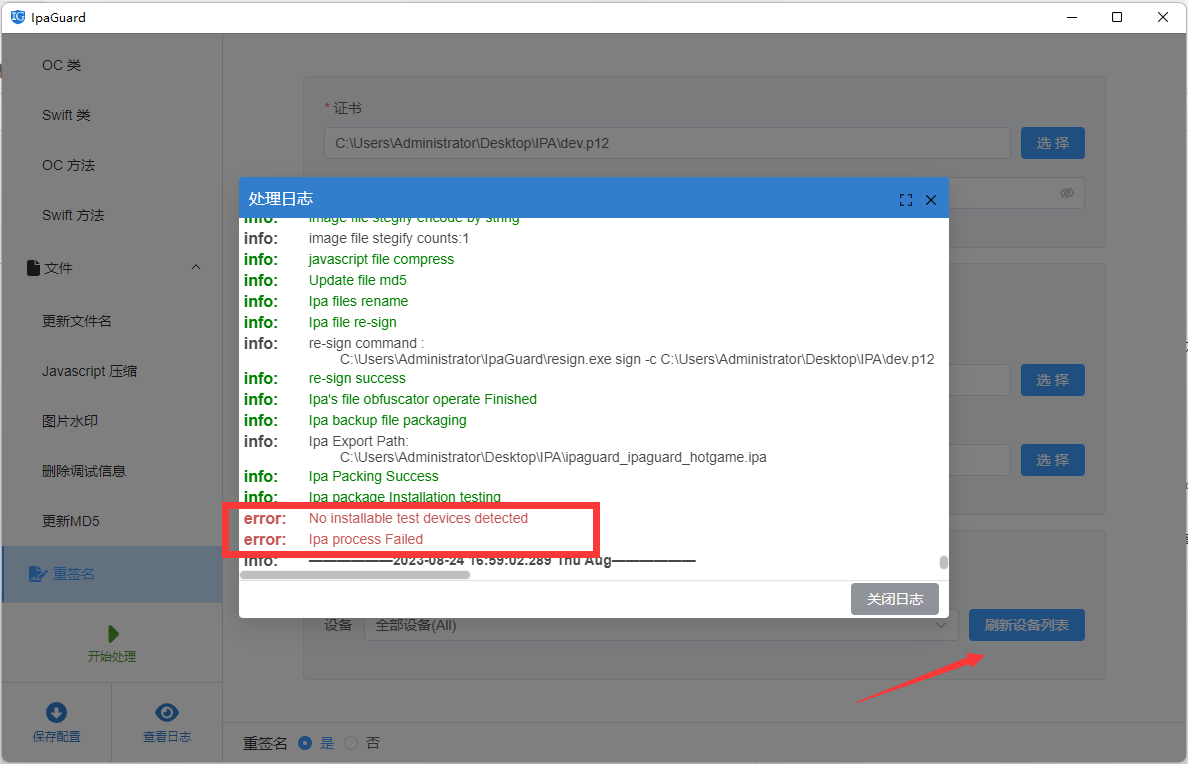
【代码混淆】react-native 代码混淆
使用react native开发app,实现代码混淆的操作。
无论是加密还是运行时虚拟机,最后都可以通过执行时调试把代码反向生成出来原来的代码,虽然能抵御低端的黑客攻击,但是对高端黑客却形同虚设。 代码混淆是通过修改源代码结构和变量…
【react native】ScrollView的触摸事件与TouchableWithoutFeedback的点击事件冲突
需求背景
使用 ScrollView 组件实现轮播图效果,该轮播图可以自动向右滑动。有下面两个需求:
(1)希望用户左右点击的时候,视图可以向左/向右滚动;
(2)希望用户触摸在屏幕的时候&am…
React-Native环境搭建(IOS)
系列文章目录
React-Native环境搭建(IOS) 目录 系列文章目录前言一、IOS环境搭建前置说明二、环境搭建步骤1.Homebrew安装2.安装Xcode3.Node4.watchman5.CocoaPods 三、项目启动1.初始化项目2.项目启动 总结 前言
React-Native开发环境的搭建ÿ…
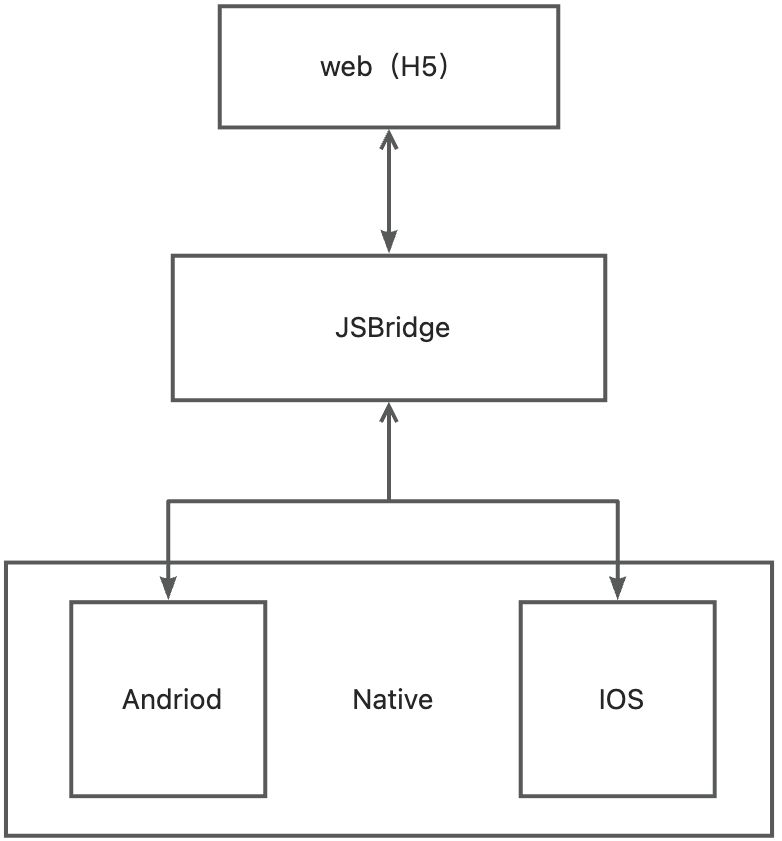
JSBridge原理 - 前端H5与客户端Native交互
1. 概述:
在混合应用开发中,一种常见且成熟的技术方案是将原生应用与 WebView 结合,使得复杂的业务逻辑可以通过网页技术实现。实现这种类型的混合应用时,就需要解决H5与Native之间的双向通信。JSBridge 是一种在混合应用中实现 …
React Native Ref转发/Memo缓存/HOC高阶组件/Context上下文
一、ref 转发解决什么问题
1、使用自定义组件时,实现外层组件对原始组件(TextInput)的操作 外层组件使用 ref 属性 子组件使用 forwardRef 包裹 2、函数式组件对外暴露实例方法(cusomFocus) 子组件 父组件如图一所示 …
【React Native】第一个Android应用
第一个Android应用 环境TIP开发工具环境及版本要求建议官方建议 安装 Android Studio首次安装模板选择安装 Android SDK配置 ANDROID_HOME 环境变量把一些工具目录添加到环境变量 Path[可选参数] 指定版本或项目模板 运行使用 Android 模拟器编译并运行 React Native 应用修改项…
【基于React-Native做位置信息获取,并展示出来】
基于React-Native做位置信息获取 在这个里面最重要的是两个部分,一个是位置定位的权限获取,一个是实时位置的监听,在安卓项目中,在
android/app/src/main/AndroidManifest.xml该文件下,在< manifest > 标签内写…
react native常用插件
react-native-async-storage/async-storage 说明:AsyncStorage 是一个在 react-native 中轻量存储的库;跟 localStorage 类似,API 也几乎一样;存储的时候需要将存储内容转成字符串存储。 react-navigation/material-bottom-tabs …
React Native 应用打包
引言
在将React Native应用上架至App Store时,除了通常的上架流程外,还需考虑一些额外的优化策略。本文将介绍如何通过配置App Transport Security、Release Scheme和启动屏优化技巧来提升React Native应用的上架质量和用户体验。
配置 App Transport…
推荐 5 个不错的 React Native UI 库
最近在做一个 React Native 的项目,调研了下 UI 库,下面列举 5 个:
React Native Elements React Native Element 是相当闻名的 UI 库,它遵循 Material 设计规范,同时你还可以精细地控制每一个组件。
TL;DR
22.2k G…
RN 学习小记之使用 Expo 创建项目
本文Hexo博客链接🔗 https://ysx.cosine.ren/react-native-note-1 xLog链接🔗 https://x.cosine.ren/react-native-note-1 RSS订阅 📢 https://x.cosine.ren/feed/xml 由于业务需要,开始学习RN以备后面的需求,而虽然之…
react-navigation:
我的仓库地址:https://gitee.com/ruanjianbianjing/bj-hybrid
react-navigation:
学习文档:https://reactnavigation.org
安装核心包:
npm install react-navigation/native
安装react-navigation/native本身依赖的相关包:
react-nativ…
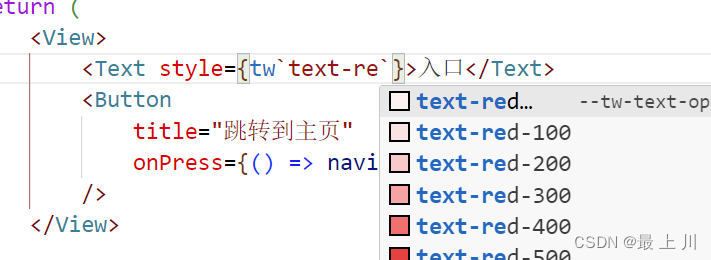
react native中使用tailwind并配置自动补全
使用的第三方库是tailwind-react-native-classnames,同类的也有tailwind-rn,但是我更喜欢前者官方demo:
import { View, Text } from react-native;
import tw from twrnc;const MyComponent () > (<View style{twp-4 android:pt-2 b…
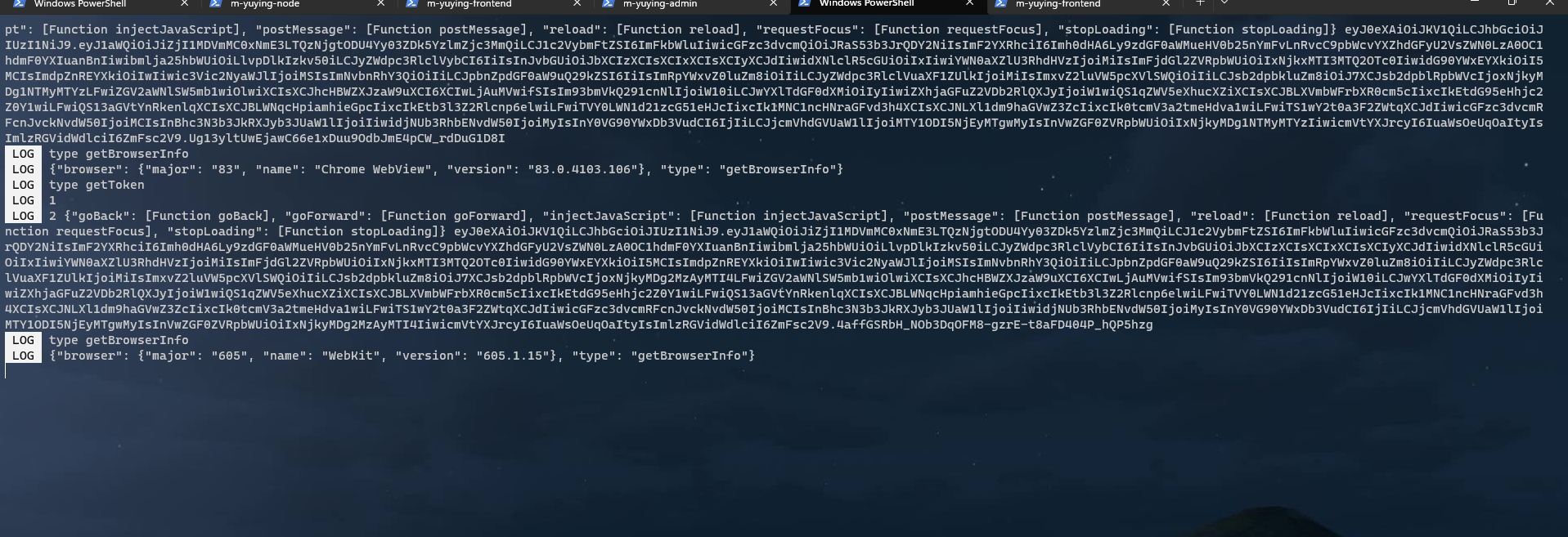
react-native-webview使用postMessage后H5不能监听问题(iOS和安卓的兼容问题)
/* 监听rn消息 */
const eventListener nativeEvent > {//解析数据actionType、extraconst {actionType, extra} nativeEvent.data && JSON.parse(nativeEvent.data) || {}
}
//安卓用document,ios用window
window.addEventListener(message, eventLis…
【笔记】React-Native Navigation页面导航
/**
* 须知:a bare React Native Project(not an Expo managed project)
*
* React官方文档:https://reactnative.dev/docs/navigation
*
* 当前文档基于6.x
* React Navigation文档:https://reactnavigation.org/docs/getting-started
*
…
React Native简介 说明为什么要学习React Native
首先 什么是 React Native ?
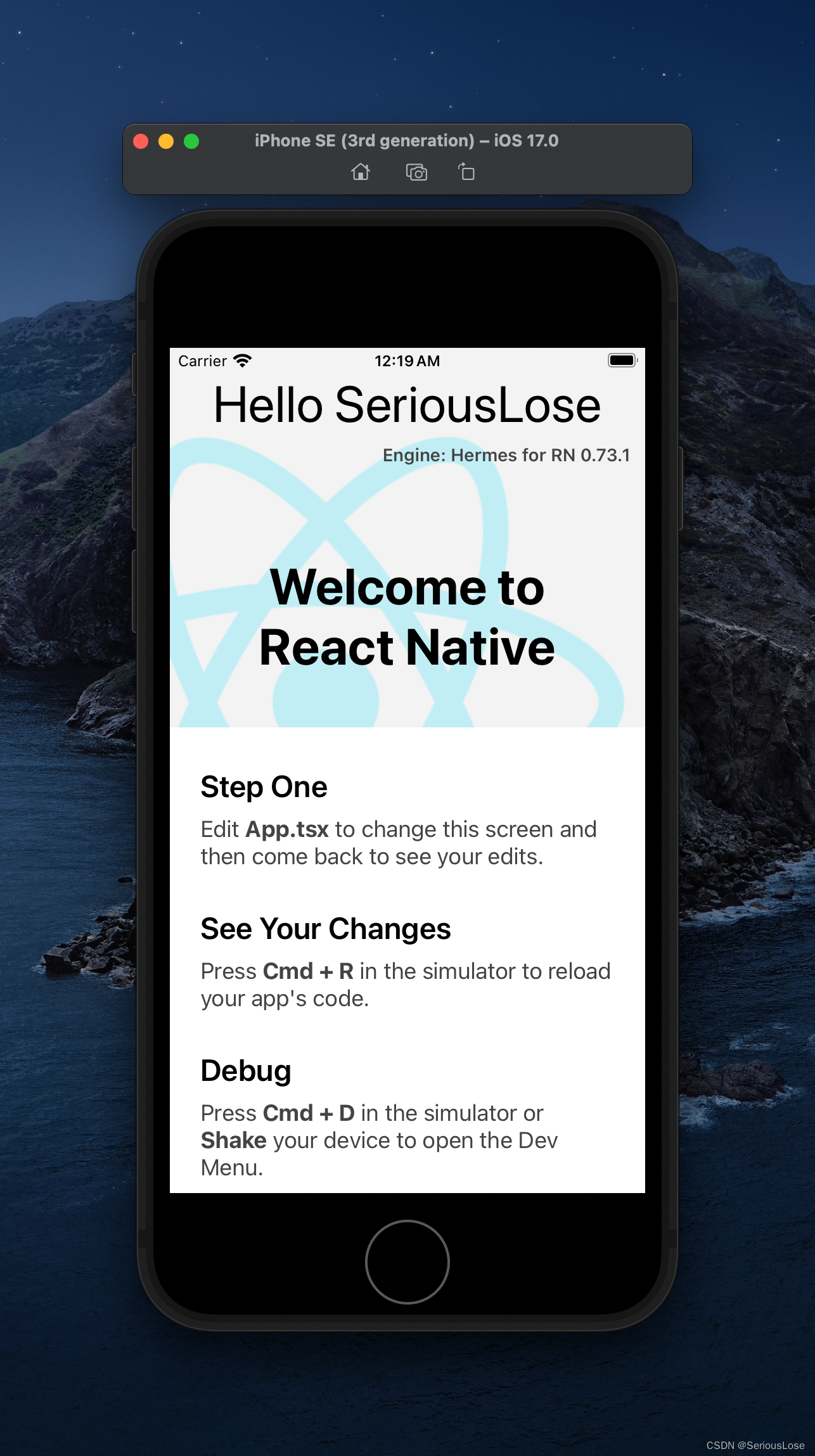
React Native 是 Facebook 在 React.js Conf 2015 上推出了开源框架 React Native (简称 RN)是 React 的一个原生 (Native) 扩展 它允许我们通过 React 语法,来开发ios 和Android 原生应用
简单说 由Facebook发布 是一种Re…
React-native环境配置与项目搭建
基础环境搭建
安装 node.js (版本>12 ,推荐安装LTS稳定版本) 安装 Yarn (npm install -g yarn) 安装 react native 脚手架 (npm install -g react-native-cli) windows 只能搭建Android 开发环境 Mac 下既能搭建Android 环境&…
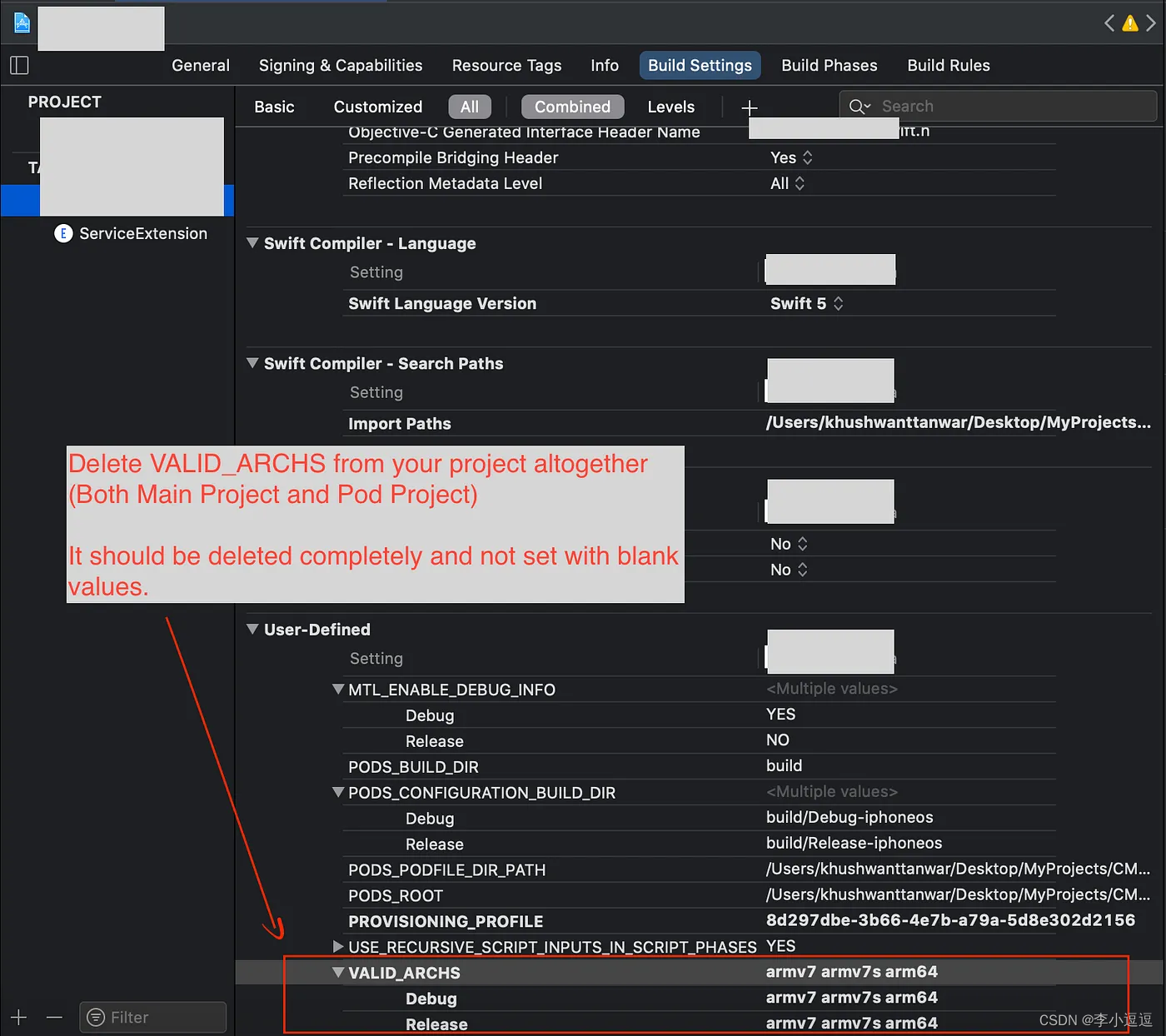
ReactNative进阶(五十一)project.pbxproj 配置文件详解
文章目录 一、前言二、project.pbxproj 文件解析三、证书更换 一、前言
在 Xcode 中能看见所有的公共配置信息都存在于 project.pbxproj 中。主要包含跟文件相关的 BuildFile,Group 和 FileReference;跟编译相关的 BuildPhase 和 Build Configuration&a…
大前端突围之路:从RN跨平台到大前端全栈统一
本文首发自「慕课网」(imooc.com),想了解更多IT干货内容,程序员圈内热闻,欢迎关注"慕课网"!
作者:FE大公爵|慕课网讲师
前言 不知不觉,在大前端领域也混迹十年了,一路的经历不敢说…
React Navigation 使用导航
在 Web 浏览器中,您可以使用锚标记链接到不同的页面。当用户单击链接时,URL 会被推送到浏览器历史记录堆栈中。当用户按下后退按钮时,浏览器会从历史堆栈顶部弹出该项目,因此活动页面现在是以前访问过的页面。React Native 不像 W…
ReactNative性能优化实践
ReactNative 性能优化主要分为以下几个方面:
**减少 re-render:**re-render 是 React 的核心概念,也是性能优化的重点。re-render 会导致组件树重新渲染,这会消耗 CPU 和 GPU 资源。因此,减少 re-render 是提升性能的…
Flutter还是React Native?谁是2021年构建移动应用程序的最佳选择?
计划在2021年进行响应式开发?但不确定你应该选择哪种技术来快速开发你的应用程序,而且还要降低成本?如果对两个问题的回答都是肯定的,那么您将有两个主要选择:Flutter或React Native!
但同样,哪…
基于react native的简单手动切换功能示例
基于react native的简单手动切换功能示例 代码示例matchTab 代码示例
import React, {useEffect, useRef, useState} from react;
import {Animated,PanResponder,StyleSheet,Text,View,Dimensions,ScrollView,
} from react-native;
import {pxToPd} from ../../common/js/de…
记录react native 环境配置 brew install watchman 警告问题
brew install watchman警告Warning: You are using macOS 14.
We do not provide support for this pre-release version.
It is expected behaviour that some formulae will fail to build in this pre-release version.
It is expected behaviour that Homebrew will be bug…
在 RN 中构建自适应 UI
移动开发的世界在不断变化,随之而来的是对能够适应任何设备或方向的用户界面的需求。React Native 提供了一套丰富的工具来构建这样的需求。
在本文中,我们将探讨如何在 React Native 中设计响应式和自适应 UI,重点关注不同的设备尺寸、方向…
提高效率与代码重用:使用React Native和小程序容器简化开发
React Native是一个强大的前端跨端框架,可以帮助开发者高效地构建移动应用程序,并充分利用跨平台开发的优势,同时提供接近原生应用程序的性能和用户体验。它具有许多技术上的优势: 跨平台开发:使用React Native&#x…
如何利用React和Flutter构建跨平台移动应用
如何利用React和Flutter构建跨平台移动应用
移动应用已经成为现代生活的一部分,每天都有大量的手机用户在使用各种各样的应用程序。对于开发者来说,构建一个适用于多个平台的移动应用是一个挑战。幸运的是,有一些工具可以帮助我们轻松地实现…
ReactNative 基础 - 06 (按钮:Button、TouchableOpacity)
1、系统按钮 <Button> </Button>
2、自定义按钮 <TouchableOpacity> </TouchableOpacity> 内部的文本,写在<Text>中 activeOpacity:点击激活时的透明度 onPress:点击事件
<Button title"按钮"…
米家扩展程序打开第三方应用
米家扩展程序打开第三方应用 - 飞书云文档 (mioffice.cn) 米家扩展程序打开第三方应用
import { Host } from miot;import logger from ../../../utils/logger;const noop undefined;
/*** 打开第三方应用。如手机未安装应用将会跳转应用市场。* param schema {string} See: …
专注于创意设计,为您的小程序和网站建设带来更多的可能性
随着移动互联网的快速发展,越来越多的企业开始关注小程序和网站建设,以此来拓展业务和提升品牌形象。
在这个领域中,创意设计扮演着关键的角色。它不仅可以帮助企业打造独特的形象和品牌,还能够提高用户体验和购买决策的效率。 因…
第四弹:Flutter图形渲染性能
目标:
1)Flutter图形渲染性能能够媲美原生?
2)Flutter性能优于React Native?
一、Flutter图形渲染原理
1.1 Flutter图形渲染原理
Flutter直接调用Skia
1)Flutter将一帧录制成SkPicture(skpÿ…
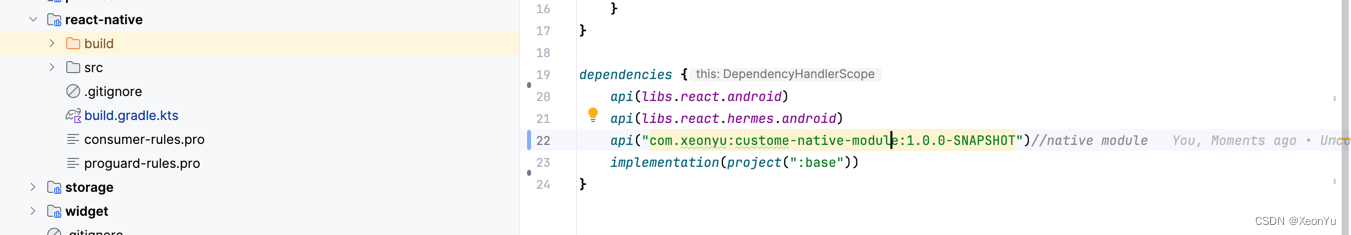
react native 使用Native Module、Intent、广播接收器 实现两个app之间的相互通信
一、react native版本环境: “react”: “18.1.0”, “react-native”: “0.70.6”, “node”: "14.18.2 二、发送端步骤: 在A app中注册一个Native Module模块,使用Intent 连接B app,sendBroadcast 发送广播传递数据。 (1)首先在 /android/app/src/main/java/com/j…
React Native性能优化指南
摘要
本文将介绍在React Native开发中常见的性能优化问题和解决方案,包括ScrollView内无法滑动、热更新导致的文件引用问题、高度获取、强制横屏UI适配、低版本RN适配iOS14、缓存清理、navigation参数取值等。通过代码案例演示和详细说明,帮助开发者更好…
【React-Native开发3D应用】React Native加载GLB格式3D模型并打包至Android手机端
【React-Native开发3D应用】React Native加载GLB格式3D模型并打包至Android手机端 【加载3D模型】**React Native上如何加载glb格式的模型**第零步,选择相关模型第一步,导入相关模型加载库第二步,自定义GLB模型加载钩子第三步,借助…
ReactNative 常见问题及处理办法(加固混淆)
目录
文章目录
摘要
引言
正文
ScrollView内无法滑动
RN热更新中的文件引用问题
RN中获取高度的技巧
RN强制横屏UI适配问题
低版本RN(0.63以下)适配iOS14图片无法显示问题
RN清理缓存
RN navigation参数取值
pod install 或者npm install 44…
Android | 配置并运行React Native项目
环境说明
主机环境:Windows 11 家庭版 21H2 版本主机操作系统版本:22000.348Android Studio 版本:Electric Eel | 2022.1.1 Patch 1Node.JS 版本:v18.6.0JDK 版本:openjdk 11.0.19 2023-04-18App 调试运行环境&#x…
React Native框架开发APP,安装免费的图标库(react-native-vector-icons)并使用详解
一、安装图标库
要使用免费的图标库,你可以使用 React Native Vector Icons 库。
首先,确保你已经安装了 react-native-vector-icons:
npm install --save react-native-vector-iconsnpm install --save-dev types/react-native-vector-ic…
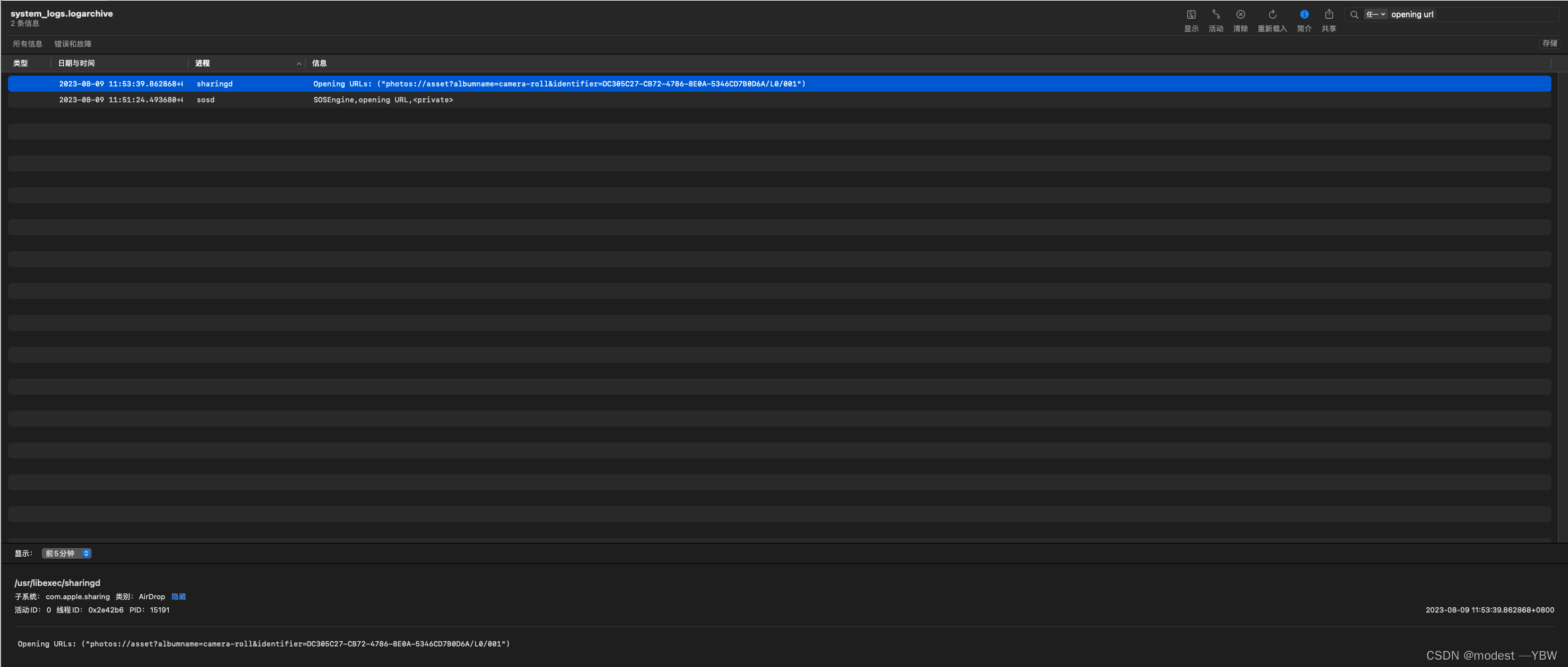
fic2023(完结,AIRDROP放弃)
AIRDROP
1.请分析苹果手机导出日志,airdrop所使用的扫描模式(Scanning mode)为?? 直接搜索可得Scanning mode Contacts Only
2. AirDrop服务计划监听端口号是多少? 8770
3.AirDrop中接收到图片的识别码(identifier)是多少?(标准格式:12345678-1234-5678-1234-5678…
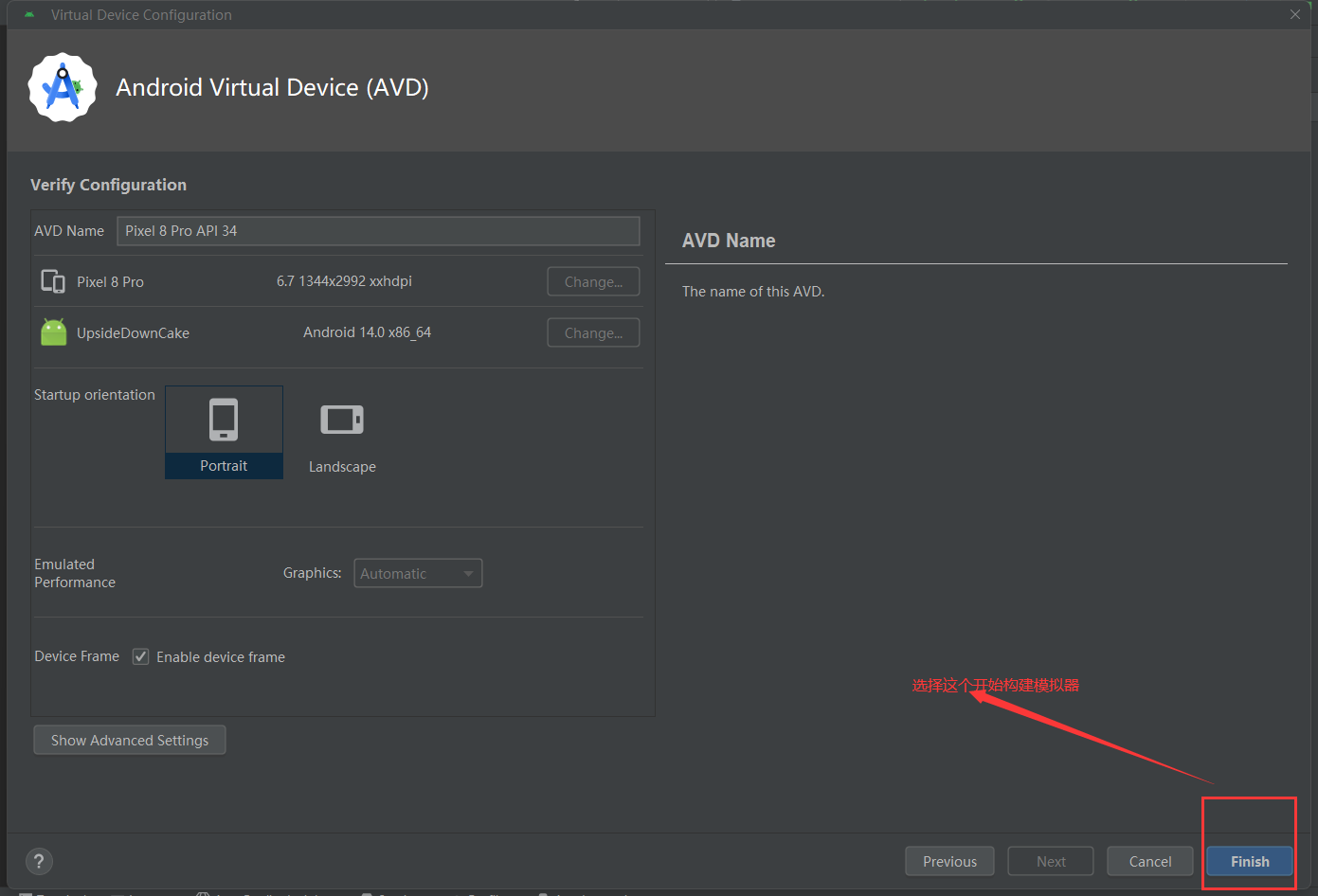
androidstudio虚拟机运行react-native项目踩坑指南
androidstudio虚拟机运行react-native项目踩坑指南安装JDK安装android studio配置环境变量新建虚拟机新建RN项目运行项目本文详细的记录了照react-native官网文档运行项目踩到的所有坑,诚然,官网只介绍了每一步,最后确实是可以正常运行项目&a…
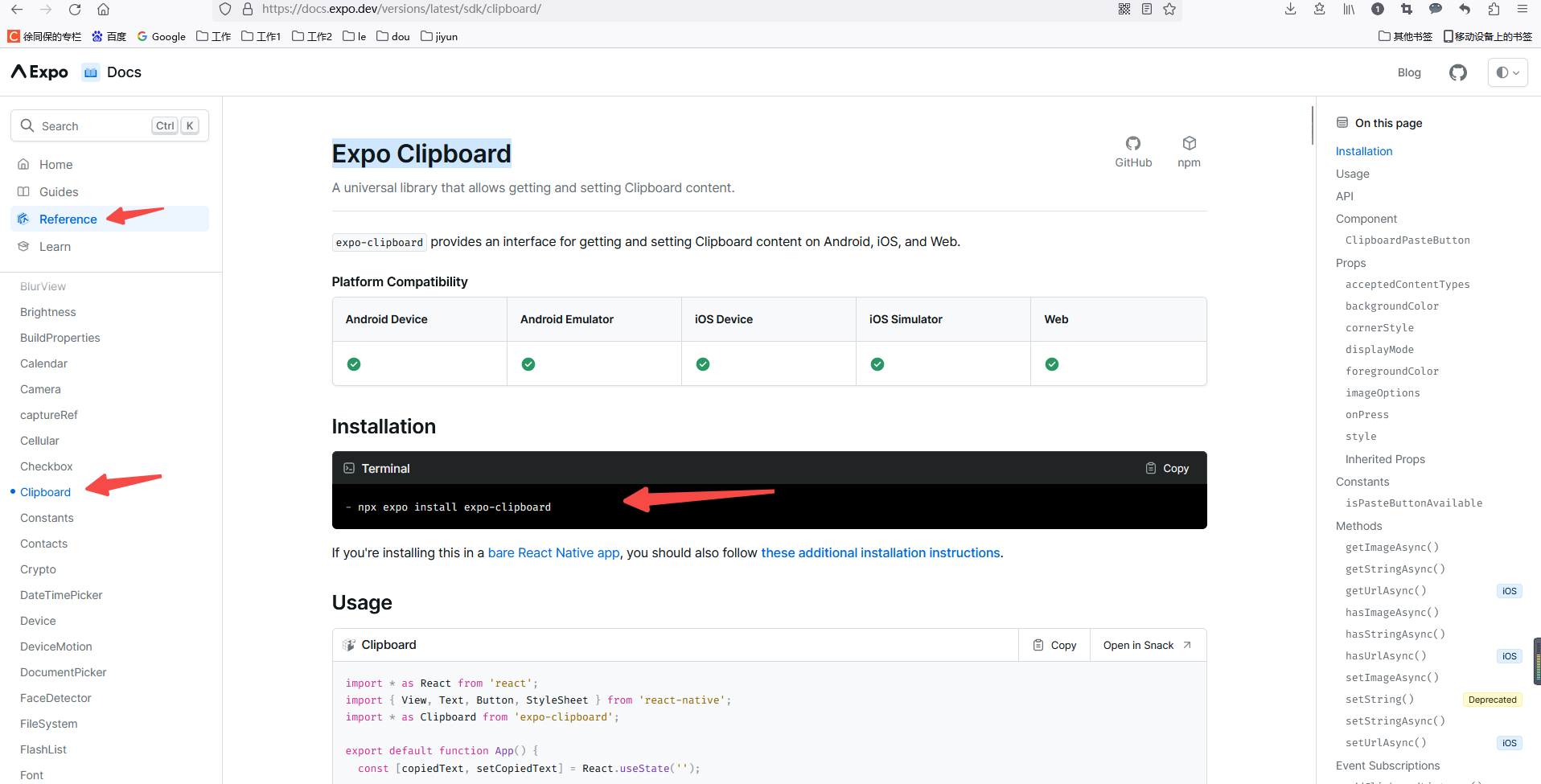
React Native Expo项目,复制文本到剪切板
装包: npx expo install expo-clipboard import * as Clipboard from expo-clipboardconst handleCopy async (text) > {await Clipboard.setStringAsync(text)Toast.show(复制成功, {duration: 3000,position: Toast.positions.CENTER,})} 参考链接:…
React底层原理分析(简单大白话版本)
一、React 最核心的四个包
react包react-dom包react-reconciler包scheduler包
二、 React 工作循环 三、启动过程 四、核心对象
Fiber对象
五、Fiber树 构建,对比,渲染 ----------------------------------------
关于react底层使用到的算法
diff…
ReactNative实现文本渐变
我们直接上图,可以看到上面文本的效果,使用SVG实现
1.首先还是要引入react-native-svg库
2.使用该库下面的LinearGradient和Text
好,话不多说,我们看具体代码 <Svg width{422} height{30} viewBox{0 0 422 30}><Defs&…
React Native调用Android的原生功能
React Native 通过 JavaScript 接口与原生代码通信,这是通过名为 Bridge 的机制实现的。Bridge 负责在 JavaScript 和原生端之间建立通信桥梁。
以下是调用 Android 原生功能的基本步骤:
在 JavaScript 中,使用 React Native 提供的模块创建…
React Native 迁移的阵痛
背景
由于我们的移动应用程序已经存在多年,经历了许多开发者的更替,因此变得越来越臃肿和难以维护。此外,我们团队中的 Android 开发人员一直很短缺,这导致我们在两个平台上的开发进度和质量存在巨大差异。因此,我们决…
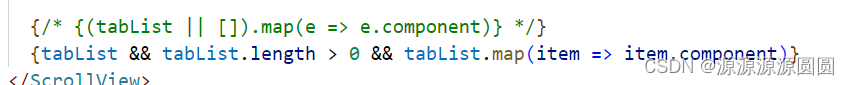
React Native Cannot read property ‘map‘ of undefined
学习React native开发中,自定义了一个组件,传参进来了一个数组tabList
想读取数组值的时候,tabList.map(item > item.component)一直报Cannot read property map of undefined 后来发现,是无法直接识别tabList是个数组&#x…
React Native 应用打包上架
引言
在将React Native应用上架至App Store时,除了通常的上架流程外,还需考虑一些额外的优化策略。本文将介绍如何通过配置App Transport Security、Release Scheme和启动屏优化技巧来提升React Native应用的上架质量和用户体验。
配置 App Transport…
使用React Context和Hooks在React Native中共享蓝牙数据
使用React Context和Hooks在React Native中共享蓝牙数据 **背景****实现步骤****步骤 1: 创建并导出bleContext****步骤 2: 在App.tsx中使用bleContext.Provider提供数据****步骤 3: 在父组件和子组件中访问共享的数据** **结论** 在开发React Native应用时,跨组件共…
React Native 图片组件基础知识
在 React Native 中使用图片其实跟 HTML 中使用图片一样简单,在 React Native 中我们使用Image组件来呈现图片的内容,其中主要的属性有:source。这个属性主要是设置图片的内容,它可以是网络图像地址、静态资源、临时本地图像以及本…
React Native调用摄像头画面及拍照和保存图片到相册全流程
今天主要做了一个demo,功能很简单,就是调用手机摄像头画面,并且可以通过按钮控制拍照以及将图片保存到手机相册的功能,接下来我将从创建项目开始一步一步完成这个demo,各位只需要复制粘贴即可 创建React Native项目
npx react-native init yx_rnDemo --version 0.70.6 // 这里…
ReactNative进阶(二十一)开源插件 react-native-device-info 获取设备信息
文章目录 一、前言二、Android 平台三、iOS 平台四、拓展阅读 一、前言
项目开发过程中,需要获取设备信息,例如获取设备名称。可通过使用开源的第三方组件react-native-device-info,该组件适用于iOS和Android双平台。
在ReactNative项目中可…
【框架】跨端开发框架介绍(Windows/MacOS/Linux/Andriod/iOS/H5/小程序)
1. 跨端框架介绍
跨端框架适用场景说明移动端 uniapp Andriod、iOS、H5、小程序、快应用 uniapp是一个使用Vue开发所有前端应用的框架,开发者编写一套代码,选择相应目标进行编译,编译后分别部署到网站、APP、小程序多个平台 笔者&#x…
Flutter第四弹:Flutter图形渲染性能
目标:
1)Flutter图形渲染性能能够媲美原生?
2)Flutter性能优于React Native?
一、Flutter图形渲染原理
1.1 Flutter图形渲染原理
Flutter直接调用Skia。
Flutter不使用WebView,也不使用操作系统的原生控件,而是…
react native 修改 react native element 组件默认样式
安装 react native element
我看很多人的文章安装的不是稳定版的,也都没有去教怎么去修改 npm install rneui/themed rneui/base // 页面中引入 ListItem 组件 import {ListItem} from rneui/themed; import React, {useEffect, useState} from react;
import {Vie…
基于react native的自定义轮播图
基于react native的自定义轮播图 效果示例图示例代码 效果示例图 示例代码
import React, {useEffect, useRef, useState} from react;
import {Animated,PanResponder,StyleSheet,Text,View,Dimensions,
} from react-native;
import {pxToPd} from ../../common/js/device;c…
前端需要理解的跨平台知识
混合开发是指使用多种开发模开发App的一种开发模式,涉及到两大类技术:原生 Native、Web H5。原生 Native 主要指 iOS(Objective C)、Android(Java),原生开发效率较低,开发完成需要重…
React Native 在高IOS版本下无法显示图片的问题处理
图片在低ios版本下可以看到图片,在高版本ios下显示不了图片
直接上解决方法
找文件 /node_modules/react-native/Libraries/Image/RCTUIImageViewAnimated.m 修改源码
原代码
if (_currentFrame) {layer.contentsScale self.animatedImageScale;layer.contents…
React Native开发速记
文章目录 引子React Native适用场景React基础JSX 组件的定义基础APIFlex弹性布局例子: Flex布局实现多行多列 常用UI组件几个核心钩子函数useState用法useEffect典型用法 和原生模块交互调用原生模块方法 调试其它工具UI框架参考资源 引子
软件开发,移动优先&#…
React Native:入门知识了解
什么是React Native
React Native(简称RN)是Facebook于2015年4月开源的跨平台移动应用开发框架,是Facebook早先开源的JS框架 React 在原生移动应用平台的衍生产物,目前支持iOS和安卓两大平台。React Native使用Javascript语言&am…
expo + react native项目隐藏状态栏踩坑
我的app.tsx文件内容如下:
import MainPage from "./screens/Main/index";export default function App() {return (<MainPage />);
}需求:当屏幕方向旋转90度后,状态栏所在位置是处于顶部安全区域所在位置。需要忽略顶部安…
Android开发:Jetpack Compose Button,IconButton等各种Button的讲解
前言
本文会讲解Button,IconButton, ExtendedFloatingActionButton, FloatingActionButton,IconToggleButton,OutlinedButton,RadioButton,TextButton这几个Button的用法详解,感兴趣的请往下看
一:Button的用法
先来看看Button的源码(Outl…
React Router,常用API有哪些?
react-router
React Router是一个用于构建单页面应用程序(SPA)的库,它是用于管理React应用中页面导航和路由的工具。SPA是一种Web应用程序类型,它在加载初始页面后,通过JavaScript来动态加载并更新页面内容࿰…
React和React native
React 和 React Native 都是由 Facebook 开发的开源 JavaScript 库,用于构建用户界面。虽然它们的名称和开发者相同,但它们的应用场景和功能有所不同。
React
React 是一个用于构建用户界面的 JavaScript 库,尤其是单页面应用。它是由 Face…
React Native从0到1开发一款App
先贴上项目地址,有需要的大佬可以去github看看:
WinWang/RNOpenEye: React Native(0.72)版本开眼OpenEye项目 (github.com)
React Native(0.72)版本OpenEye项目,主要用来熟悉并上手RN项目的开发,是Flutte…
使用Animated.View实现全屏页面可以向下拖动,松开手指页面返回原处的效果
使用Animated.View实现全屏页面可以向下拖动,松开手指页面返回原处的效果 效果示例图代码示例 效果示例图 代码示例
import React, {useRef, useState} from react;
import {View,Text,Animated,Easing,PanResponder,StyleSheet,
} from react-native;const TestDragCard () …
React Native 中给第三方库打补丁
有时使用了某个第三方库,可是它有些问题,我们不得不修改它的源码。
我们可能不方便给原作者提 Pull Request,因为他们可能不愿意接受我们的更改。又或者原作者无法及时发布新版本。
种种原因,我们只有去修改 node_modules 目录下…
reactNative跳转appstore链接报错:Redirection to URL with a scheme that is not HTTP(S)
在reactnative中webview跳转H5下载页面,包错Redirection to URL with a scheme that is not HTTP(S) 在webview中添加一下代码 const onShouldStartLoadWithRequest (event: any) > {const { url } event;console.log(url);if (url.startsWith(https://itune…
精读《React Conf 2019 - Day2》
1 引言
这是继 精读《React Conf 2019 - Day1》 之后的第二篇,补充了 React Conf 2019 第二天的内容。
2 概述 & 精读
第二天的内容更为精彩,笔者会重点介绍比较干货的部分。
Fast refresh
Fast refresh 是更好的 react-hot-loader 替代方案&am…
ReactNative进阶(四十三)iOS项目Xcode本地联调
文章目录 一、前言二、本地联调三、拓展阅读 一、前言
项目组应用RN技术栈开发ios应用后,应用jenkins实现ipa组包及功能验证,过程耗时。故迫切需要实现iOS应用本地热部署,为此离开不了Xcode。作为非原生开发,特梳理此文。
开发环…
Android13源码添加系统服务
本文基于Android 13的framework层添加系统接口,为应用层提供读写函数、以及执行命令!
添加接口
frameworks/base/core/java/android/app/IDevices.aidl
package android.app;
interface IDevices
{//读取文件String readFile(String path);//写入文件void writeF…
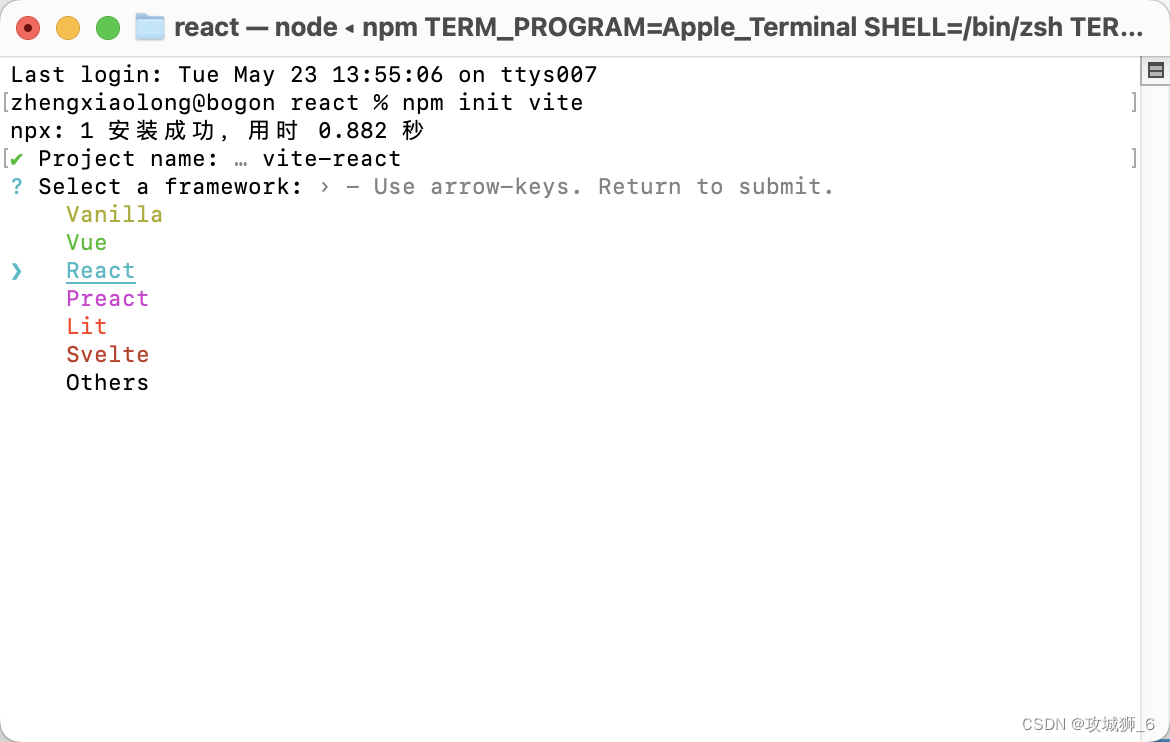
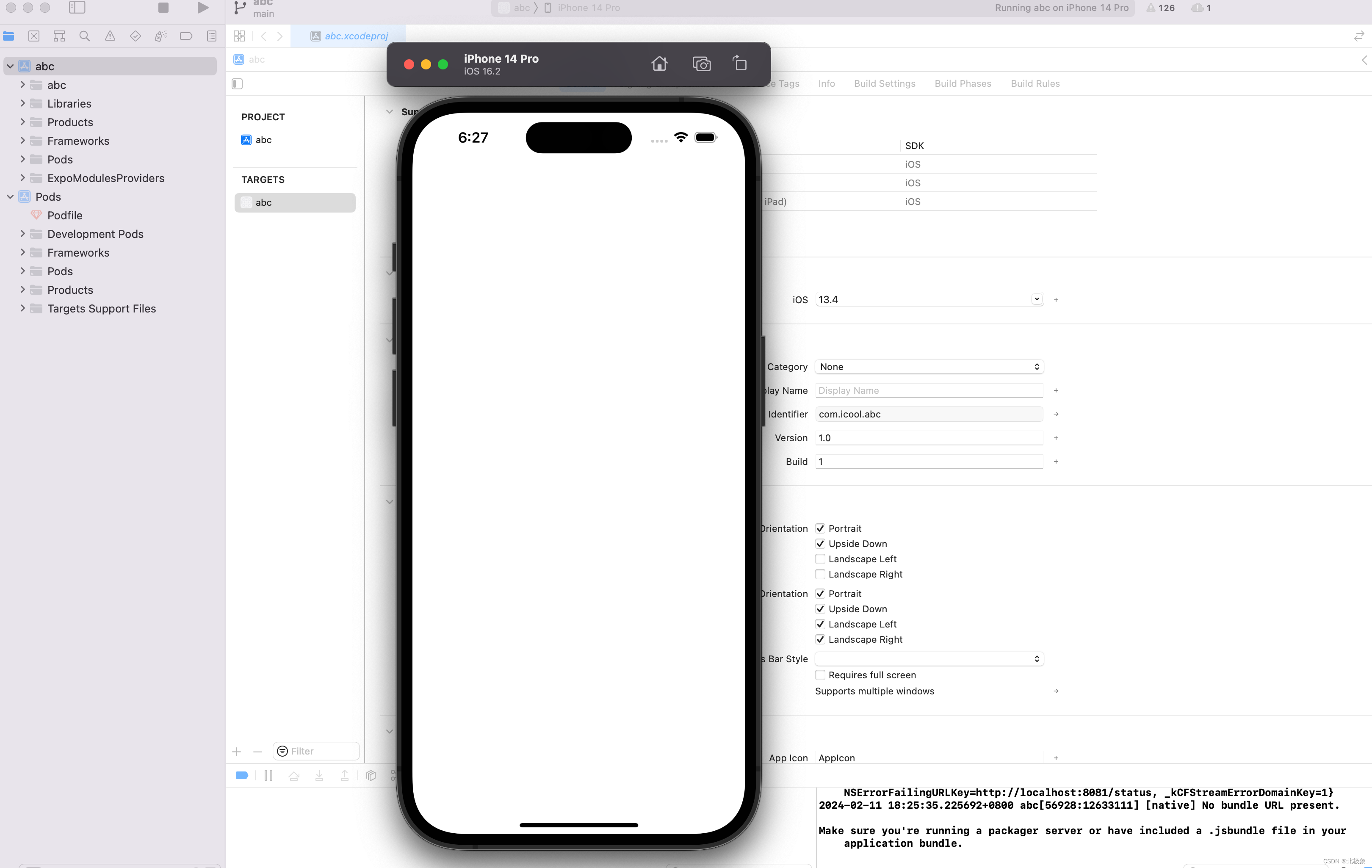
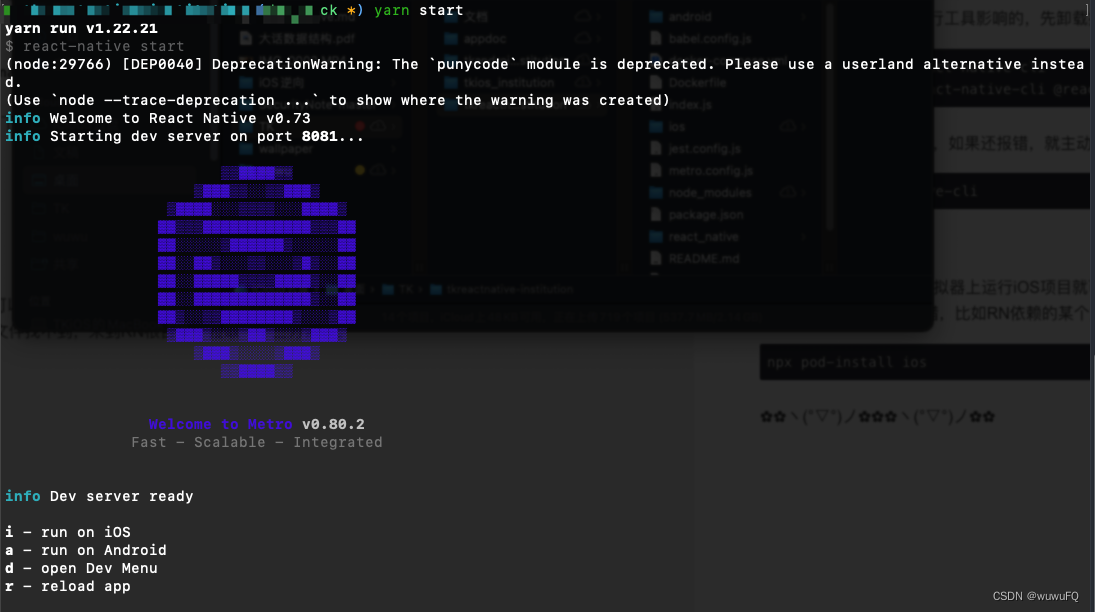
ReactNative:Running ‘[node, -e, console.log(require(‘react-native/cli’).bin);]’ command failed.
报错 Cannot run program "node": error2, No such file or directory
查看日志发现:
ReactNative:Running ‘[node, -e, console.log(require(‘react-native/cli’).bin);]’ command failed.
我这边的最终解决办法
1.关掉AndroidStudio 2. 执行
open -a /App…
RN - iOS端后台挂起后30s重启问题处理过程与心得
RN版本 0.61.0 Xcdoe版本:13.3.1 Macos: 蒙特利 资料传送门
1.iOS后台运行的相关方案总结 2.iOS 后台挂起的一些坑 3.React Native iOS应用在后台状态下的相关问题 4.iOS App后台保活 5.iOS 后台永久保活,亲测有效 6.QiAppRunInBackground
现状与囧境 RN-iOS端项目…
Android Studio现有工程接入React Native
公司要求使用RN开发项目,之前了解过一直没有写过,因网络上大量错误及不相关信息,此博客只记录最开始的配置及运行,不涉及太多代码。本篇基于已配置好RN环境,即npm命令可用,若没有搭建请移步:htt…
React Native文本添加下划线
import { StyleSheet } from react-nativeconst styles StyleSheet.create({mExchangeCopyText: {fontWeight: bold, color: #1677ff, textDecorationLine: underline}
})export default styles
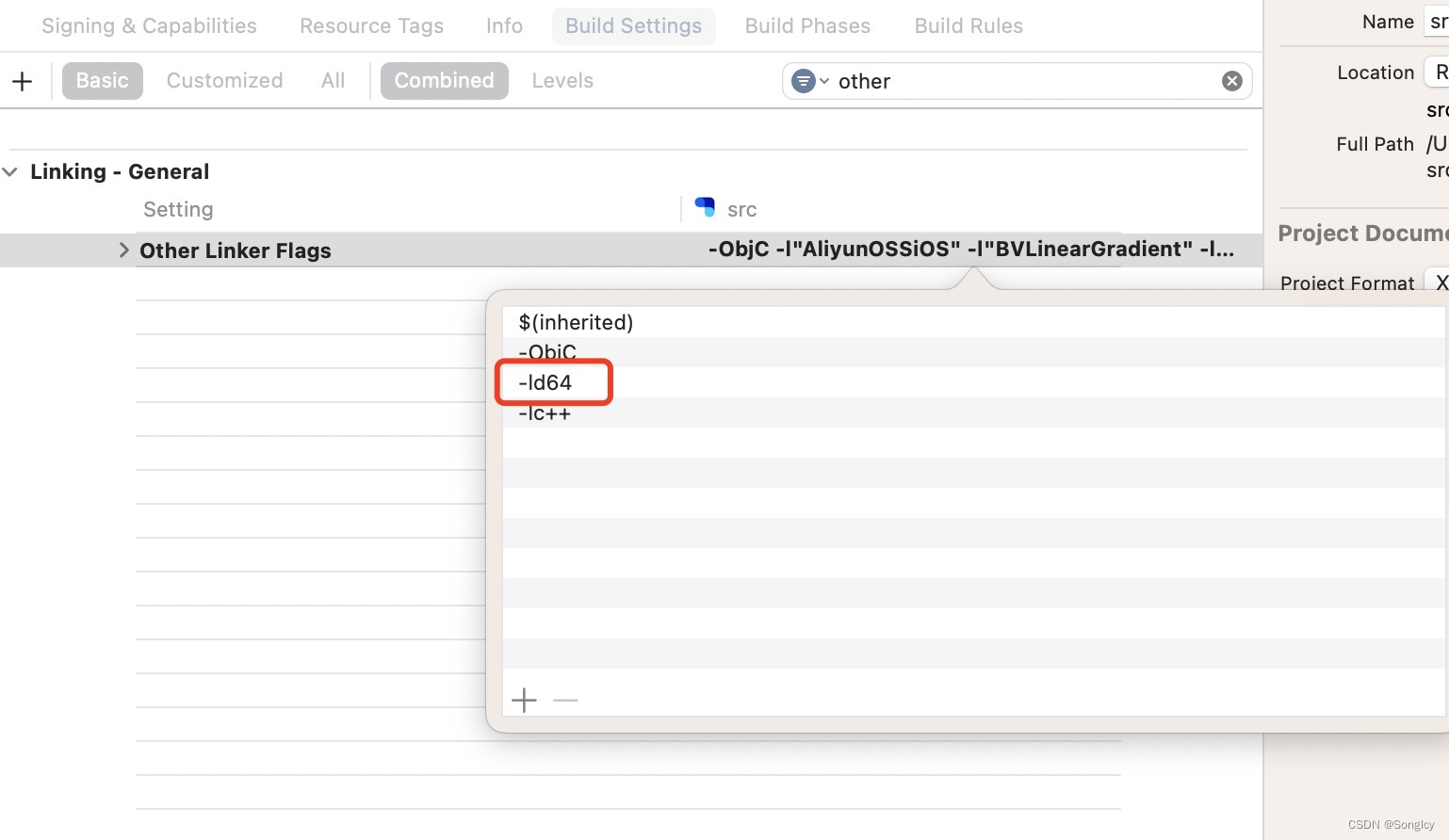
Xcode 14.3.1build 报错整理
1、Command PhaseScriptExecution failed with a nonzero exit code
2、In /Users/XX/XX/XX/fayuan-mediator-app-rn/ios/Pods/CocoaLibEvent/lib/libevent.a(buffer.o), building for iOS Simulator, but linking in object file built for iOS, file /Users/XX/XX/XX/fayuan…
Mac RN环境搭建
RN ios android原生环境搭建有时候是真恶心,电脑环境不一样配置也有差异。
我已经安装官网的文档配置了ios环境
执行
npx react-nativelatest init AwesomeProject
报错 然后自己百度查呀执行
gem update --system
说是没有权限,执行失败。因为Mac…
前端跨平台开发框架:简化多端开发的利器
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…
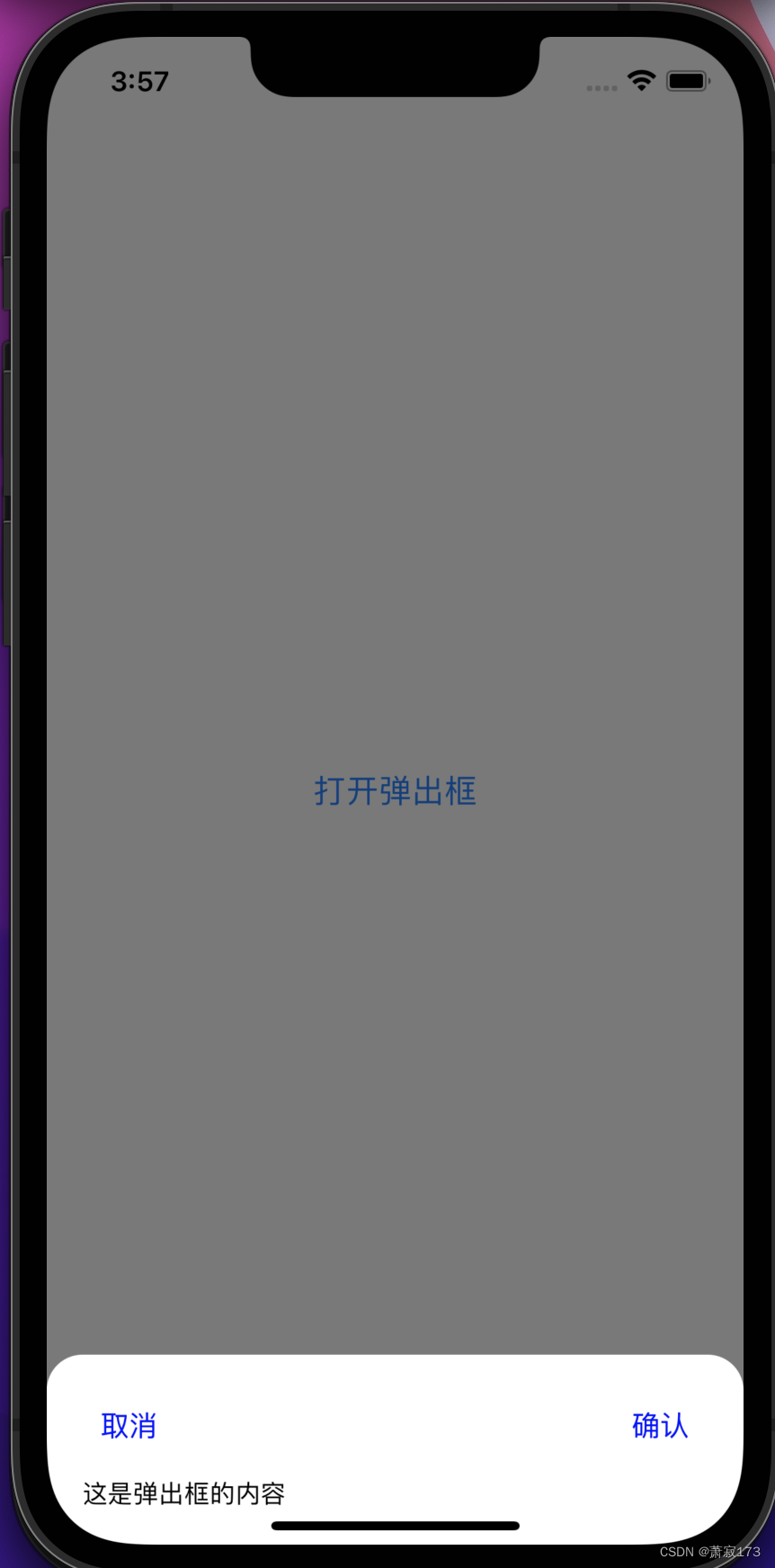
RN封装的底部向上弹出的弹出层组件
组件代码
import React from react;
import { View, StyleSheet, Modal, TouchableOpacity, Text, TouchableWithoutFeedback } from react-native;const BottomPopup ({ visible, onClose, children, leftButtonTitle, rightButtonTitle, onLeftButtonPress, onRightButtonP…
react native hooks 页面出现重绘问题,如何解决
在React Native应用中,使用Hooks导致页面出现频繁重绘或性能问题时,可以尝试以下策略来优化和解决问题: 减少不必要的状态更新: 使用 React.memo 高阶组件包裹那些不需要每次父组件状态改变时都重新渲染的子组件。它通过浅比较pro…
React Native 可触摸组件基础知识
在 React Native 中要实现可触摸的组件方式有三种,第一种方式就是使用TouchableHighlight组件,第二种方式就是使用TouchableOpacity组件,最后一种方式就是使用TouchableWithoutFeedback组件。
TouchableHighlight
TouchableHighlight组件主…
简单介绍 React Native 整合 Formik 实现表单校验
Formik 是 React 和 React Native 开源表单库,Formik 负责处理重复且烦人的事情——跟踪值/错误/访问的字段、编排验证和处理提交——所以您不必这样做。而简化字段校验的话我们可以使用yup工具来实现。
首先安装Formik 和 Yup
npm i formik
npm i yupFormik 与 R…
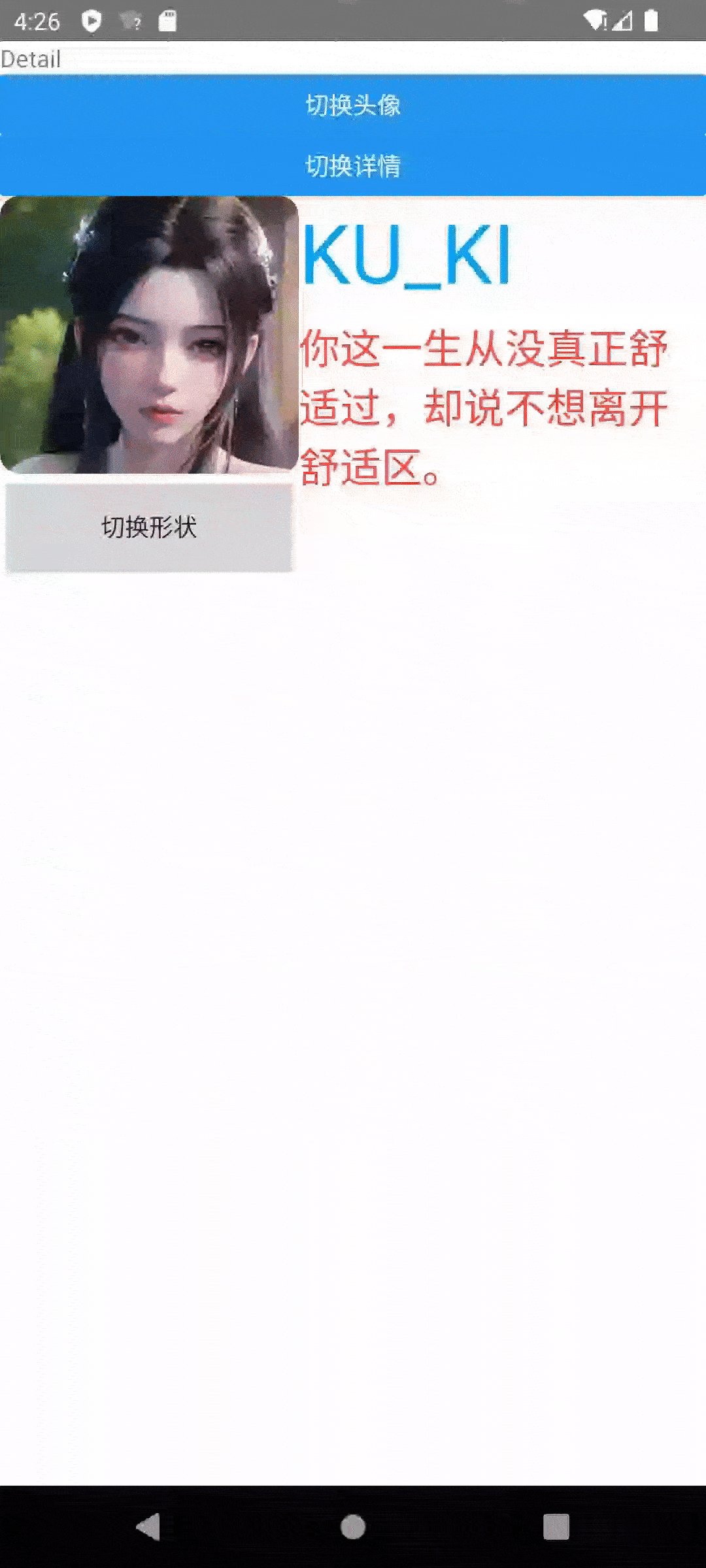
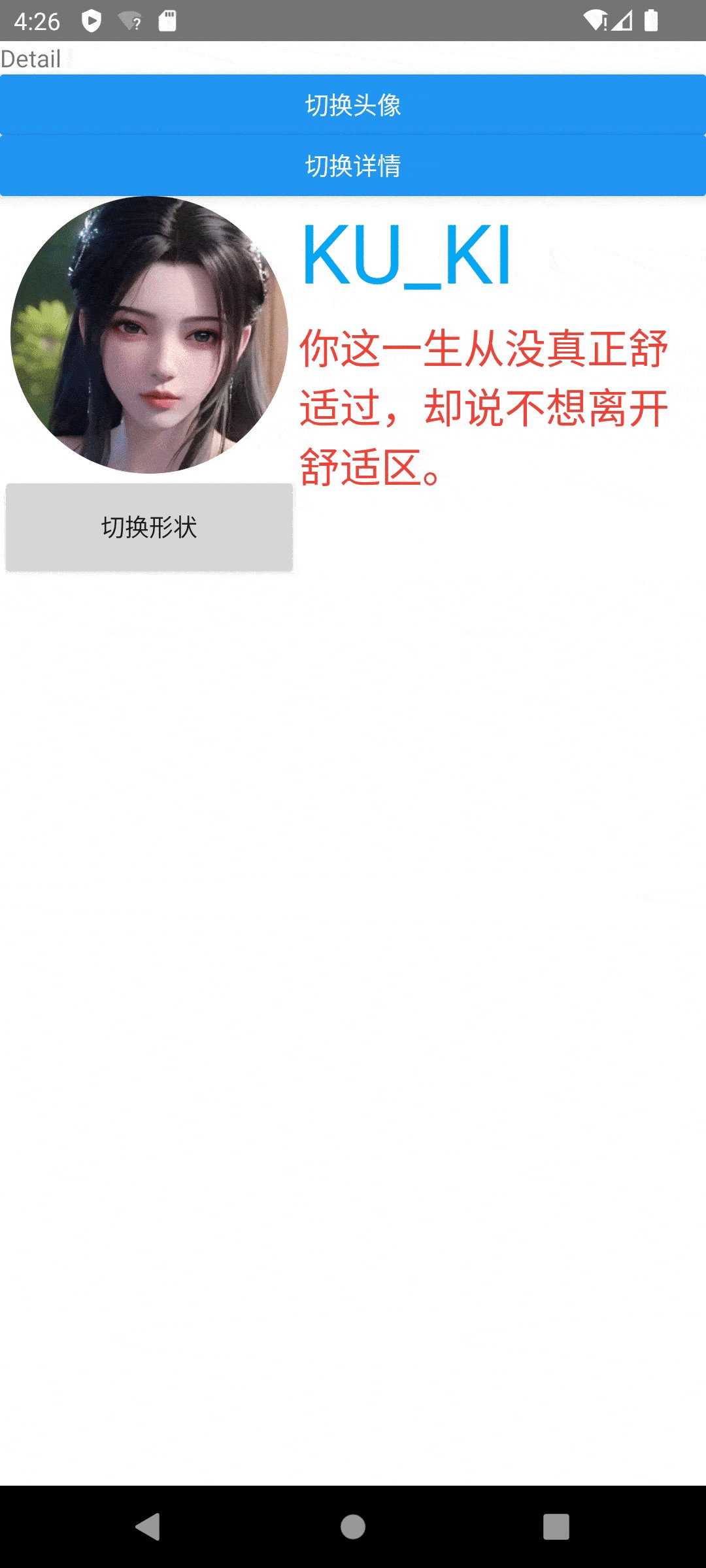
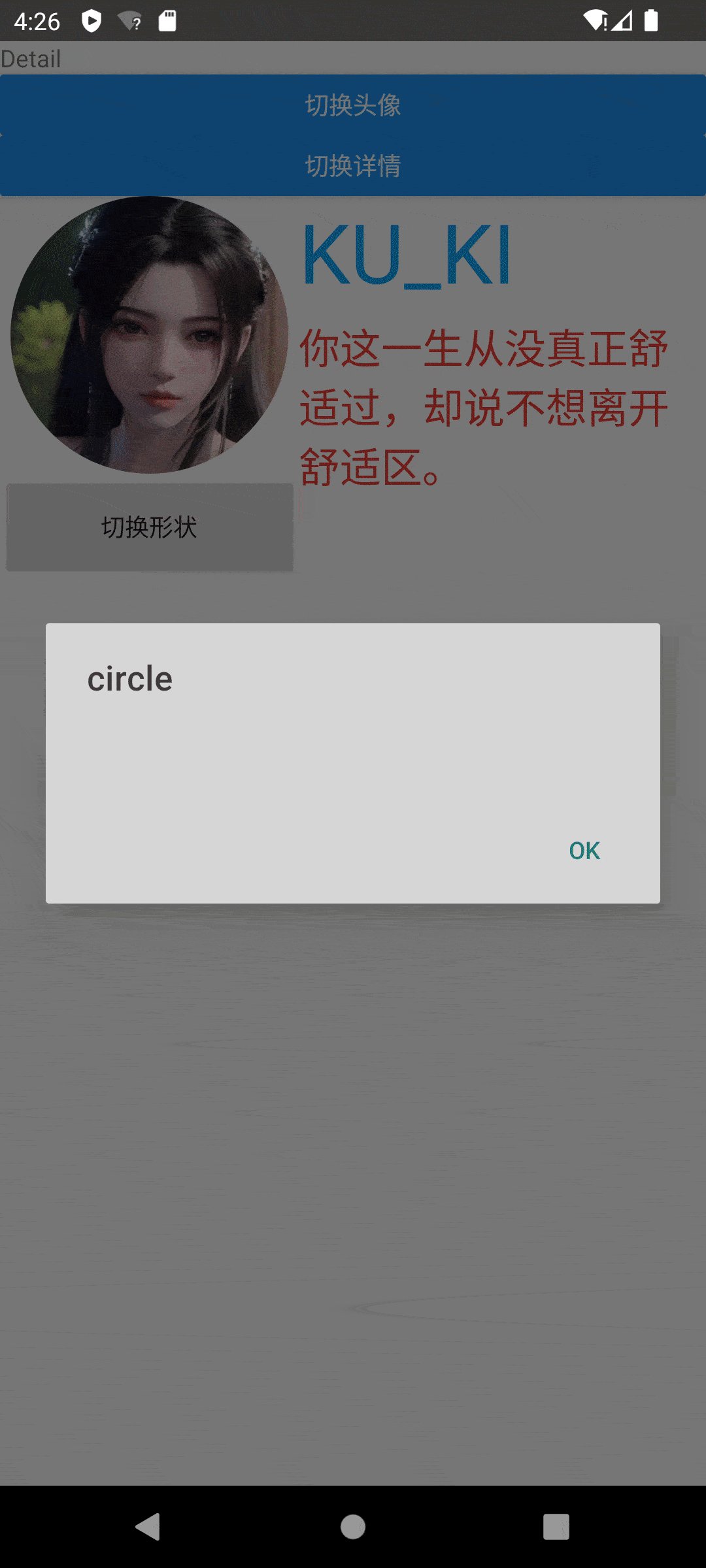
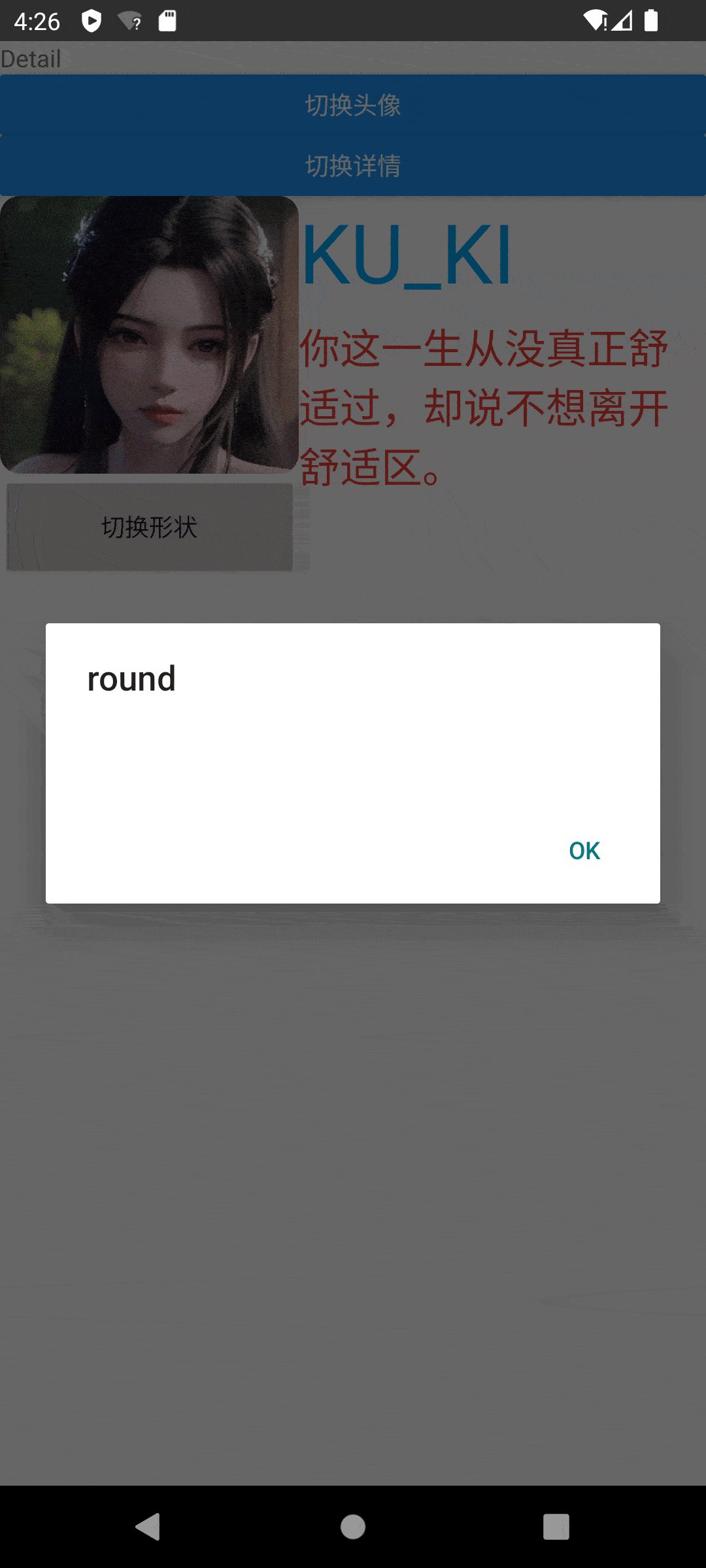
React 与 React Native 区别
React 与 React Native 区别
同样的实现一个点击按钮,更换姓名和年龄的值的功能。两部分代码不同
React代码
import React, { useState } from react
import ./Button.cssexport function UseStateWithoutFunc() {const [name, setName] useState(何遇)const [a…
框架分析(8)-React Native
框架分析(8)-React Native 专栏介绍React Native特性和优势跨平台开发:热更新原生性能组件化开发第三方库支持社区支持 限制和挑战性能问题第三方库兼容性学习曲线 总结 专栏介绍
link 主要对目前市面上常见的框架进行分析和总结,…
react-native init 初始化项目报错 TypeError: cli.init is not a function
问题
$ react-native init AwesomeProject
...
/usr/local/lib/node_modules/react-native-cli/index.js:302cli.init(root, projectName);^TypeError: cli.init is not a functionat run (/usr/local/lib/node_modules/react-native-cli/index.js:302:7)at createProject (/u…
ReactNative项目构建分析与思考之RN组件化
传统RN项目对比
ReactNative项目构建分析与思考之react-native-gradle-plugin
ReactNative项目构建分析与思考之native_modules.gradle
ReactNative项目构建分析与思考之 cli-config
在之前的文章中,已经对RN的默认项目有了一个详细的分析,下面我们来…
react组件目录组织_这些天来组织React组件(2018年上半年)
react组件目录组织I started typing an answer to a question by alexharrisonsax since my React book is written for the recent past (React 14) and things change. Twitter is not great for code discussions, so here goes. 自从我的React书是针对最近的历史(第14号Rea…
React Navigation 使用中遇到的问题小结
在React Native的开发中,使用到react navigation框架时遇到了不少问题。主要是安卓和iOS中相对不协调的地方,特此记录
一、Navigation Bar
使用navigationbar的时候遇到如下的问题
1.navigation bar的底部有一条黑线
本意做一个bar的颜色和页面颜色一…
ReactNative 箭头函数=>
1、只有一个参数且只有一句表达式语句的,函数表达式的花括号可以不写
let test a > a;只有一个参数a,这里的表达式相当于 "return a"
2、如果箭头函数不需要参数或者需要多个参数,就使用一个圆括号代表参数部分
let test …
React Native搭建Android开发环境
React Native搭建Android开发环境 搭建Android开发环境一、下载JDK二、安装Android Studio2.1 配置 ANDROID_HOME 环境变量 三、初始化项目 搭建Android开发环境
我的电脑是windows系统,所以只能搭建Android,如果电脑是mac,既可以搭建Androi…
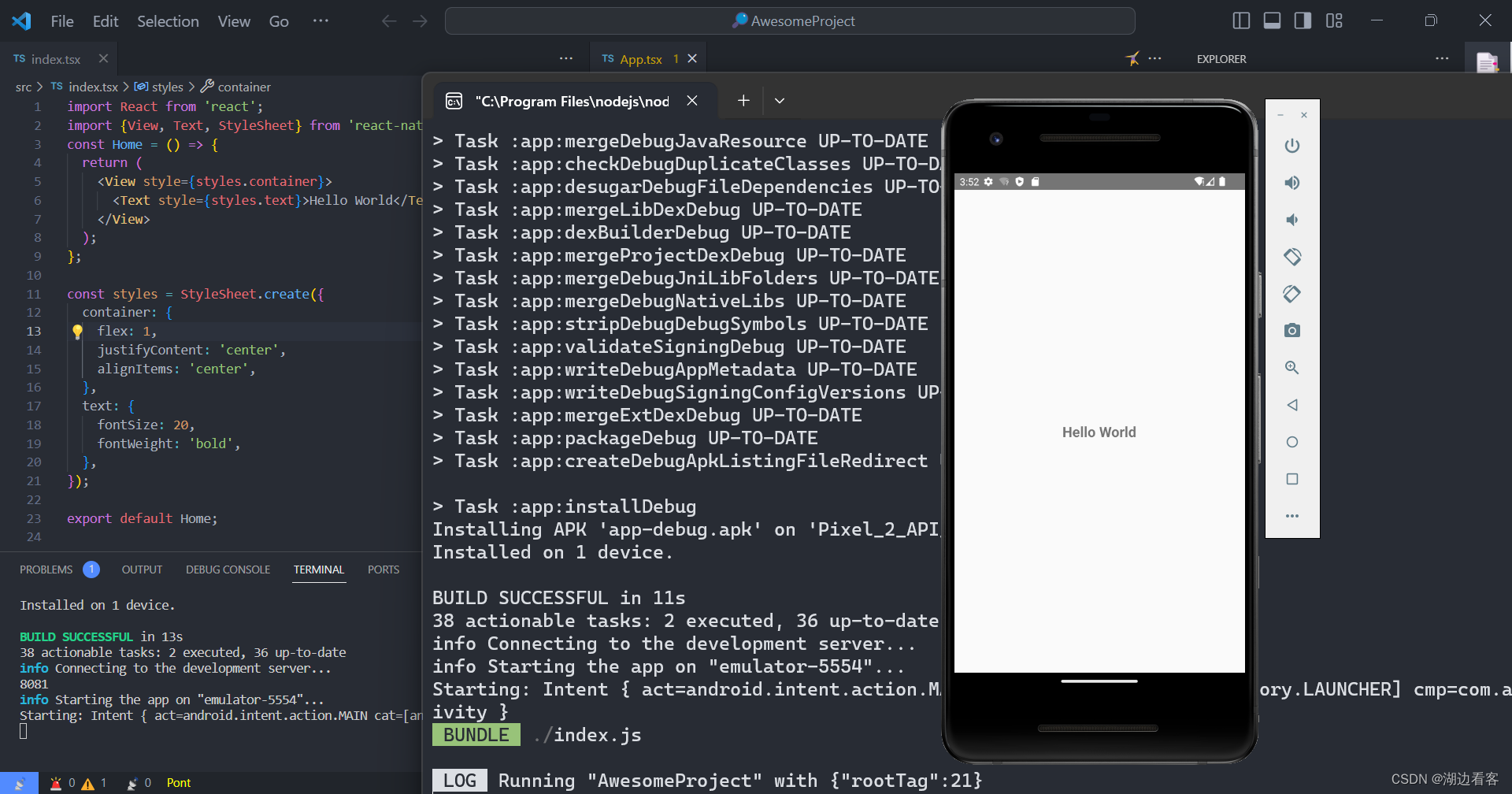
创建React Native的第一个hello world工程
创建React Native的第一个hello world工程
需要安装好node、npm环境
如果之前没有安装过react-native-cli脚手架的,可以按照下述步骤直接安装。如果已经安装过的,但是在使用这个脚手架初始化工程的时候遇到下述报错的话
cli.init(root, projectname);…
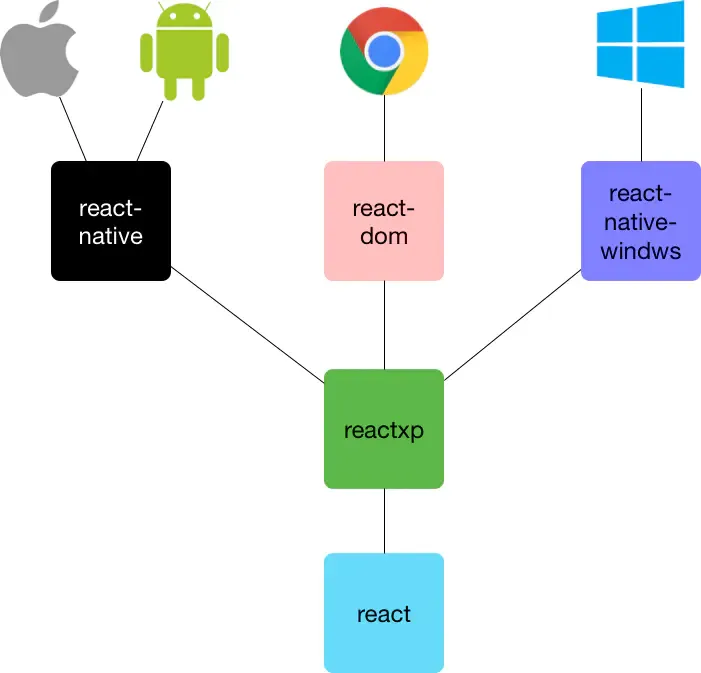
使用React Native可以开发Window桌面应用了!
众所周知,React 是一个由 Facebook 编写的免费开源 JavaScript 库,用于创建高度动态的 Web UI。 Facebook 后来创建了 React Native 来开发跨平台原生移动应用程序,使用 React 作为开发人员的核心接口,这使他们能够使用基于 React…
解决方案:reactNative通过webview跳转微信智能客服空白webview页面
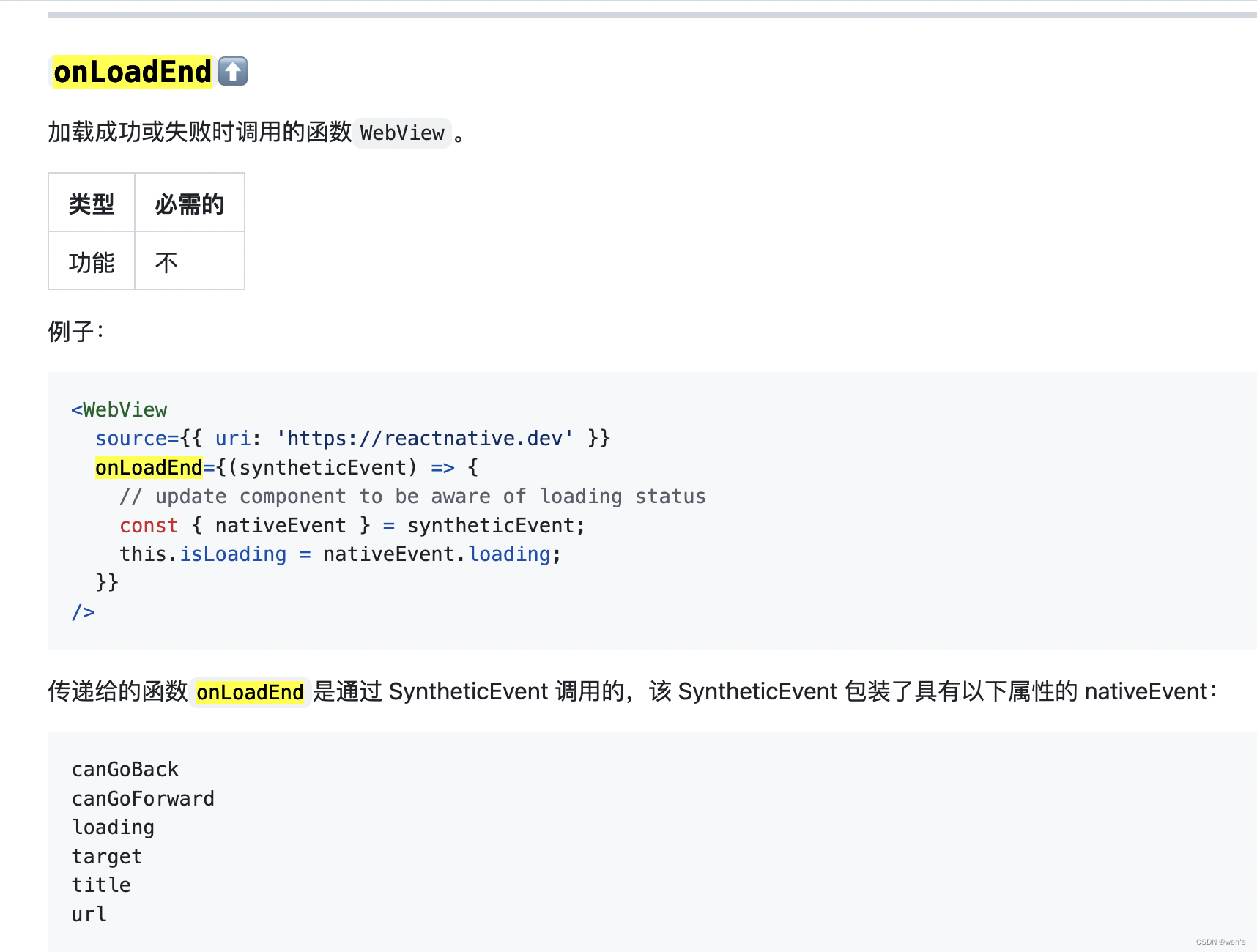
在reactNative中使用webview跳转微信智能客服,功能正常,从微信退回到App时,会有一个空白的webview页面,在使用感觉上不是那么的顺滑。解决这个可以在webview中使用onLoadEnd方法来解决这个问题
在react-native-webview中onLoadEn…
reactnative 调用原生ui组件
reactnative 调用原生ui组件 1.该样例已textView,介绍。
新建MyTextViewManager 文件,继承SimpleViewManager。import android.graphics.Color;
import andr…
ReactNative实现弧形拖动条
我们直接看效果 先看下面的使用代码 <CircularSlider5step{2}min{0}max{100}radius{100}value{30}onComplete{(changeValue: number) > this.handleEmailSbp(changeValue)}onChange{(changeValue: number) > this.handleEmailDpd(changeValue)}contentContainerStyle{…
React React Native
文章目录 ReactReact vs Vue快速上手React,核心知识点JSX例子 组件虚拟DOM基于 React 的 UI 库跟Java、ObjectC交互 React Native基于 React Native 的 UI 库 React && React NativeReact && React Native 框架 React
React 是一个用于构建用户界面…
ReactNative进阶(三十四):ipa Archive 阶段报错error: Multiple commands produce问题修复及思考
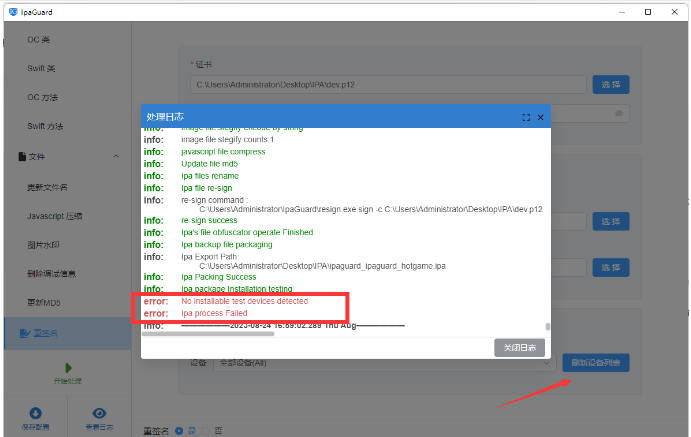
文章目录 一、前言二、问题描述三、问题解决四、拓展阅读五、拓展阅读 一、前言
在应用RN开发跨平台APP阶段,从git中拉取项目,应用Jenkins进行组包时,发现最终生成的ipa安装包版本号始终与项目中设置的版本号不一致。
二、问题描述
经过仔…
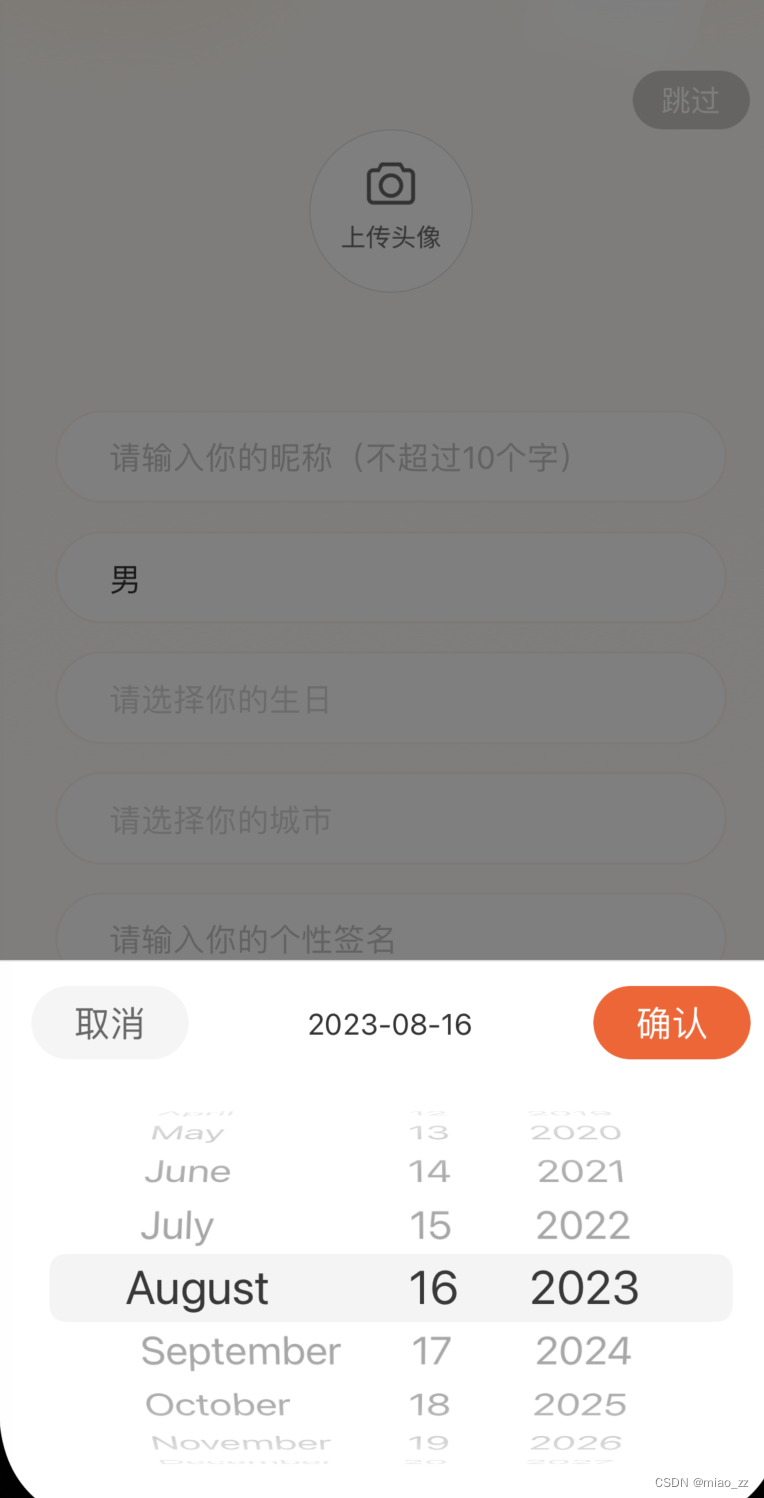
基于react-native-date-picker的日期选择组件
基于react-native-date-picker的日期选择组件 效果示例图安装依赖封装组件PickerDateComponent使用组件device.js 效果示例图 安装依赖
https://www.npmjs.com/package/react-native-date-picker?activeTabreadme
npm install react-native-date-picker --save封装组件Picker…
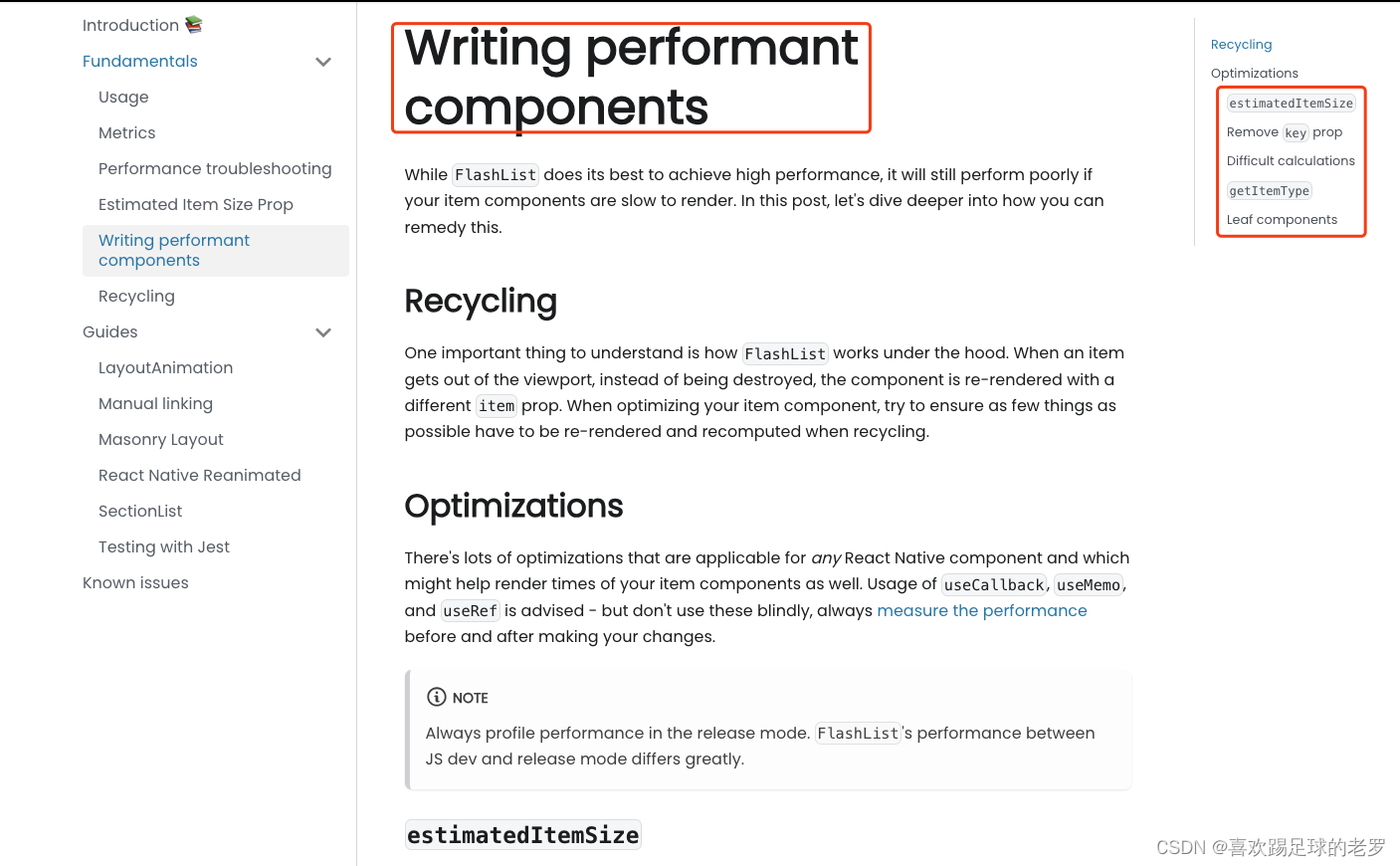
RN开发搬砖经验之-如何处理FlashList组件加载后调用scrollToIndex没有滚动指定位置
前言
如题,这里只能说是处理,起正向作用的临时方案,因为我也着实没搞懂这个BUG的具体原因,看github上有提相关的issuesFor long lists with different item types scrollToIndex does not work reliable,但看官方没有…
React Native 环境搭建
本文以 Android 开发环境(MacBook,已安装 JDK、SDK、Android Studio )为基础而进行 React Native 环境搭建,iOS 环境类似,可参考搭建。
1、安装 Homebrew
命令:
ruby -e "$(curl -fsSL https://raw…
React Navite环境搭建
React Navite官网地址
React Native 中文网 使用React来编写原生应用的框架
创建React Navite项目命令(目录必须是英文)
npx react-nativelatest init AwesomeProject
如果你是想把 React Native 集成到现有的原生项目中,则步骤完全不同…
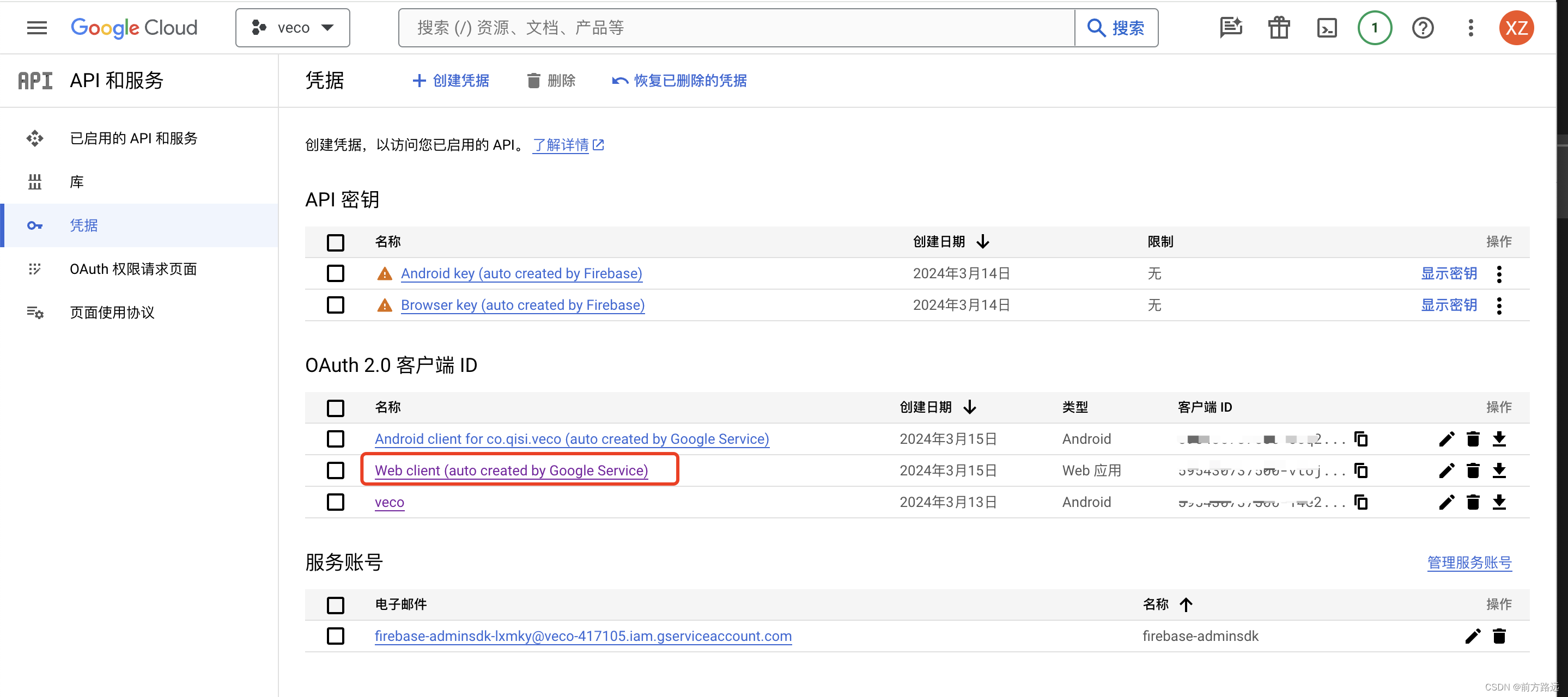
react-native使用FireBase实现google登陆
一、前置操作 首先下载这个包 yarn add react-native-google-signin/google-signin 二、Google cloud配置
Google Cloud
去google控制台新建一个android项目,这时候需要用到你自己创建的keystore的sha1值,然后会让你下载一个JSON文件,先保…
ReactNative 井字游戏 实战
效果展示 需要的插件准备
此实战项目需要用到两个插件。 react-native-snackbar 底部信息提示组件。 react-native-vector-icons 图标组件。
安装组件:
npm i react-native-snackbar
npm i react-native-vector-icons
npm i types/react-native-vector-icons /…
React Native JS Api
Dimensions 本模块用于获取设备屏幕的宽高。 const windowWidth Dimensions.get("window").width;
const windowHeight Dimensions.get("window").height;
PixelRatio 可以获取到设备的像素密度和字体缩放比。 //像素密度: PixelRatio.get()
//字体缩放…
react native hooks 如何避免重复请求
在React Native中使用Hooks时,为了避免重复发送网络请求,你可以采取以下几个方法: 使用 useRef 存储最新请求标识或结果: 可以创建一个 useRef 用来存储上一次请求的标识(如请求的URL加上请求参数的哈希值)…
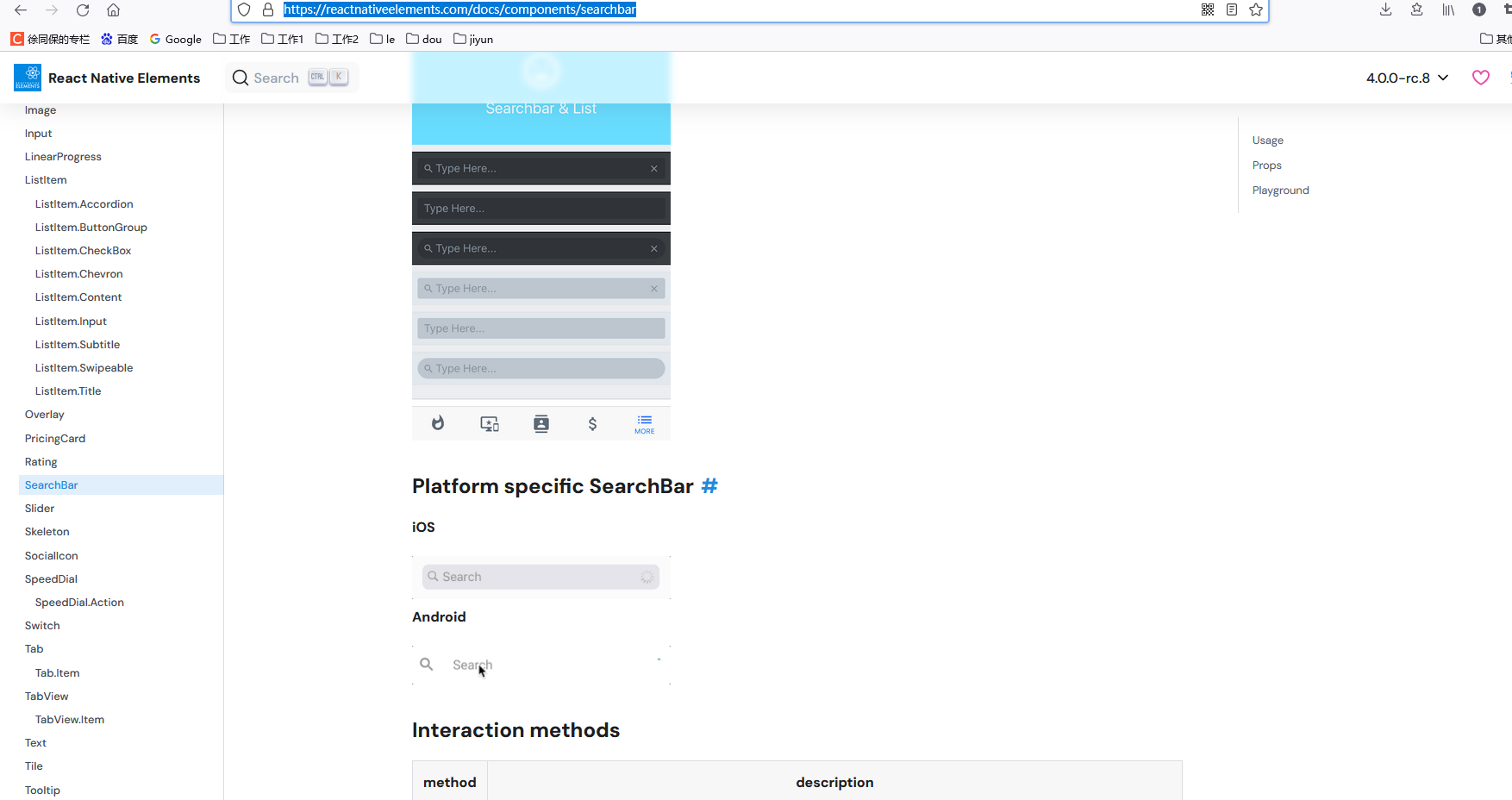
react-native实现 TextInput 键盘显示搜索按钮并触发回调
<TextInput returnKeyType"search"returnKeyLabel"搜索"onSubmitEditing{e > {toSearch(keyword);}} /><SearchBarref{serachBarEl}placeholder"请输入"onChangeText{handleChangeSearch}value{search}onSubmitEditing{handleSearch…
react native上传二进制图片、视频的方法
react native获取本地图片我用的react-native-image-picker,但是它只能获取图片路径,以及base64的图片,不能获取到binary二进制形式的。
一开始我是让后端改造接口,把原本传binary的改成了base64,可是,躲得…
React/ReactNative面试攻略(偏RN)
useMemo Vs useCallBackuseMemo第一个参数返回的是值,useCallBack返回的是函数useMemo和useCallBack第二个参数都是依赖项useMemo避免组件非依赖项更新时参数的计算useCallback避免父组件非依赖项更新时造成子组件的重复渲染React.memo 使用场景纯prue组件ÿ…
ReactNative中升级IOS 17版本Crash解决
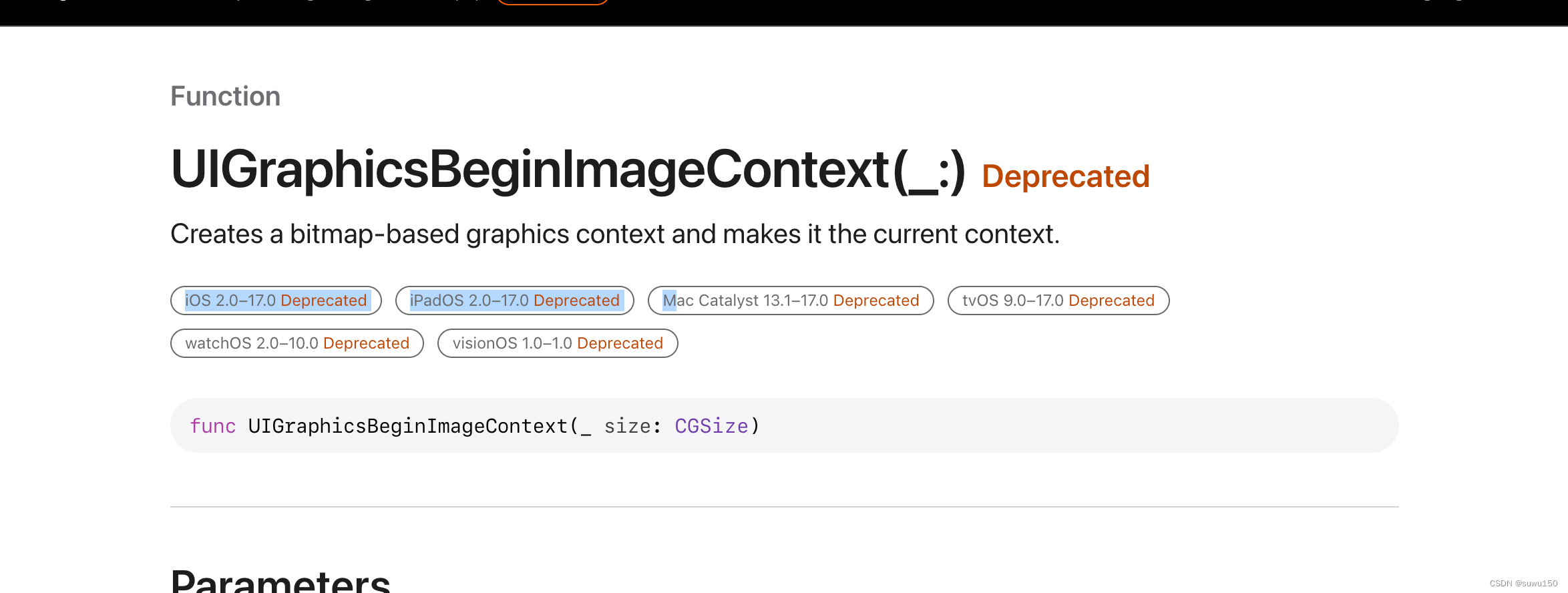
ReactNative中升级IOS 17版本Crash解决 ReactNative中升级IOS 17版本Crash解决一、问题描述二、原因分析三、解决方案决策3.1 设置宽高为非零值3.2 使用新的UIGraphicsImageRenderer替换就版本的UIGraphicsBeginImageContext 四、可能使用到该API的三方库4.1 react-native-fast…
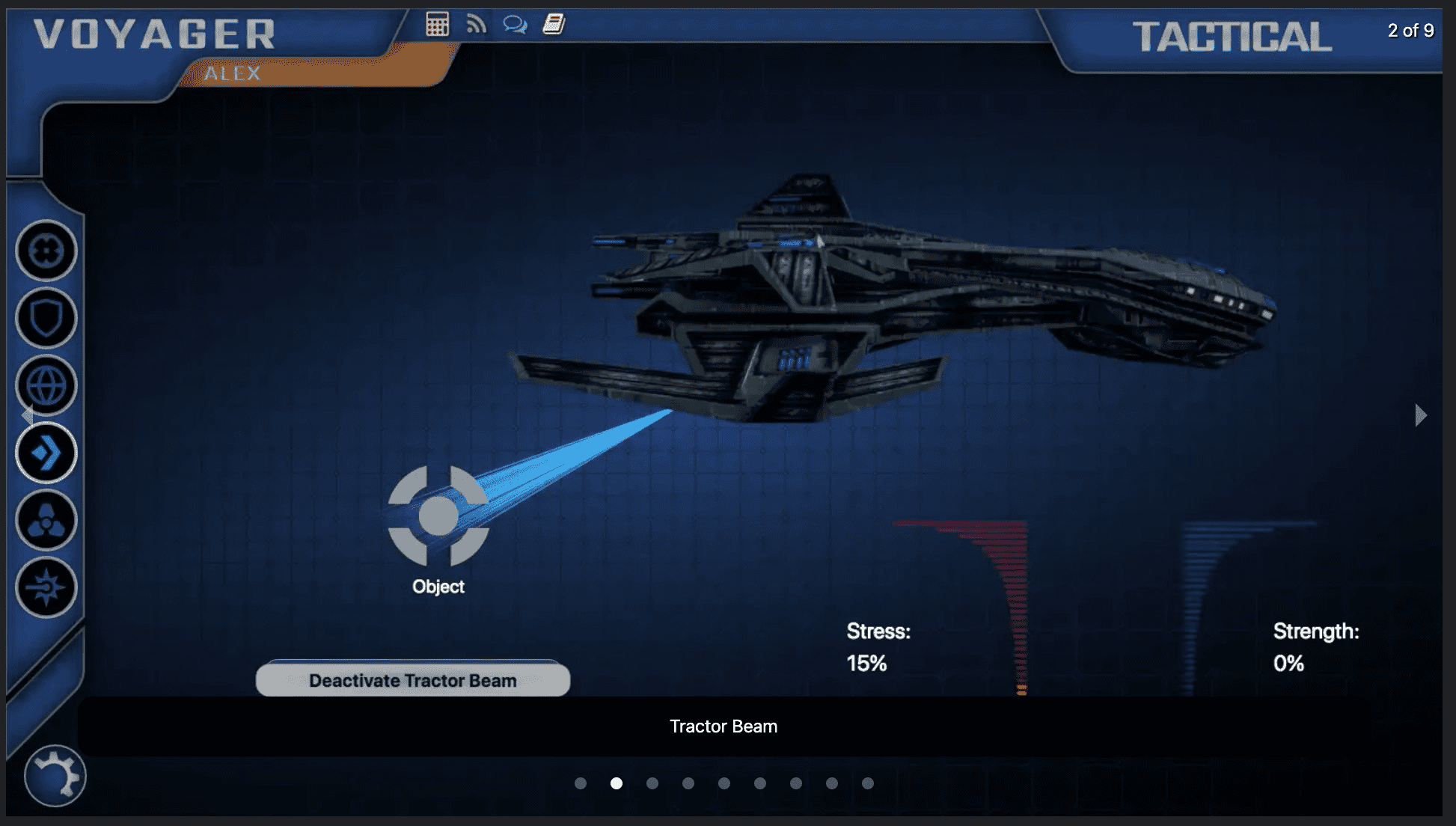
开发一个看番app[樱花动漫移动端app]
使用react-native开发,功能:
支持看番支持历史记录浏览支持追番
项目地址: https://github.com/HGGshiwo/Sakura
界面: 首页分类用户界面播放界面历史记录搜索界面全部动漫追番
Rn页面滚动显示隐藏head动画
完整代码
import { View, Text, StyleSheet, Animated } from react-native
export default () > {const opacity new Animated.Value(0)const handleScroll Animated.event([{ nativeEvent: { contentOffset: { y: opacity } } }],{ useNativeDriver: true })return (&l…
【React Native】若干问题经验总结
安卓字重fontWeight不生效
fontWeight以下是官方定义支持的(IOS全支持,但是安卓上仅支持’normal’ | ‘bold’):
/*** Specifies font weight. The values normal and bold are supported* for most fonts. Not all fonts have…
Flutter成不了“顶流明星”的7大理由
Flutter是一款由Google推出的跨平台移动应用开发框架,近年来备受关注。尽管Flutter在某些方面表现出色,但仍然有一些人对它的发展前景表示怀疑。近期一些文章针对Flutter的发展提出了不少质疑和批评,称其难以成为移动应用开发的“顶流明星”&…
react native ios 添加启动页 xcode14 react-native-splash-screen
最近更新xcode,有些配置有些不同,网上查的方法都是过时的,导致配了一段时间卡在这里,最后访问官网才弄好了,所以以后解决问题的办法先看官网再查其他各路神仙的办法。 官网的步骤:https://github.com/crazy…
React-Native:通过fetch发送post请求,报错:TypeError: Network request failed
问题代码:
const formData new FormData();
formData.append("requestPrams", "RN");fetch(url, {method: POST,body: formData,headers: {content-type: application/json},})
正确写法:
const formData new FormData();
form…
跨平台开发的优势:ReactNative与小程序容器技术
结合React Native和小程序容器技术,开发者可以通过热重载和快速迭代提高开发效率,并实现统一的代码和逻辑,简化维护和升级过程。这种技术应用价值使得开发者能够更灵活地构建跨平台应用程序,并充分利用多个生态系统的优势。
Reac…
reactnative保存图片到相册
安装camera-roll
npm install react-native-camera-roll/camera-roll --save
判断是本地文件还是网络图片 const isLocalFile (path) > {// 本地文件路径的常见前缀const localFilePrefixes [file://, /];// 检查文件路径是否以本地文件前缀开始for (const prefix of lo…
react native 使用夜神模拟器开发调试 windows+android
执行adb devices, 提示List of devices attached 打开本地sdk目录中的platform-tools文件夹,复制下面3个文件 打开夜神模拟器安装目录中的bin目录,把复制出来的文件复制替换到bin目录中 在复制一份platform-tools目录中的adb.exe,重命名为…
React Native自学笔记
系列文章目录 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 例如:第一章 Python 机器学习入门之pandas的使用 提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目…
抖音 Android 性能优化系列:启动优化之理论和工具篇
动手点关注 干货不迷路 👆启动性能是 APP 使用体验的门面,启动过程耗时较长很可能导致用户使用 APP 的兴趣骤减,抖音通过对启动性能做劣化的 AB 实验也验证了其对于业务指标有影响显著。抖音拥有数亿的用户,启动耗时几百毫秒的增长…
React Native适配Xcode 15 iOS 17.0+
iOS 17.0 Simulator(21A328)下载失败
App Store 更新到 Xcode15 后,无法运行模拟器和真机。需要下载iOS 17对应的模拟器。Xcode中更新非常容易中断失败,可以在官网单独下载iOS 17模拟器文件,例如:iOS_17.0.1_Simulator_Runtime.d…
RN中手机权限的获取
1、IOS
import {NativeModules,NativeAppEventEmitter,
} from react-native;//在JavaScript中调用Object-C定义的方法,需要先导入NativeModules
//此处的RNCalliOSAction就是我们在iOS上新建的类名
//如果在iOS中设置了导出了类的名字,此处需要和导出的…
计算机本科生毕业设计题目(三)
资源下载:计算机本科生毕业设计题目 资源下载:计算机论文题目精选50篇 文章目录一、安卓二、java三、ASP.NET/C# 题目:毕设通用50篇一、安卓
安卓 001 个人事务管理系统 安卓 002 手机订餐系统 安卓 003 无线点菜 安卓 004 酒店房间预定系统…
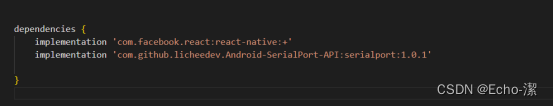
react-native-SerialPort 串口插件使用及配置
一、git地址和环境版本
(1)Git地址:https://github.com/Marcello168/react-native-SerialPort (2)node版本:14 (3)react-native版本:0.72
二、环境配置
(…
React Native项目接入Sentry指南
本文主要介绍React Native项目接入Sentry流程,以及遇到的一些注意点,方便大家去解决和处理,如果在接入过程中,遇到任何问题可以在评论区留言,我将根据自己的接入经验给出一些解决方案和建议。
1, 安装sentry sdk
我们可以在项目中执行如下命令来安装sentry,命令如下: …
Harbour.Space Scholarship Contest 2021-2022 (open for everyone, rated, Div. 1 + Div. 2)
A题 题意:找到\(S(x)>S(x1)\)的数在\(x∈(0,n)\)的范围内的个数S(x)是x的个数数字的和。容易发现x的末尾数字是9时S(x)>S(x1) 才成立。所以答案是x/10(x%109) #include <bits/stdc.h>
#define re register
#define pb push_back
#define all(a) a.begin…
苹果科技:应对下滑的困境与未来策略
导言 近年来,苹果科技在市值、创新等方面都面临一些下滑的压力。苹果公司一直以来以其挤牙膏般的创新策略而著称,通过不断的迭代和改进,在原有成功产品的基础上实现持续创新。本文将深入探讨苹果科技当前面临的困境、下滑的原因以及它所采取的…
ReactNative进阶(五十三)ios组包报错getaddrinfo ENOTFOUND static.realm.io问题修复
文章目录 一、前言二、问题分析三、解决方案四、拓展阅读 一、前言
在jenkins进行iOS组包过程中,控制台报如下错误:
FetchError: request to https://static.realm.io/downloads/sync/realm-sync-cocoa-4.7.3.tar.gz failed, reason: getaddrinfo ENOT…
React Native 原生组件回调JS层方法和 JS 层调用原生组件的事件方法
一、原生组件回调 JS 层提供的事件方法
比如 TextInput 组件 onChangeText 属性,输入事件是发生在原生层的但是需要通知 JS 层发生了变化,并执行 JS 层的方法。
1、给原生组件添加一个按钮用于触发原生事件方法
在 XML 中添加一个按钮 为了方便让 Inf…
ReactNative进阶(三十六):iPad横屏适配
文章目录 一、前言二、实现思路三、延伸阅读四、拓展阅读 一、前言
应用RN技术栈实现APP上线后,业务部门领导会上反馈未实现ipad横屏全屏展示,用户体验较差。由此,一场pad横屏全屏展示的APP调优工作由此开展。
二、实现思路
时间紧任务重&…
【react native】css踩坑记录
1、IOS上面opacity重叠失效
在 iOS 上,当两个具有相同背景色的元素重叠时,不透明度(opacity)较低的元素会显示在较高的元素上方。
所以考虑使用rgba的形式。
// 对于下面这种写法,如果存在container和activeIndicat…
React Native:跨平台移动应用开发的利器
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…
React Native: could not connect to development server
问题:
运行模拟器错误:无法连接到开发服务器 原因分析:
1、确认模拟器连接状态,是连接成功的 查看进程的端口占用,也没问题
lsof -i tcp:8081
kill pid2、检查包服务器是否运行正常
连接真机进行调试发现真机是正常…
RN在android/ios手机剪切图片的操作
之前写过一个React Native调用摄像头画面及拍照和保存图片到相册全流程但是这个仅限于调用摄像头拍照并保存图片,今天再写一个版本的操作,这个博客目前实现的有三点操作: 调用摄像头拍照对照片进行剪切从相册选取图片 功能上面来说有两点: 点击按钮可以对摄像头进行拍照,拍完照…
React-Native版本更新功能和获取商店应用版本信息
一、背景说明
俗话说的好,一个好的app应用,是要不停的告诉用户,我们还在维护,你可以放心的使用,放心的“充钱”,那该怎么告诉我们亲爱的用户的,那就是通过定期不定期的更新app。 说到这里,我们…
如何使用 WebView 将 React Native 嵌入到原生应用中
创建 React Native Web Bundle: 首先,需要使用 React Native CLI 或 Expo CLI 构建 React Native 的 Web bundle。你可以使用以下命令来构建 Web bundle:
npx react-native bundle --platform web --entry-file index.js --bundle-output ./…
RN实现全局数据共享(非Redux,使用原生内置的方法实现)
下面这个方法是在RN使用全局数据共享的,使用原生React的方式搞得,相对于Redux配置相对简单,适合小型项目 项目内创建MyContext.js
// MyContext.jsimport React from react;const MyContext React.createContext();export default MyContext;App.js引入
// App.jsimport Rea…
React Native 从类组件到函数组件
1. 发展趋势
React Native社区中的趋势是朝向使用函数组件(Functional Components)和Hooks的方向发展,而不是使用类组件(Class Components)。
React Native自推出Hooks API以来,函数组件和Hooks的使用变得…
react native封装ScrollView,实现(滑到底部)和(滑到顶部+手指继续向下滑)时拉取新数据
里面的tw是在react native中使用tailwind的第三方库 只求读者把样式看个大概,主要还是功能的实现 ScrollView的官方文档如下 https://reactnative.cn/docs/scrollview
import tw from twrnc
import { View, Text, ScrollView, RefreshControl } from react-native
…
react native 使用ScrollView实现下拉更新,上拉加载更多
在React Native中,要实现下拉更新和上拉加载更多的功能,你需要自定义ScrollView组件,监听滚动事件并根据滚动的位置来判断何时触发更新和加载更多的操作。以下是一个基本的实现思路:
监听滚动事件:使用ScrollView的on…























![[译] React Native vs. Cordova、PhoneGap、Ionic,等等](http://www.mk2048.com/web_upload/blog_imgs/5/https___user-gold-cdn-xitu-io_2018_9_26_1661386041406920_w-580_h-200_f-png_s-70975.gif)











![[译] 图解 React Native](http://www.mk2048.com/web_upload/blog_imgs/6/https___user-gold-cdn-xitu-io_2018_7_23_164c73c02f8ee723_w-550_h-350_f-png_s-15869.gif)


































































































![ReactNative:Running ‘[node, -e, console.log(require(‘react-native/cli’).bin);]’ command failed.](https://img-blog.csdnimg.cn/cab3b8cce3f34ffbad936d1eddb9615d.png)
























![开发一个看番app[樱花动漫移动端app]](https://img-blog.csdnimg.cn/e9ea2fd596e0452fb1feefc4881af981.png)